Extension Chrome
sélectionner du texte sur une page internet : c’est facile, en revanche c’est plus difficile de copier une colonne sur un site internet. Si on est un peu geek, c’est facile, sinon voila la solution
[
ColumnCopy: comme son nom l’indique
Cette extension est disponible sur chrome web store à l’adressse suivante : ColumnCopy . Cette extension permet de copier soit un tableau, soit une colonne d’un tableau. Dans mon cas, c’est la colonne qui m’intéresse le plus.
PrOducitivté
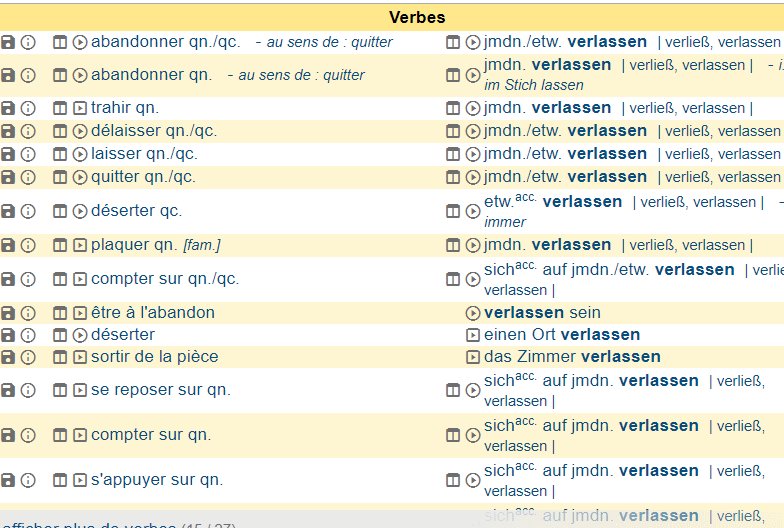
Encore une fois il s’agit de gagner un peu de temps et comme le temps est précieux, je cherche toujours des solutions. Mon problème étant de copier des listes de vocabulaire et de la copier dans un outil d’apprentissage des langues dont j’ai déjà parlé sur ce blogue. Anki .
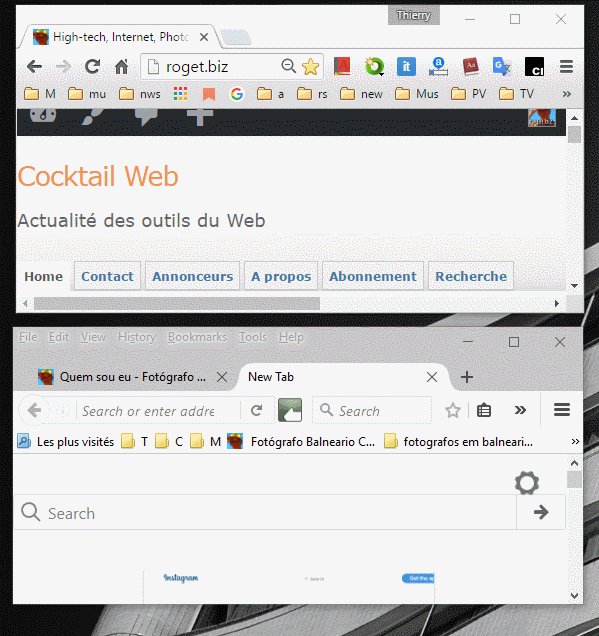
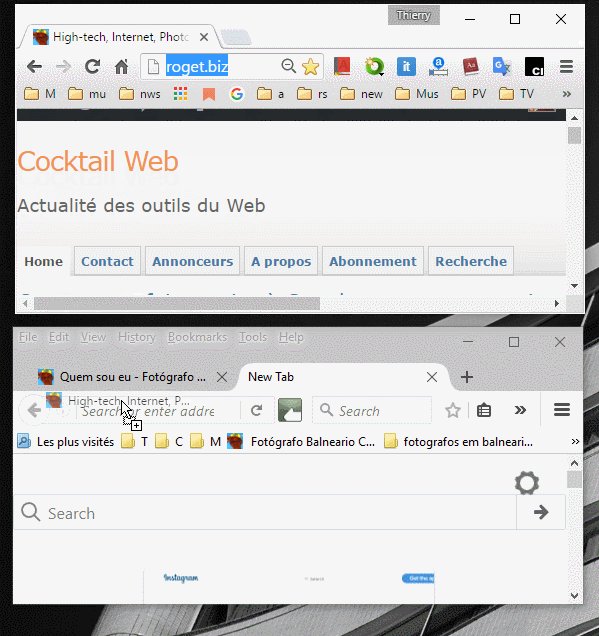
Démo animée
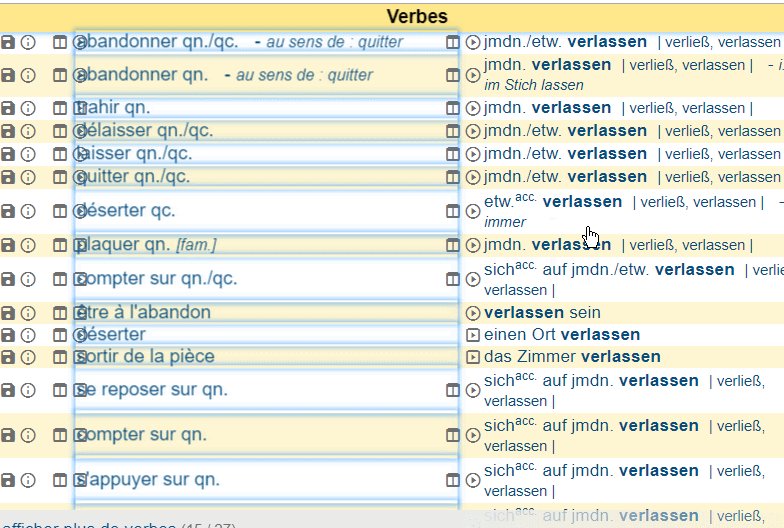
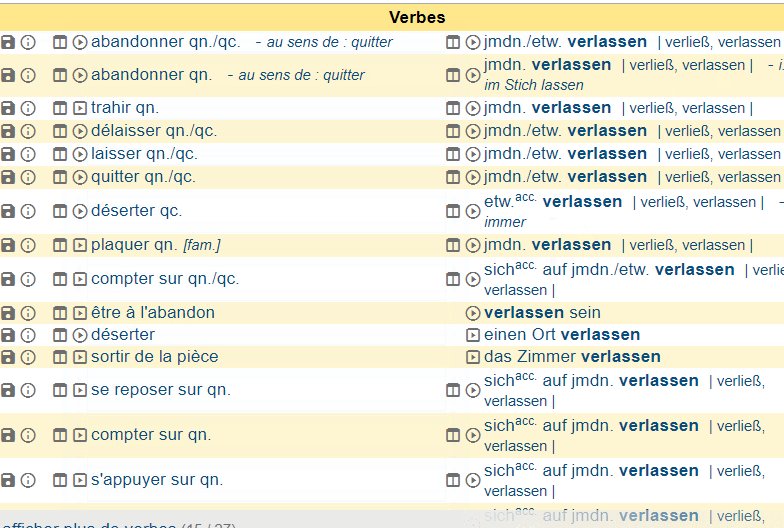
Dans la figure animé qui suit, on visualise bien ce qui est copié car le texte grossi et s’entoure de bleu lors de l’action.

Une fois copié, il suffit donc de faire un « control C » à l’endroit où l’on veut copier le texte.
Avant d’utiliser cette fonction, je faisait l’opération dans un tableur, puis je copiait la colonne dans la tableau pour ensuite la colller dans un autre logiciel. Si cette opération se fait plusieurs fois dans la journée, le gain de productivité est sensiblement amélioré.
Même fonctionalité dans Word, mais personne ne la connait
Si vous êtes dans le traitement de texte Word de Microsoft, vous pouvez non seulement copier une colonne facilement, mais vous pouvez carrément copier une matrice de texte : le raccourci est Ctrl+Shift+F8: Selects a column. ou Ctrl+Majeur+F8: Selects a column.
Non je ne suis pas de retour dans le monde du blogging, mais ça me chante de parler de ça aujourd’hui. Ceci est un test pour voir comment marche ma nouvelle version de blog.
Comment ça marche
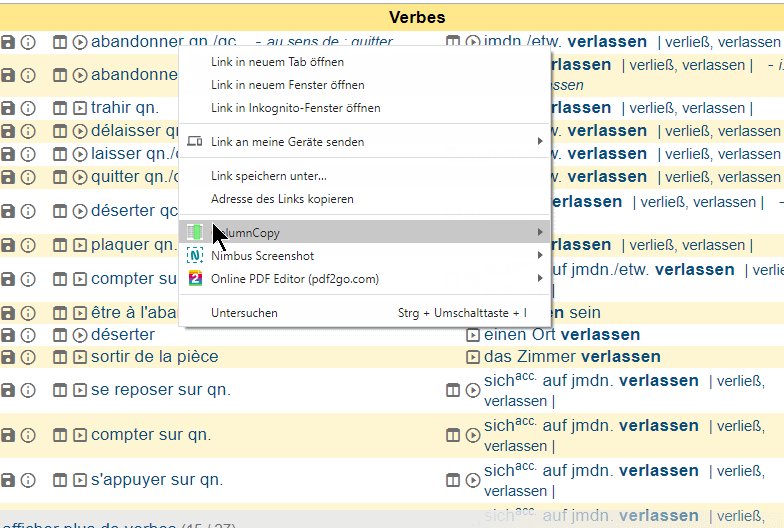
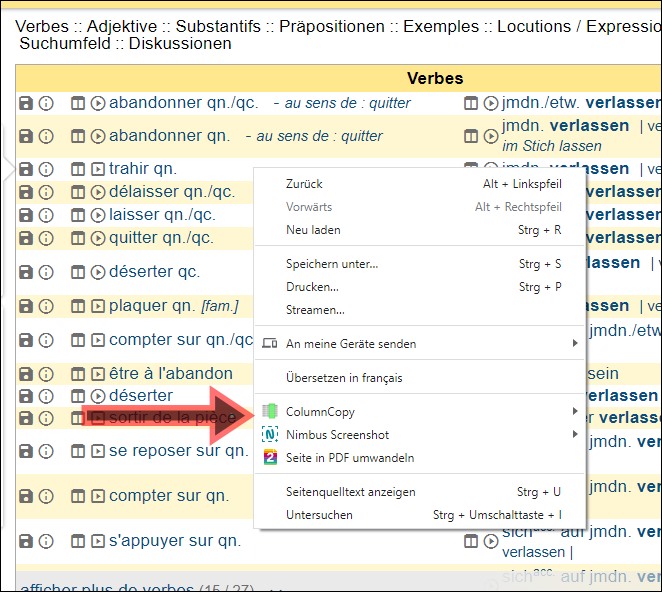
Une fois l’extension installée, il suffit d’aller sur une page de site internet où figure un tableau (donc une colonne), de faire un clic droit sur la tableau. Dans ce cas, un menu déroulant va apparaître, comme le montre la figure suivante. 
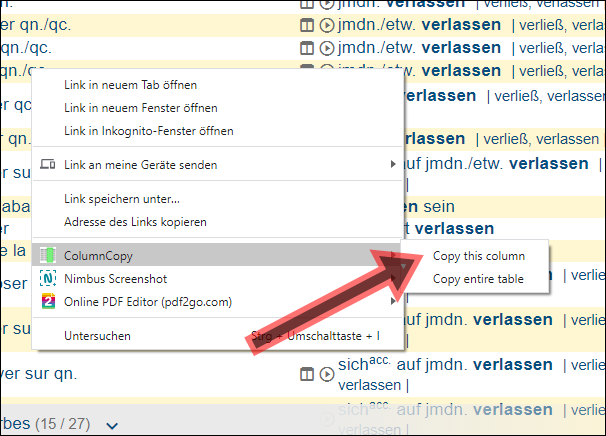
Votre menu déroulant (clic droit) n’aura sûrement pas la même toppologie, mais vous allez trouver l’option « CoulumnCopy ». déplacez la souris « ColomnCopy » et vous allez voir apparaître deux options .

- « Copy this Column » ça copie la collone.
- « Copy entire table » ça copie le tableau complet.
le contenu de cette action est copié dans le presse papier et vous allez pouvoir le coller là vous vouler : dans un tableur, dans un traitement de texte. L’avantage (dans mon cas) c’est que l’extension ne copie que le texte et supprime tout le formatage (url, couleur….) Dans le cas du tableau, la spération d’une colonne à l’autre est une tabulation, cela veut dire que chaque colonne sera collée par colonne dans le tableau (CQFD)
[