On peut dire que le choix des modèles de présentation sur blogger est limité. Il est limité en choix, et il manque un élément majeur : il n’y a pas de « template » ou de modèle à 3, voire 4 colonnes. Si vous êtes un as de l’HTML il se peut que vous remédiez seul à ce problème et que vous créiez un modèle vous même.
Sur le web il existe des modèles préfabriqués à trois colonnes et gratuits qui sont des clones de modèle de blogger, mais à trois colonnes.
Nous avons trouvé un blog qui fournit ce genre de modèle. disponible sur le site suivant. Allez sur webtalks.blogspot.com
Vous pouvez faire un don en ligne si vous le souhaitez, (encore un moyen de gagner de l’argent en blogant, mais nous en reparlerons plus tard). Pour l’exercice nous allons donc choisir le « Minima White » et faire l’essai sur le blog d’Eric Chavanne.
Dans le blog webtalks.blogspot.com choisissez un modèle, de votre choix et télécharger le, en cliquant sur le nom du modèle (template), et sauvegarder le sur votre disque dur.

Allez dans votre tableau de bord blogger (blogger.com/home) sélectionnez « mise en page » du blog donc vous voulez modifier le modèle.
 Une fois dans la mise en page de votre blog, sélectionnez « Modifier le code HTML »
Une fois dans la mise en page de votre blog, sélectionnez « Modifier le code HTML »
 Pour éviter toute mauvaise manipulation, il faut premièrement sauvegarder votre modèle. (cliquez sur « Télécharger le modèle dans son intégralité » et il vous faudra sauvegarder tous les codes de vos widgets. (leçon 36)
Pour éviter toute mauvaise manipulation, il faut premièrement sauvegarder votre modèle. (cliquez sur « Télécharger le modèle dans son intégralité » et il vous faudra sauvegarder tous les codes de vos widgets. (leçon 36)Une fois sauvegardé l’ensemble de votre mise en page (modèle et widget). Télécharger le fichier Minimawhite.xml (ou tout autre modèle de votre choix), dans la fenêtre prévue à cette effet, et cliquez sur « Enregister »
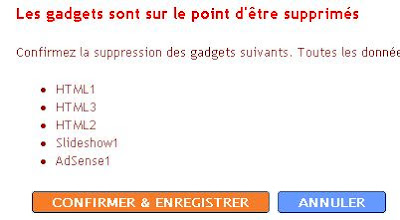
Une nouvelle fenêtre apparaît, pour vous prévenir qu’un certain nombre de gadgets ou widgets vont être supprimés, mais comme vous avez fait la sauvegarde de ces widgets vous pouvez « Confirmer et Enregistrer »

Et voilà, vous êtes passé d’un modèle à deux colonnes vers un modèle à trois colonnes. Allez voir le résultat ! Il vous faut maintenant remettre tout vos widgets en service, tel que décrit dans la leçon précédente.
Bonsoir Thierry,Toutes mes félicitations pour vos explications. Il n’y a pas plus claire ! Pour un néophyte, que je suis, c’est parfait ! Après quelques hésitations je me suis lancé en créant un blog test que j’ai créé spécialement pour faire mes essais…car je ne voulais pas détruire mon travail sur le site original… Bien que j’ai rencontré des difficultés avec certains autres modèles… bugs ?!.. (en tout cas rejeté par Blogger) j’ai cependant trouvé mon « bonheur ». Avec mes plus vifs remerciements. Bernard
content que ça te plaise, c’était un peu l’objectif car au début on est un peu pommé je dois dire!
Laure, effectivement cela ne marche pas à tous les coups, mais je ne sais pas pourquoi. j’ai fait l’essai sur ce blog il y a un petit mois, cela a bien marché, mais sur un autre blog je suis resté sur la version de base.
Bonjour,
je viens de « tomber » sur votre blog, très pratique ! 🙂
J’ai voulu changer plein de fois de thèmes mais ça n’a jamais fonctionné ! J’ai laissé passer des semaines entre les essais : toujours le même message d’erreur. J’ai changé de thème, j’en ai téléchargé d’autres au cas où ceux pris buggeraient, mais toujours la même histoire ! Bref, pour moi, il est impossible de mettre un autre thème que celui donné par Blogger 🙁
Si vous avez une solution, je suis preneuse !
Merci
en effet je ne sais que dire! Peut être essayez avec un autre template, celui que vous avez choisi est peut être bugué!
En effet, il n’y a pas d’explications plus limpides.
Mais pour moi, hélas, quoi que je fasse, ça ne fonctionne pas (j’y ai quand même passé une bonne partie de la journée). J’ai toujours un message d’erreur qui s’affiche alors je désespère d’avoir mes trois colonnes. Le principe est pourtant simple et particulièrement bien expliqué. Je ne pense pas commettre d’erreur de manip. (Ce serait incroyable compte tenu des quelques clics à effectuer !) Peut-être avez-vous une idée de ce qui pourrait clocher ? On ne sait jamais, ça n’a peut-être pas marché du premier coup pour tout le monde… (je reste optimiste !)
Quoi qu’il en soit, merci de m’avoir lue.
merci pour votre commentaire, je continue sur https://roget.biz
J’ai trouvé super votre façon d’expliquer accessible aux néophytes, Bravo pour votre blog !