Je garde ce site de côté pour l’avenir, d’ailleurs à chaque fois que je trouve un site fait pour trouver des couleurs et en connaître le code ascii, je le mets dans mes favoris (couleur). Je trouve colorschemedesigner particulièrement réussi, très esthétique et même si vous n’êtes pas Webmaster (moi non plus) vous pouvez quand même apprécier ce service pour le plaisir des yeux
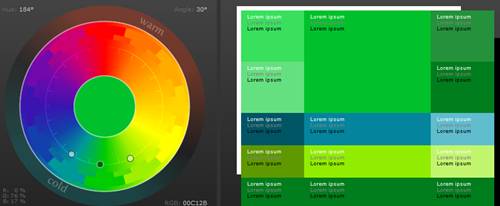
D’un cote vous avez une palette de couleur où vous pouvez choisir des options comme « mono », « complement » (deux couleurs j’imagine), « triad », « tetrad », « analogic » (ça se complique) et à droite le site vous renvoie un tableau de couleurs. Vous avez tout de suite l’accès au code ascii, « scheme info »

Bien entendu, le code est fourni (html, css, xml ou texte),
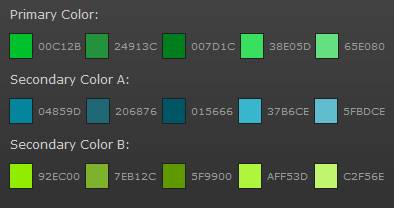
Primary Color:
| #E64517 | #9A523D | #7B1F04 | #F68362 | #F6B19C |
Secondary Color A:
| #E6AD17 | #9A813D | #7B5B04 | #F6CE62 | #F6DE9C |
Secondary Color B:
| #861297 | #5E2965 | #470351 | #CC5ADB | #D28DDB |
Complementary Color:
| #10A254 | #2B6D4A | #03572A | #59DF97 | #8EDFB4 |
Pour plus de profondeur et d’info sur les style et les couleurs, je vous conseille le blog de Bruno Bichet css4design.com
@Thierry : 🙂
Pierre
@reneG, merci pour ton commentaire, tout blogueur sensé aime bien lire ça!
@Pierre j’ai pensé à toi en écrivant ce billet, je me suis dit que tu allais aimer!
Bonjour,
Dans ton billet suivant tu fais remarquer que tu as peu de retour, alors voila, je te félicite pour l’outil décrit dans le présent billet, c’est une belle trouvaille.
Cordialement,
René
Sympa, je découvre de nouveaux service tout les ours grâce à toi, merci !
Pierre