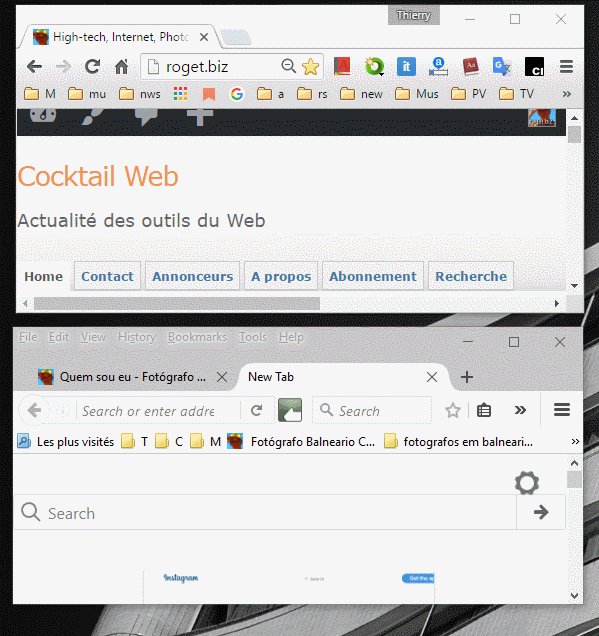
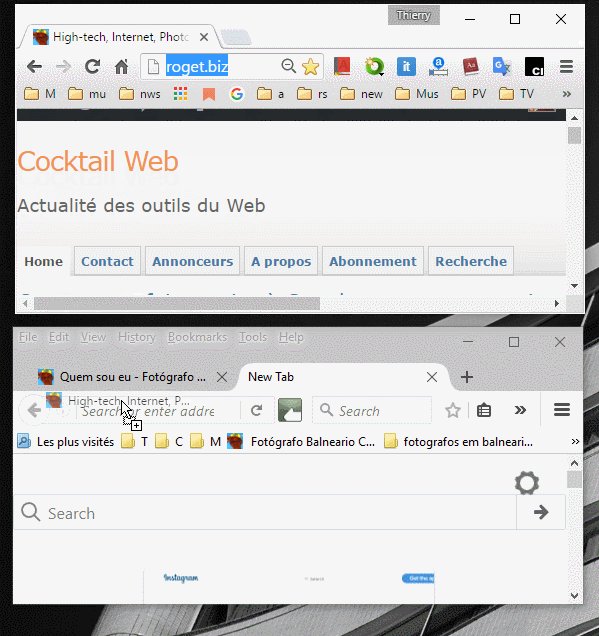
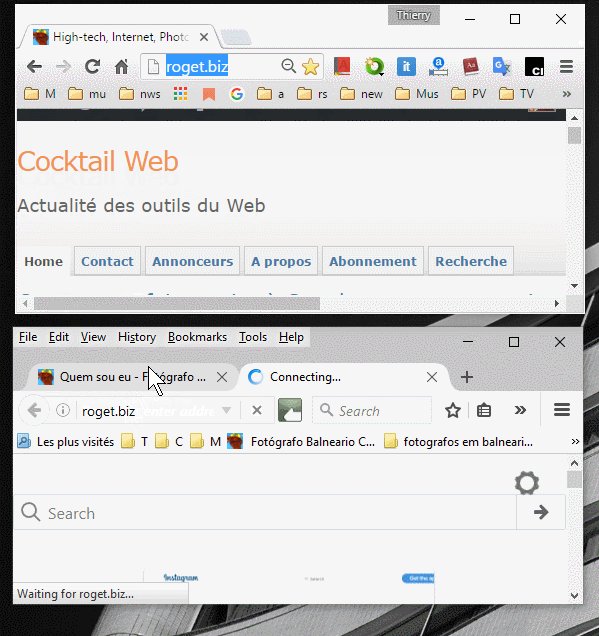
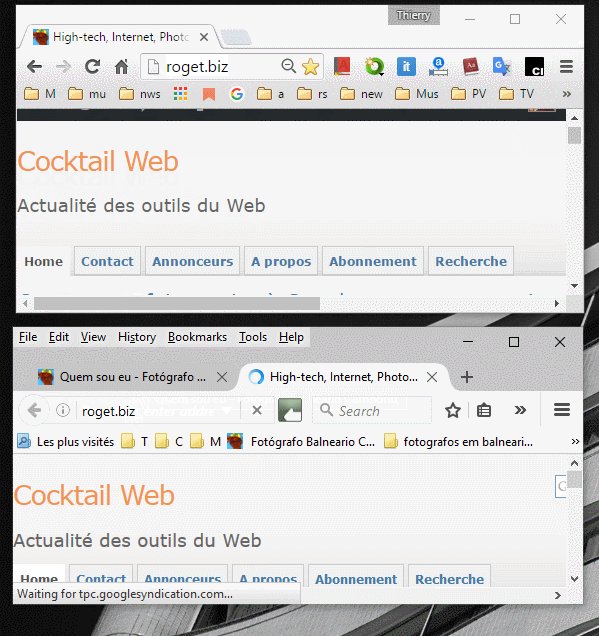
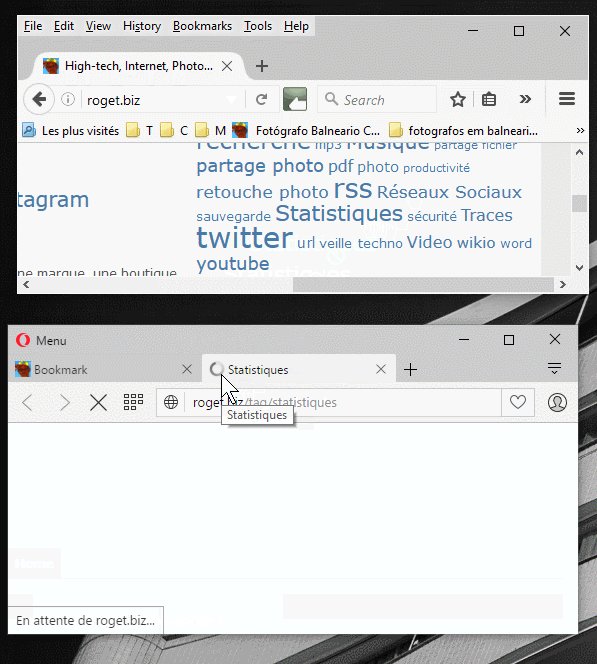
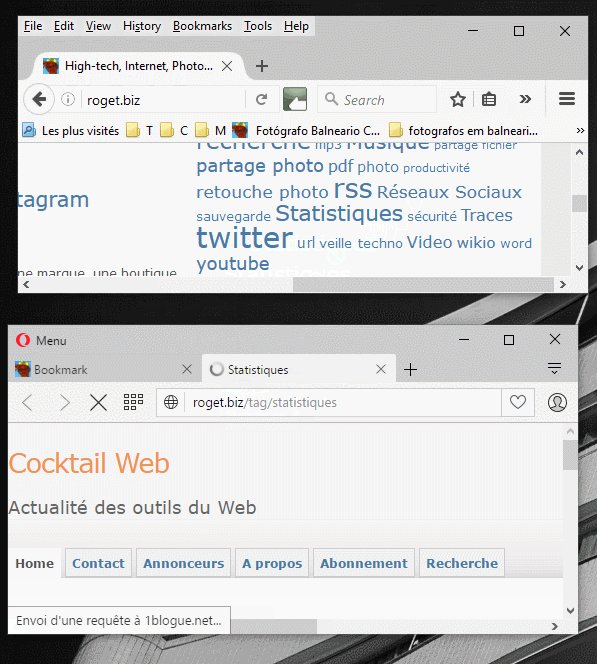
L’animation qui suit montre bien le principe. En haut de l’animation nous avons le navigateur chrome et en bas de l’animation nous avons le navigateur firefox. On peut très bien faire la manipulation avec Opera.

Cette petite découverte va peut-être vous paraître stupide, mais pour moi, elle va me servir très souvent.
- Quand je teste un service et que je veux voir comment le service réagit
- Quand je possède plusieurs comptes pour un même service. (tumblr, instagram, dropbox, live…)
- Quand je veux faire une démo en partant de zéro (création de compte)..
- Quand je veux vérifier si un url est publique ou privé.
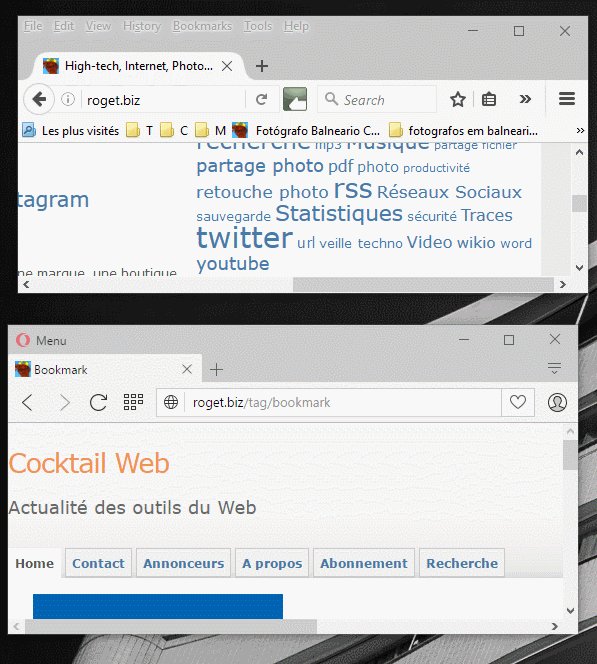
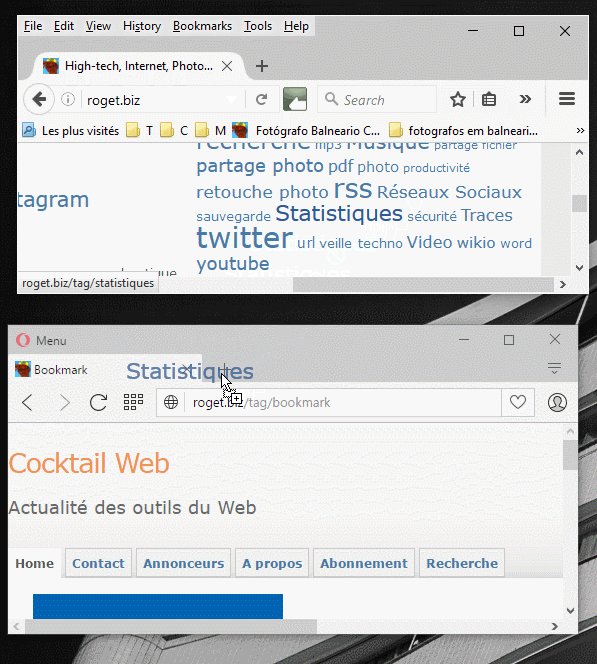
L’animation qui suit montre le déplacement de l’url contenu dans l’hypertexte « bookmark » vers l’omnibare (ou la barre de saisie de l’ur) du naivgateur Opera.



Notez que j’ai fait la manipulation avec opéra, firefox et chrome. Sachez aussi que des navigateurs comme torch ou EpicBrowser sont en fait issu de chrome, donc ils sont totalement compatibles. D’autres navigateurs sont basés sur firefox . En fait, à vous de faire le test si vous utilisez d’autres types de navigateurs.

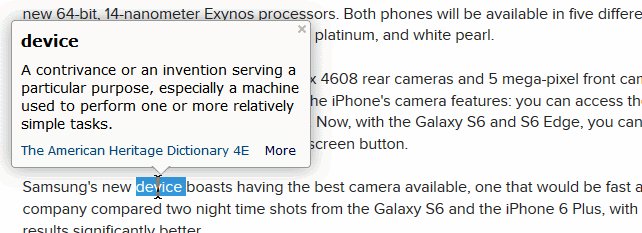
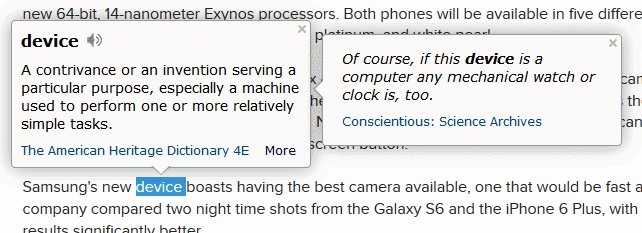
![Axon : la signification d’un mot à partir de 3 sources [firefox]](https://roget.biz/wp-content/uploads/2013/11/traduction.png)