J’ai abandonné Excel il y a bien longtemps pour me concentrer plutôt sur Googledoc. Google doc propose une feuille de calcul tout à fait satisfaisante pour 99% de mes usages. Sachez également qu’il y a d’autres services qui peuvent remplacer excel, cf mon billet tableurs en ligne gratuits pour se passer d’excel, mais je préfère de loin googledoc, car il est disponible directement dans ma barre d’outil google. N’oublions pas que microsoft à lancé une version en ligne que j’ai pu testé et qui n’est pas mal du tout.
Revenons au vif du sujet : comment copier coller un tableau dans un blogue. Pour cela il faut utiliser le site internet : docs.google.com, (condition : créer ou avoir un compte gmail)
 Le problème : quand j’élabore un tableau sur google feuille de calcul et que je veux le copier dans ce blogue. Je perds la mise en page.
Le problème : quand j’élabore un tableau sur google feuille de calcul et que je veux le copier dans ce blogue. Je perds la mise en page.
Solution 1 : tableizer qui est un service gratuit en ligne de transformation d’un tableau excel en html. Je pensais que ça ne fonctionnait qu’avec excel, mais ça marche aussi avec google feuille de calcul., il suffit de copier la zone du tableau à coller et de coller le code html dans le blogue (prendre soin de passer en mode html sur le blogue) et ça donne ça pour ce tableau
| Blogues |
PR |
| https://roget.biz |
5 |
| http://roget.info |
2 |
| http://1sens.net |
3 |
| http://1blogue.net |
3 |
| http://01photo.org |
2 |
| http://01langue.org |
2 |
| http://brasil.roget.biz |
3 |
| http://panoramiq.blogspot.com/ |
0 |
Il s’agit d’un résultat simple qui conviendra pour des petits tableaux rapides.
_______________________
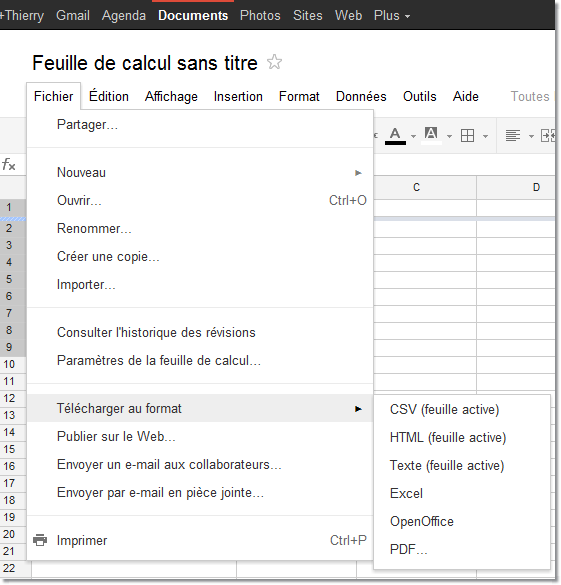
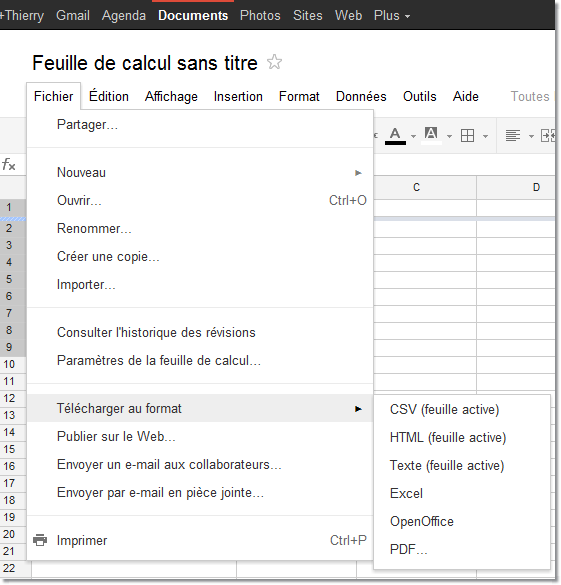
Solution 2 : télécharger le fichier en code html. (« fichier », « téléchager », « html feuille active »)

Vous n’avez plus qu’à coller le résulat dans le blogue
On voit que dans le copier coller, il y a quelques mises au point à faire, mais au moins on conserve les liens url .
___________________
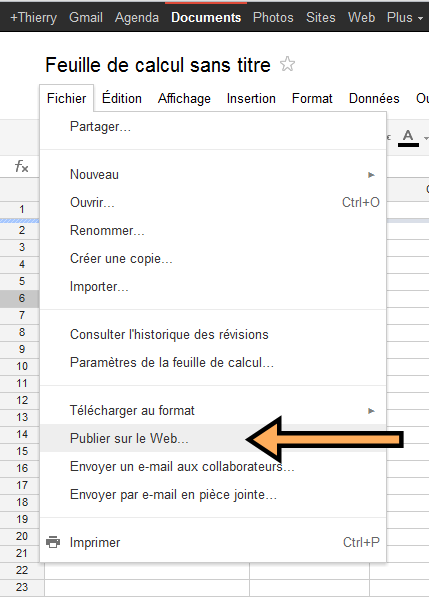
Solution 3 : publier avec un code d’incrustation (publier sur le web). Cette méthode est plutôt pratique car si vous changez les données du tableau en cours de route sur votre feuille de calcul, le tabeau sur votre blogue va être automatiquement corrigé.
Pour faire la manipulation, il faut se rendre sur « Fichier » et cliquer sur « Publier sur le web ».
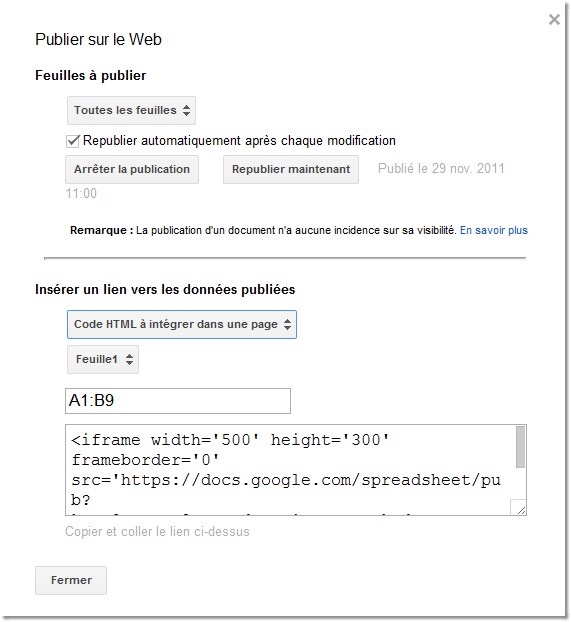
Une fenêtre de saisie va apparaître : elle vous propose de publier:
- toutes les feuilles,
- une seule feuille,
- ou juste quelques cellules : pour cette dernière option, il faut mettre la première cellule du tableau (celle en haut à gauche, et la dernière cellule du tableau en bas à droite. exemple : A1:B9
Prendre soin de sélectionner « Code Html à intégrer dans une page ». Cette option propose un code iframe. (Avec les dernières version de wordpress, le code iframe se comporte très bien).
Voilà donc le résultat de l’incrustation dans le blogue. Pas mal non?
Je sais qu’il existe des plugin pour faire de tableau encore mieux mise en page, mais je ne les ai pas testé. Il y a également la possibilité de le faire en potassant le code html, mais ça dépasse le cadre de ce tutoriel.









 Le problème : quand j’élabore un tableau sur google feuille de calcul et que je veux le copier dans ce blogue. Je perds la mise en page.
Le problème : quand j’élabore un tableau sur google feuille de calcul et que je veux le copier dans ce blogue. Je perds la mise en page.