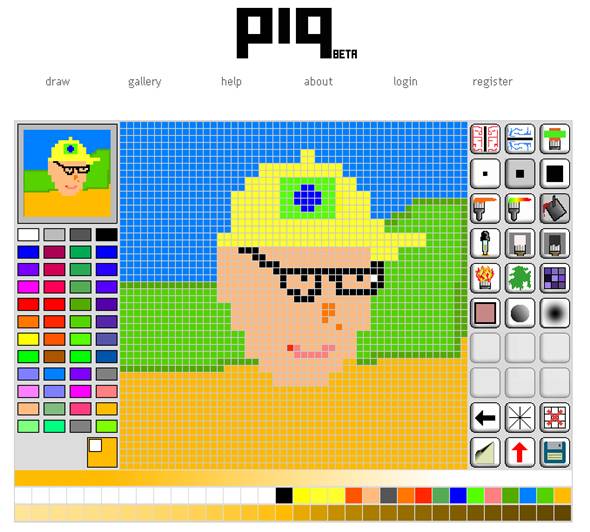
Si le gif est un dinosaure qui a survécu au web2.0, on peut presque en dire autant des images créées en pixel. En fait toutes les images sont faites de pixels, mais quand on parle de l’art du pixel, on parle en fait de dessiner une image pixel par pixel (point par point) , comme on peut le voir dans la figure de gauche.
Si le gif est un dinosaure qui a survécu au web2.0, on peut presque en dire autant des images créées en pixel. En fait toutes les images sont faites de pixels, mais quand on parle de l’art du pixel, on parle en fait de dessiner une image pixel par pixel (point par point) , comme on peut le voir dans la figure de gauche.
Commençons par expliquer ce qu’est un pixel ! Le pixel est l’unité de base permettant de mesurer la définition d’une image numérique matricielle. Pour faire plus simple : le pixel est un point lumineux. Chaque point lumineux ajouté à un autre point forme une image. Au fur à mesure des évolutions technologiques, on a commencé par le premier pixel qui ne pouvait prendre que deux états, le noir et le blanc et qui prenait en mémoire 1 seul bit! (C’est l’époque où la mémoire des ordinateurs manquait cruellement ). Puis on a créé un pixel à 4 bits et donc à 16 couleurs (4 à la puissance 2), puis 8 bits avec 256 couleurs, 16 bits avec 65 mille couleurs et maintenant 24 bits avec 16 millions de pixels. Avec 24 bits, on est plus fort que l’oeil, donc on aura plus aucune évolution en terme de pixel.
- Exemple FF FF FF qui est le blanc, en binaire ça fait 16 bits à 1111 1111 1111 1111 1111 1111
- Exemple 00 00 00 qui est le noir, en binaire ça fait 0000 0000 0000 0000 0000 0000 .
Bref, nous les vieux geeks, le pixel est pratiquement gravé& dans notre DNA. Pour les plus jeunes, il s’agit d’un truc vaguement familier. Mais nous les vieux geeks on s’accroche à la partie nostalgique, c’est un peu comme les taxis face à UBER, on s’accroche, mais contrairement à Uber, les jeunes peuvent tout de même s’intéresser au vieux pixels car en fait le pixel n’est pas prêt de mourir et à ce titre, je viens de dresser une liste de service en ligne qui offrent une option de dessin au pixel.
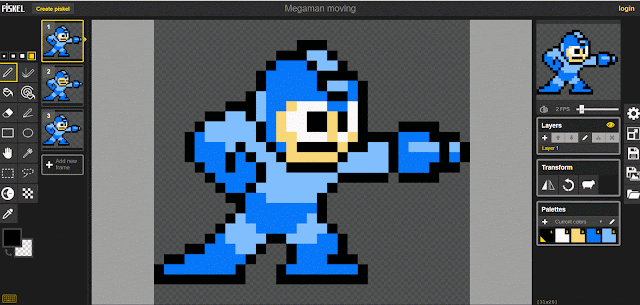
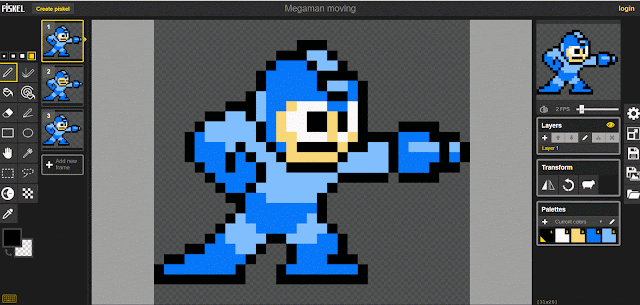
On commence par le meilleur, car en terme d’image, on peut créer des animations au pixel qui vont prendre un minimum de mémoire sur une application de jeu par exemple.

On aura donc une grande facilité à créer une animation comme celle qui suit :

On pourra se référer la fiche : Créer une animation en pixel et sauvegarde en GIF qui explique plus en détail cet outil.
Cet outil en ligne est assez sophistiqué, même si on ne traite que du pixel. On pourrait même dire que c’est le photoshop du dessin au pixel, car il y a déjà une notion de calque, ce qui va faciliter grandement l’élaboration du dessin. De plus, les nombreuses options disponibles permettront un rendu de dessin optimum.

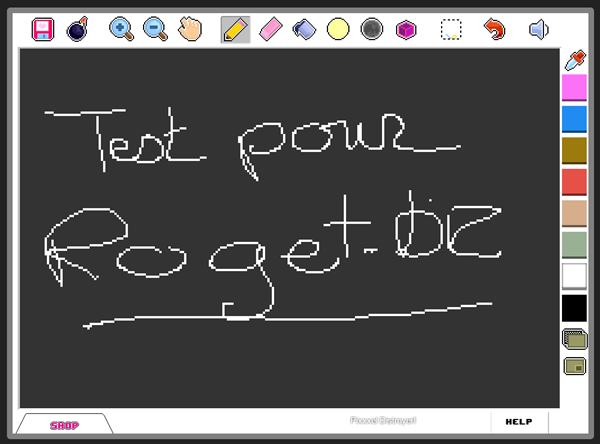
Si on est doué, on pourra vraiment réaliser de petite oeuvre numérique de qualité. Dans mon cas, mon essai n’est pas concluant. Dommage qu’on ne puisse pas importer des photos et les retoucher avec cet outil.

Avec cet outil, on est plutôt dans le spartiate ou le minimalisme, en fait on revient à la source de l’édition de pixel avec très peu d’options. On prendra soin de bien définir la taille du dessin. En effet, si on commence à dessiner avec un dessin de 16X16 pixels, c’est un peu petit.
Sur la gauche voilà une animation qui fait un peu mal aux yeux qui permet de résumer un peu ce qu’on peut faire avec cet outil
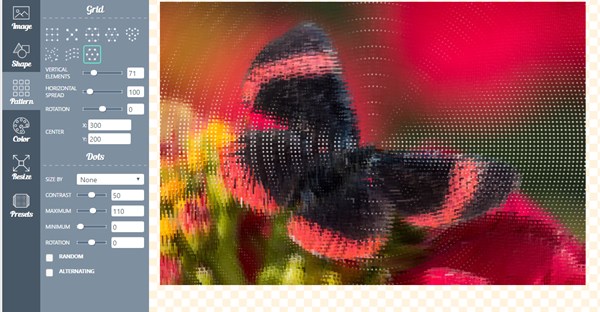
L’avantage de cet outil c’est qu’on peut importer une image et la modifier. Attention toutefois à ne pas importer des images trop grosses sous peine de blocage.
Cet outil est encore plus simple d’usage, il faudra donc passer un peu plus de temps pour faire un truc assez valable. L’avantage, c’est qu’on peut faire une sauvegarde en format PNG ce qui permet de pouvoir faire des dessins avec des zones transparentes (alha) , ce qui sera très utile pour la superposition d’image.

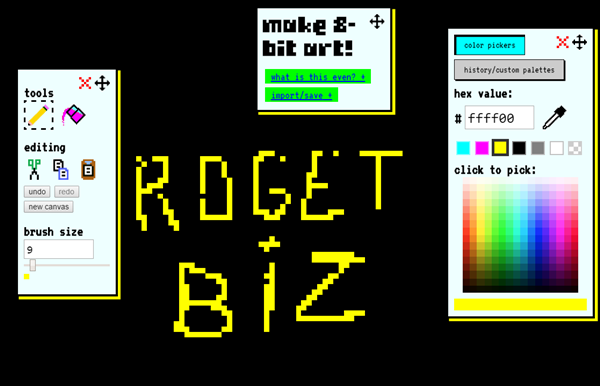
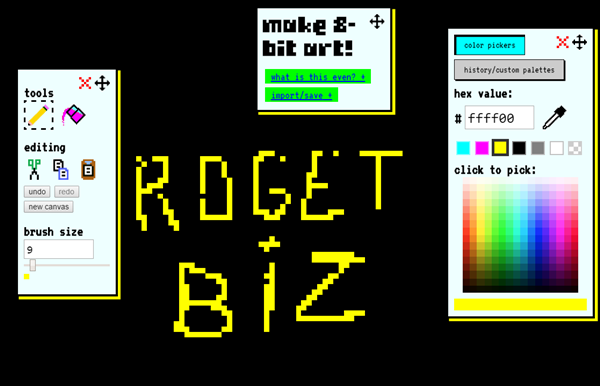
Cet outil en ligne est encore plus simple d’usage et la simplicité implique aussi un résultat très simple, comme son non l’indique on a le droit à 8bits en terme de couleur soit 256 couleurs plus la couleur alpha qui permet l’option transparent. On appréciera le grand espace disponible pour faire des

Avec l’outil on a le droit au minimum : la pipette, le remplissage et le crayon avec une taille variable. Avec un peu de patience, on pourra faire un truc simple et bien meilleur que ce que j’ai réalisé pour le test.
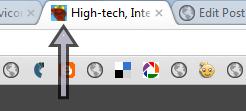
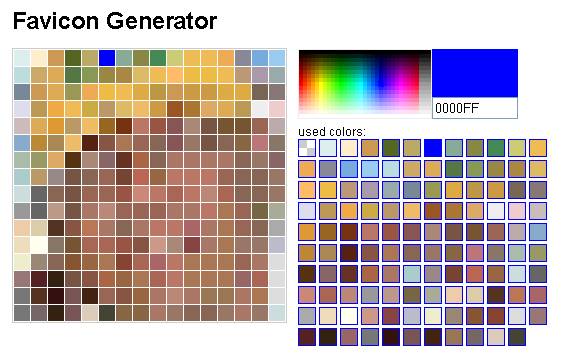
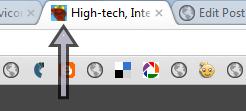
Un sujet voisin le Favicon
 Un favicon, c’est une photo « iconisée » (extension en .ico) que vous trouvez la plupart du temps devant un url. Cette « photo » est d’une dimension petite de 16X16 pixels. Vu la petitesse de la photo, on peut vraiment créer un favicon grâce aux outils que je viens de décrire ci-dessus.
Un favicon, c’est une photo « iconisée » (extension en .ico) que vous trouvez la plupart du temps devant un url. Cette « photo » est d’une dimension petite de 16X16 pixels. Vu la petitesse de la photo, on peut vraiment créer un favicon grâce aux outils que je viens de décrire ci-dessus.
Vous pourrez donc aussi consulter la liste de 10 outils qui permettent de créer des favicons.

Conclusion : malgré la prolifération des mémoires et des images de 20 millions de pixels, il existe toujours un créneau pour la création d’image en pixel. Cet univers appartient surtout à la section des icones qu’on voit dans les logiciels et les jeux vidéos. Noramlement une image en pixel doit être sauvegardée en format bitmap, ou PNG, mais pas en JPG qui a une facheuse tendance à compresser les images.









 Un favicon, c’est une photo « iconisée » (extension en .ico) que vous trouvez la plupart du temps devant un url. Cette « photo » est d’une dimension petite de 16X16 pixels. Vu la petitesse de la photo, on peut vraiment créer un favicon grâce aux outils que je viens de décrire ci-dessus.
Un favicon, c’est une photo « iconisée » (extension en .ico) que vous trouvez la plupart du temps devant un url. Cette « photo » est d’une dimension petite de 16X16 pixels. Vu la petitesse de la photo, on peut vraiment créer un favicon grâce aux outils que je viens de décrire ci-dessus.