Depuis deux ans j’ai un mal fou à trouver des trucs nouveaux et sympas pour alimenter ce blogue, mais parfois je trouve un truc nouveau et utille comme sketchboard.me qui me rappelle au bon temps où je trouvais jusqu’à 5 outils en ligne par jour. sketchboard.me est un outil de création de diagrammes à plusieurs qui permet donc d’élaborer soient des diagrammes, soient des cartes heuristiques, soit les deux, voire de dessins libres (mais cette dernière fonctionnalité n’est pas top).
A quoi sert sketchboard.me?
- Faire des diagrammes en lignes.
- Faire des brainstormings en ligne.
- Faire des brainstormings à plusieurs
- Stocker les résultats sur google drive,
- Agrémenter les diagrammes avec des formes prédéfinies :
- Software
- Mind map (carte heuristique ou encore brainstorming)
- Road map (pour ceux qui sortes des produits) .
- Diagramme général.
- Images (galerie non dispo pour la version gratuite) et croquis (extra).
- Changer les couleurs des objets.
- Mettre du texte dans les objets.
- Dessiner à souris libre…
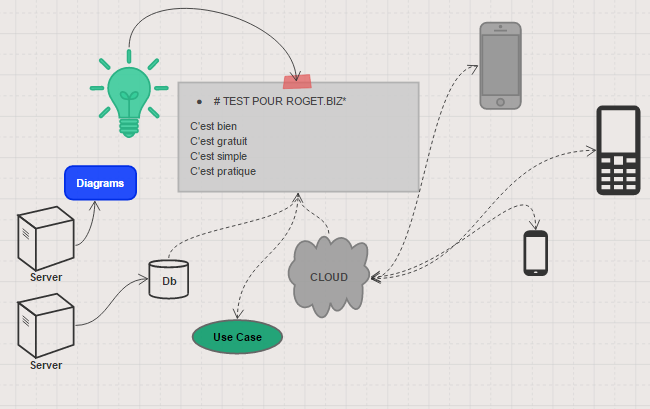
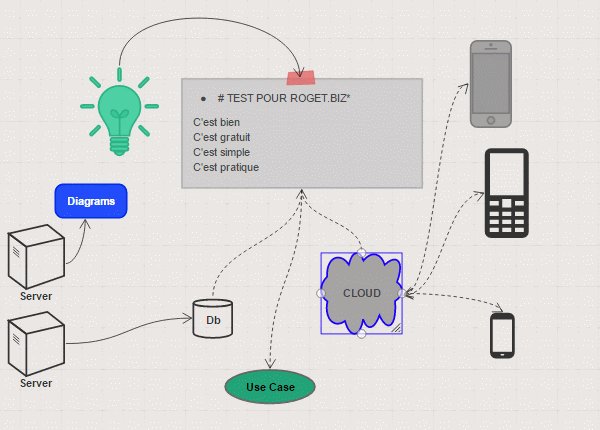
Une grande explication vaut moins bien qu’une belle image, voilà un peu ce que ça peut donner avec un test qui m’a pris une petite minute.

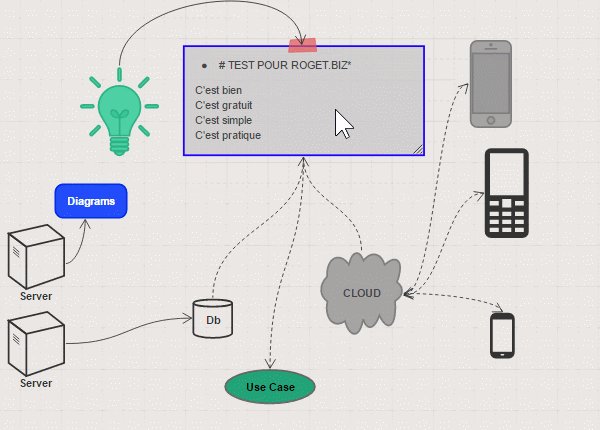
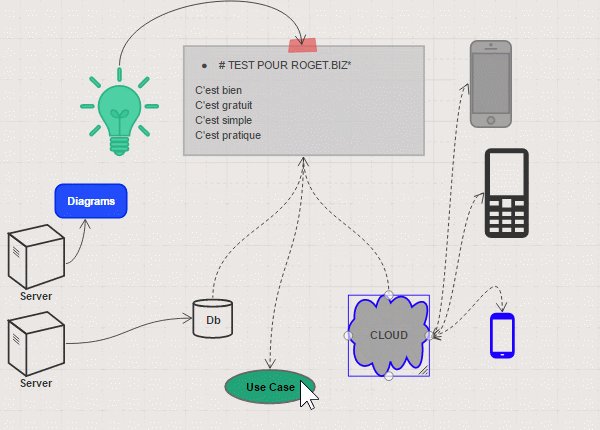
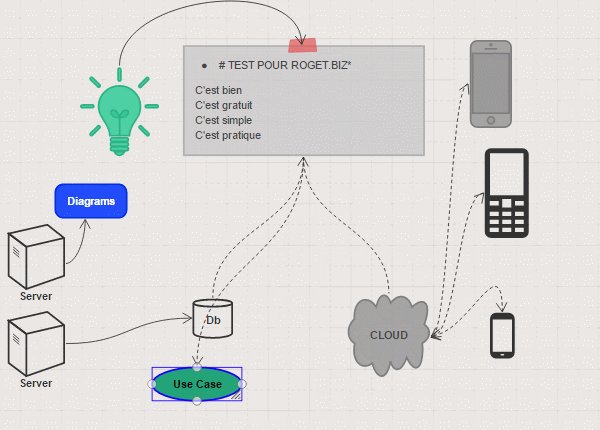
L’avantage de telles applications c’est qu’on peut bouger un objet et tous les « connecteurs » bougent en même temps ce qui permet de redistribuer les objets sans trop de problèmes. Rien de telle qu’une petite animation pour expliquer ce que je viens de dire.

L’intérêt sera de pouvoir chatter en direct avec toutes les personnes qui élaborent le diagramme.
Pour travailler à distance, il faudra partager le lien du diagramme à tous les participants. Si vous voulez mettre le diagramme en privé, il faudra créer un compte et payer. Cela dit ,si c’est pour faire un petit travail entre étudiant, c’est pas mal du tout. Pour ne pas payer et faire à peu de chose près la même chose, j’utiliserais plutôt google drive.
Le seul hic : on ne peut pas exporter (sauf erreur) vers un format de type PNG, pour faire cela, il faudra faire une copie d’écran et éditer la copie d’écran dans un logiciel de retouche photo (j’utiliser photoscape).
Conclusion: du fait qu’on ne puisse pas sauvegarder en format « image » (PNG ou JPG) l’outil perd un peu d’intérêt.