Faire du dessin en mode vectoriel permet de réaliser des œuvres qui sont « agrandissables » à l’infini sans aucune perte de définition de dessin. je parle bien de dessin et pas de photo, car avec une photo, c’est bien plus compliqué en ce qui concerne l’agrandissement. Pour ce qui est des photos, j’ai parlé de la vectorisation des photos dans un article : Sites pour convertir des images en images vectorisées.
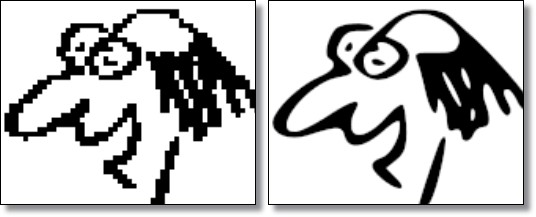
Quant au graphisme j’avais testé inkscape à un moment, mais je n’ai pas approfondi le sujet, par manque d’intérêt. A titre didactique, si le vecteur vous rebute à cause des cours de math données par un prof blasé par la vie, l’image qui suit parle d’elle même.

source image : potrace.sourceforge.net
En tout cas, pour la réalisation d’une image vectorielle simple, vous pouvez utiliser l’outil vectr.com qui vous permettra de comprendre comment ça marche (attention ça bogue pas mal, mais il faut toujours pardonner les erreurs de jeunesse).
Après une ou deux minutes de test, voilà donc l’image que j’ai fabriquée.
Pour faire simple vectr propose de
- Faire des dessins avec des formes simples (rond carre)
- importer des photos.
- inclure des formes prédéfinies .
- ajouter du texte . (avec ces ombres si on veut).
- mettre des couleurs à chaque objet (fond contour)
- régler l’opacité des objets
- Hiérarchiser les objets (arrière-plan, premier-plan).
- Choisir un format d’impression (A4, A0…) et des formats prédéfini pour mac (iphone…)
- Partager le dessin via un lien url (bon pour les partages sur les réseaux sociaux).
- Sauvegarder les résultats en format SVG qui est le format des images vectorielles qu’on pourra ensuite agrandir à l’infini. Avec des outils de conversion externe vous pourrez ensuite sauvegarder les images en format plus sympa pour le web, comme le format PNG.
conclusion : l’outil bogue un peu, je n’ai pas pu faire de sauvegarde de mon premier dessin, je l’ai donc sauvegardé avec la bonne vieille méthode (touche Imp Ecran ou printscreen). Si on passe l’épreuve du bogue et qu’on passe un peu de temps sur l’outil, on pourra réaliser des graphismes simples qui seront éditables en plusieurs formats avec la même définition graphique. SQFD. Le site propose aussi une version desktop, que je n’ai pas testée, car ça m’énerve ce tester des logiciels.
vectr.com (si ça bogue, soyez patients).
Pour aller plus loin
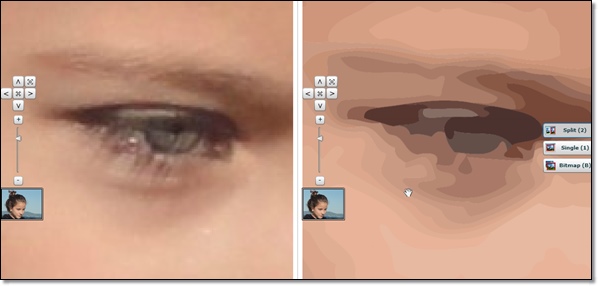
Au début du cet article j’ai parlé de vectorisation de photos, j’ai dit que c’était plus compliqué, voilà en image une photo non vectorisé et la même vectorisée. Cette image vectorisée est plutôt artistique que réelle, mais on pourra tout de même l’agrandir à l’infini. De plus en fonction de la définition de l’image vectorisé on pourra faire des merveilles en matière d’agendissement, mais il s’agit là d’un secteur proffesionnels avec des outils qui coûte très cher.

Tout sur le format SVG sur https://fr.wikipedia.org/wiki/Scalable_Vector_Graphics.

