Comme je disais hier, il existe un nombre infini de couleurs, mais en informatique, on s’est limité à 16 millions, ce qui pour l’oeil humain semble être suffisant pour se rapprocher le plus de la réalité. Théoriquement l’être humain peut perscevoir jusqu’à 10 millions de couleurs! . Pourquoi 16 millions ( 16 777 216 pour être plus précis) ? C’est tout simplement facile à coder, car ça correspond à chiffre 2 élevé à la puissance 24. Soit 3 octets!
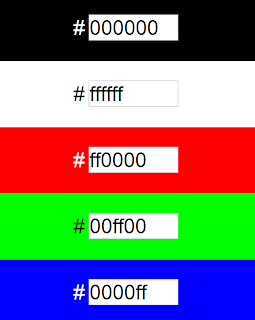
- Exemple FF FF FF qui est le blanc, en binaire ça fait 1111 1111 11111111 1111 1111
- Exemple 00 00 00 qui est le noir, en binaire ça fait 0000 0000 0000 0000 00000000
Chaque octet a sa couleur, qu’on appelle aussi RVB, soit R comme rouge, V comme vert et B comme bleu ainsi :
- le rouge c’est FF 00 00
- le vert c’est 00 FF 00
- le bleu c’est 00 00 FF
Sachez qu’un geek en informatique doit connaître au moins les 5 codes cités ci dessus et pour un non geek, on peut tout de même se souvenir du noir et du blanc et moi je confonds le noir et le blanc tout le temps.
Pour faire un peu d’exercice vous pouvez retrouver ces couleurs sur hexpreview.com/(000000)(ffffff)(ff0000)(00ff00)()

Pour aller plus loin et pour trouver des couleurs intermédiaires, comme :
- Le jaune, c’est du rouge et du vert soit FF FF 00.
- Le rose c’est du rouge mélangé avec du bleu soit FF 00 FF.
- Le bleu clair c’est un mélange de vert et de bleu ! soit 00 FF FF.

Pour vous amuser à faire des couleurs et comprendre un peu le code des couleurs, aller donc sur http://hexpreview.com
notez que si vous tapez « color generator » sur google, vous allez trouver d’autres outils gratuits et bien plus sophistiqués dont chacun méritent un chapitre sur ce blogue. Et oui, je suis comme Picasso, j’ai des phases et en ce moment je suis dans ma phase couleur.
Mon site préféré pour les couleurs est le site https://color.adobe.com/fr/create/color-wheel qui lui mérite carrément un livre d’explication tant cet outil est riche. Notez que ce dernière outil est connu par tous les graphistes qui se respectent.
A quoi ça sert de connaître toutes ses couleurs en hexadécimal?
Et bien si vos enfants apprennent le système binaire à l’école, voilà un excellent moyen de joindre la théorie à la pratique. C’est hyper didactique.
Conseil d’ami
Si vous vous lancer dans l’élaboration de couleur pour vos photos, blogue, avatar, logo, webdesign, le premier conseil est de » NE JAMAIS UTILISER LES COULEURS DE BASE, CELLE QUE JE VIENS DE CITER »