
Il est possible dans feedburner de modifier quelques paramètres de votre lettre d’information pour l’adapter à vos lecteurs. Disons que vos lecteurs ne sont pas sensés lire l’anglais on va donc adapter le message!
Pour cela allez dans
feedburner tapez sur
my feeds en haut à gauche puis tapez sur votre
titre de blog en dessous de la barre rouge, Cliquez sur l’onglet
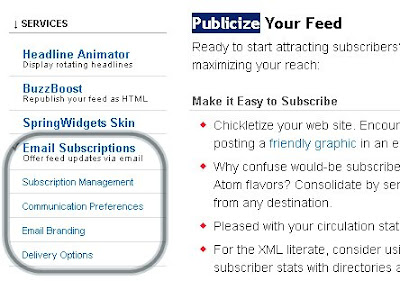
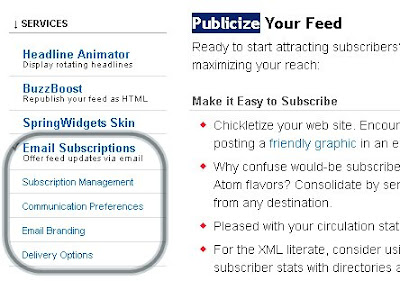
publicize . A gauche de la fenêtre apparait une série d’options pour gérer la forme de cette lettre d’information.
1) Suscription Management (C’est ce qu’on a fait dans la leçon 10)
 2) Communication Preference. C’est précisément ce qui nous intéresse en ce moment.
2) Communication Preference. C’est précisément ce qui nous intéresse en ce moment.
3) Email branding qui va vous permettre de modifier la police, la taille des lettres et égalemnet d’y mettre un logo.
4) Delivery option, qui vous permet d’envoyer votre lettre à une heure donné de la journée. (Si vous diffusez un programme télé se serait bien que vos lecteurs en prennent connaissance avant que le programme soit passé à la télé!
Pour notre exemple nous n’allons que vous demander de changer le contenu de la partie communication preferences
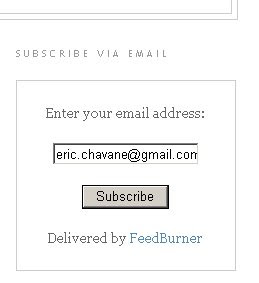
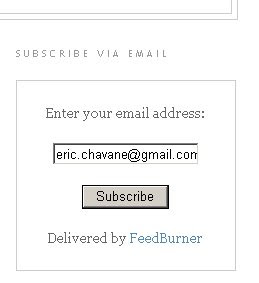
Va apparaitre plusieurs zone à changer dans le formulaire (figure de droite)
En premier on voit le mail d’Eric Chavanne. Eric Chavane pourrait très bien vouloir que son mail ne porte pas son nom et créer une autre boite email juste pour gérer sa lettre d’information. Ainsi on peut donc changer l’origine de l’envoi de sa lettre.
En deuxième il y a la fenêtre confirmation email subject. Vous pouvez changer la phrase
« Activate your Email Subscription to: Blog d’Eric Chavanne » pour « Activez votre abonnement mail au Blog de votreblog » ou une chose équivalente
En troisième, on a le message suivant
Hello there,
« You recently requested an email subscription to Blog d’Eric Chavanne. We can’t wait to send the updates you want via email, so please click the following link to activate your subscription immediately:
${confirmlink}
(If the link above does not appear clickable or does not open a browser window when you click it, copy it and paste it into your web browser’s Location bar.) »
Remplacez là par
« Bonjour,
Vous avez recemment souscrit par mail au Blog de XXXXX. Afin d’activer votre abonnement, cliquez sur le lien dessous. »
ne supprimez pas ${confirmlink}
 « Si vous n’arrivez pas à cliquer sur le lien, ou qu’il n’apparait pas de fenetre une fois clique, copier le lien dans votre barre de navigation de votre navigateur… »
« Si vous n’arrivez pas à cliquer sur le lien, ou qu’il n’apparait pas de fenetre une fois clique, copier le lien dans votre barre de navigation de votre navigateur… »
Ne mettez pas de lettres accentuées dans votre message, il pourrait apparaitre des codes un peu bizarre dans vos messages.
Bien sur cliquez sur SAVE pour finir. Vous reviendrez sur la même fenêtre pour vous assurez que vos modification on été prise en compte.
Nous vous laissons configurer votre heure d’envoi et vos emails branding, c’est assez intuitif, cela ne vous sera pas compliqué.
Et voilà, vos lecteurs n’auront plus à avoir à lire l’anglais pour s’inscrire à la lettre d’information. Cela dit, sur votre blog on a toujours l’invitation en anglais, c’est qui n’est pas très agréable.
On va voir dans la prochaine leçon comment on tranforme l’anglais en Français. Pour cela il va falloir lire le code html/javascript du widget associé à la lettre d’information.
 A droite du panneau de configuration des paramètres vous devriez avoir un onglet marqué « E-mail » cliquez sue « E-mail »
A droite du panneau de configuration des paramètres vous devriez avoir un onglet marqué « E-mail » cliquez sue « E-mail » Dans la partie « Adresse Mail-to-Blogger » vous voyez apparaître une fenêtre de saisie qui vous propose de choisir un mail. La première partie dans l’exemple correspond à votre pseudo que vous avez du saisir quand vous vous êtes inscrits sur blogger ou gmail. Dans notre cas, nous avons choisi eric.chavane.admin@blogger.com.
Dans la partie « Adresse Mail-to-Blogger » vous voyez apparaître une fenêtre de saisie qui vous propose de choisir un mail. La première partie dans l’exemple correspond à votre pseudo que vous avez du saisir quand vous vous êtes inscrits sur blogger ou gmail. Dans notre cas, nous avons choisi eric.chavane.admin@blogger.com.