On peut dire que le choix des modèles de présentation sur blogger est limité. Il est limité en choix, et il manque un élément majeur : il n’y a pas de « template » ou de modèle à 3, voire 4 colonnes. Si vous êtes un as de l’HTML il se peut que vous remédiez seul à ce problème et que vous créiez un modèle vous même.
Un modèle à trois colonnes est généralement doté deux deux colonnes latérales et d’une colonne corps de texte (endroit où vos billets apparaissent). Sur les colonnes latérales on y met de la publicité, des moteurs de recherches, et des widgets en tout genre. Avec deux colonnes latérales on peut donc mettre plus de ces widgets, et généralement cela améliore la visibilité du site, donc l’audience et ainsi les revenus.
Sur le web il existe des modèles préfabriqués à trois colonnes et gratuits qui sont des clones de modèle de blogger, mais à trois colonnes.
Nous avons trouvé un blog qui fournit ce genre de modèle. disponible sur le site suivant. Allez sur webtalks.blogspot.com
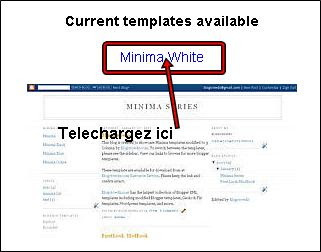
Vous pouvez faire un don en ligne si vous le souhaitez, (encore un moyen de gagner de l’argent en blogant, mais nous en reparlerons plus tard). Pour l’exercice nous allons donc choisir le « Minima White » et faire l’essai sur le blog d’Eric Chavanne.
Dans le blog webtalks.blogspot.com choisissez un modèle, de votre choix et télécharger le, en cliquant sur le nom du modèle (template), et sauvegarder le sur votre disque dur.

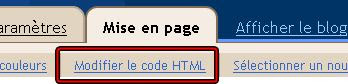
Allez dans votre tableau de bord blogger (blogger.com/home) sélectionnez « mise en page » du blog donc vous voulez modifier le modèle.
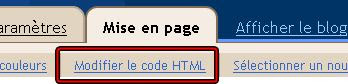
 Une fois dans la mise en page de votre blog, sélectionnez « Modifier le code HTML »
Une fois dans la mise en page de votre blog, sélectionnez « Modifier le code HTML »

Pour éviter toute mauvaise manipulation, il faut premièrement sauvegarder votre modèle. (cliquez sur «
Télécharger le modèle dans son intégralité » et il vous faudra sauvegarder tous les codes de vos widgets. (leçon 36)
Une fois sauvegardé l’ensemble de votre mise en page (modèle et widget). Télécharger le fichier Minimawhite.xml (ou tout autre modèle de votre choix), dans la fenêtre prévue à cette effet, et cliquez sur « Enregister »
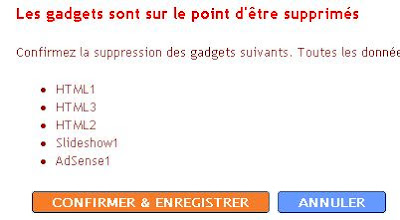
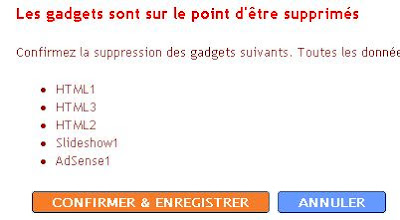
Une nouvelle fenêtre apparaît, pour vous prévenir qu’un certain nombre de gadgets ou widgets vont être supprimés, mais comme vous avez fait la sauvegarde de ces widgets vous pouvez « Confirmer et Enregistrer »

Et voilà, vous êtes passé d’un modèle à deux colonnes vers un modèle à trois colonnes. Allez voir le résultat ! Il vous faut maintenant remettre tout vos widgets en service, tel que décrit dans la leçon précédente.
 Migrer ses billets de Blogger vers WordPress est un jeu d’enfant, dans la partie « Manage » du dashboard de wordpress (excuse moi j’ai téléchargé la version anglaise de wordpress) , il y a la fonction « Import » il suffit de cliquer dessus de choisir ton ancienne plate-forme parmi 14 sources (dans mon cas blogger). Ensuite tu choisis le blog que tu veux importer si tu en as plusieurs, tu donnes évidemment l’autorisation pour que wordpress aille fouiller dans blogger et ensuite tu importes. Et c’est fini? Oui et non.
Migrer ses billets de Blogger vers WordPress est un jeu d’enfant, dans la partie « Manage » du dashboard de wordpress (excuse moi j’ai téléchargé la version anglaise de wordpress) , il y a la fonction « Import » il suffit de cliquer dessus de choisir ton ancienne plate-forme parmi 14 sources (dans mon cas blogger). Ensuite tu choisis le blog que tu veux importer si tu en as plusieurs, tu donnes évidemment l’autorisation pour que wordpress aille fouiller dans blogger et ensuite tu importes. Et c’est fini? Oui et non.
 Une fois dans la mise en page de votre blog, sélectionnez « Modifier le code HTML »
Une fois dans la mise en page de votre blog, sélectionnez « Modifier le code HTML » Pour éviter toute mauvaise manipulation, il faut premièrement sauvegarder votre modèle. (cliquez sur «
Pour éviter toute mauvaise manipulation, il faut premièrement sauvegarder votre modèle. (cliquez sur «