Insérer des liens dans une image est un vieux truc de codeur html. Comme je n’y connais rien en code, car ce n’est pas mon métier, je préfère externaliser le code avec des services en ligne. Exemple : ce service que j’ai testé il y a bien longtemps : html-map.com et que je viens de le réutiliser pour mon dernier billet sur le pdf.
Ce service est on ne peut plus simple d’utilisation. Il permet d’insérer des liens dans une image et tout ça sans bien connaître du tout en code html. A titre d’exemple voilà l’image suivante qui possède 4 liens. Il suffit de cliquer sur les icones et bien sûr sur le gros roget.biz inscrit sur ma tablette. Pratique non?

Sympa non?
Mode d’emploi
- Envoyer une image sur votre blog et récupérez l’url. Vous pouvez également héberger votre photo sur des sites comme dropbox, tumblr ou blogger…
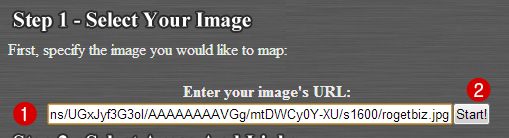
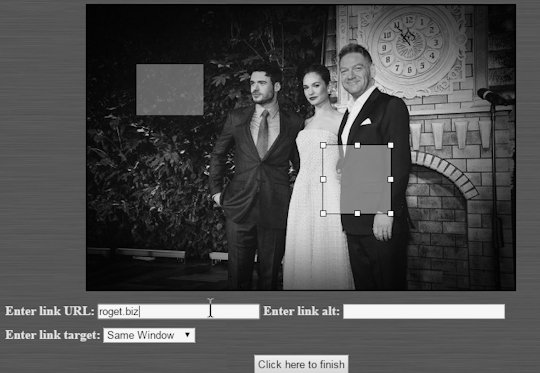
- Rendez-vous sur le site : html-map.com et coller le lien url de la photo (1) et appuyez sur start (2).

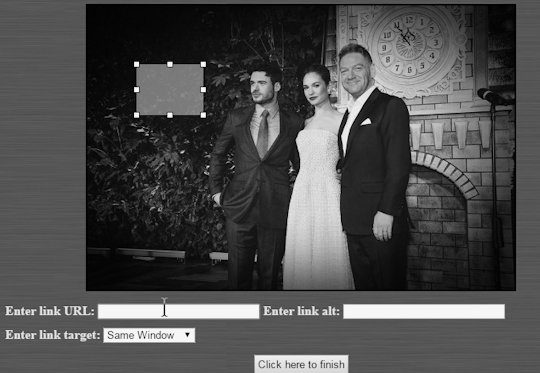
- Sélectionner une zone de l’image (3)
- Entrer l’url qui correspond à la zone sélectionnée (4) : dans mon exemple j’ai mis en lien vers twitter.
- Entrer optionnellement une balise Alt (5) : quand la souris va passer sur le lien on aura une petite info qui va apparaître.
- Informer si le lien doit s’ouvrir une nouvelle fenêtre ou rester dans la même fenêtre (same window, new window) (6).
- Répéter les opérations sur d’autres zone (3) (4), (5) (6), pour autant de liens que vous voulez mettre dans l’image.
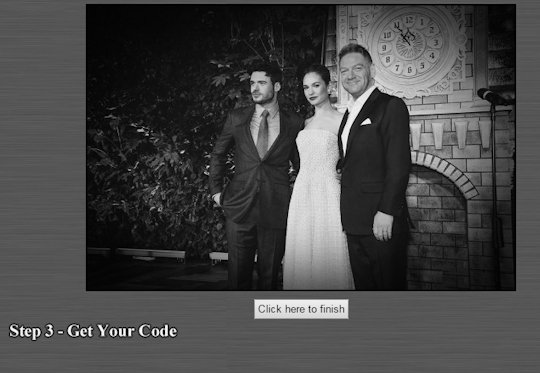
- Et récupérer le code. « click here to finish ».

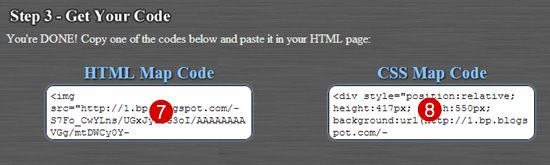
- Récupérer le code (7) : « html map code » et colle le à l’endroit qui va bien dans votre blogue. (sélectionner le mode html).
- Si vous êtes puriste: ajouter le code CSS Map dans votre fueille CSS, mais ce n’est pas obligatoire.

Voilà c’est fini. Je trouve cet outil plutôt pratique. De plus, tout est hébergé sur votre propre blogue, il n’y a pas donc pas à se soucier de voir le code disparaître.
A quoi ça sert?
Quelques exemples :
- Créer une carte géographique avec un lien vers les photos du lieu en question.
- Créer une carte de visite originale numérique avec seulement une photo et les icones comme j’ai fait pour l’exemple.
- Faire des modes d’emplois avec des aides sur la photo qui renvoi à un texte explicatif…
- Faire mumuse.
- Comprendre le code html pour faire la même chose sans l’outil.

html-map.com






