Connaissez-vous toutes les possibilités de vous prendre en photo avec une webcam? Sinon, lisez donc l’article sur les« services pour vous prendre en photo avec votre webcam et y mettre un peu d’effets qui est assez complet. Il faut maintenant que je mette à jour ce billet avec ce nouveau service expérimental webcammesh qui transforme votre webcam en effet 3D artificiels avec des effets surprenants. On peut vraiment dire que c’est délirant.
« WebCamMesh est une démo HTML5 qui projette la vidéo d’une webcam sur un maillage 3D WebGL. Il crée uen « fausse » carte de profondeur 3D en mappant la luminosité des pixels de mailler vertex positions Z. Bruit de Perlin est utilisé pour créer un effet d’entraînement en modifiant les positions Z basé sur un champ de bruit 2D. Des filtres CSS3 sont utilisés pour ajouter des effets de contraste et de saturation. » traduction approximative de la source.

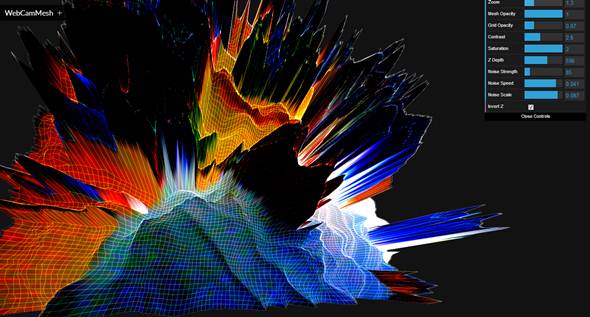
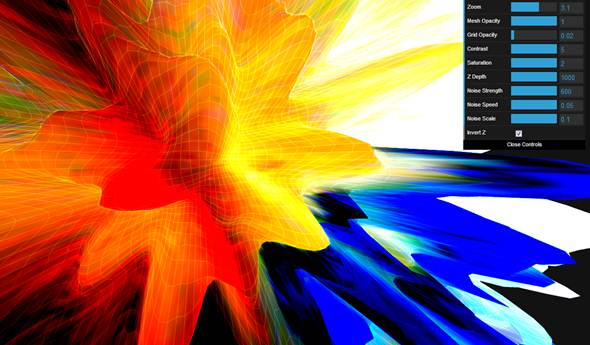
Une fois que l’outil est lancé(cliquez sur webcammesh) il suffit ensuite de faire varier les paramètres en haut à droite de l’écran et de bouger la souris pour obtenir des angles de projections différents. Les effets sont surprenants et on s’amusera à faire des captures d’écran pour épater ensuite la galerie sur les réseaux sociaux par exemple.
A quoi ça sert?
- A rien,
- A agrémenter un blogue,
- A créer un avatar,
- A démontrer qu’on peut faire des trucs extraordinaires en HTML5?
Voilà donc quelques exemples pris pendant le test.