En matière de redimensionnement d’image en ligne, nous avons un choix assez large sur internet, la plupart d’entre nous possède ce genre de logiciel sur son pc, cela dit, en voyage, il se peut qu’on n’ait pas notre outil préféré sous la main et dans ce cas, on se doit d’utiliser un outil en ligne. Dans cette sélection on trouvera l’option « batch » c’est à dire le redimensionnement de plusieurs images à la fois, ou la redimensionnement d’une seule image avec des options plus sophistiquées qu’avec l’option batch.
Resizepiconline.com (en série)
Si vous voulez réduire la taille de plusieurs photos à la fois, c’est le site qu’il faut utiliser. Il suffit de faire glisser vos photos dans la zone adequate et de choisir les options de taille(maximum 1500 pixels), de format (jpg ou png) et de qualité (low , médium, high et best).
![]()
Une fois que toutes les photos sont chargées, il suffit ce cliquer sur l’option « Resize » . Vous aurez ensuite le loisir de télécharger les photos une à une ou toutes les photos qui seront livrées en fichier compressé .zip.
Picghost.com (2o photo à la fois)
Même si le look du site est un peu démodé, le service n’en est pas moins efficace. Il vous permet de redimensionner 20 photos à la fois et d’y ajouter une marque, (watermark ou tatouage). Dans la section « Avanced » on pourra retoucher les photos avec le logiciel en ligne Aviary qu’on voit régulièrement disponible sur divers outil de photo notamment sur les téléphones mobiles. Il est possible de prendre les photos de vos compte flickr, picassa ou facebook

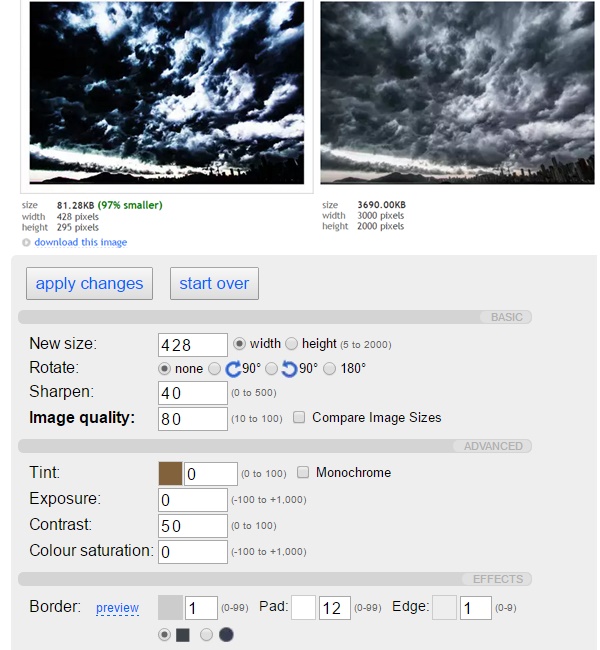
Webresizer.com (pas pratique et une photo à la fois)
L’outil propose, non seulement de redimensionner la photo, mais propose aussi les options de rotation et des options de retouche générale de photo comme le netteté (sharpen), la qualité de l’image, variation de l’exposition, du contraste, de la saturation. On pourra aussi mettre une bordure en option.

Le problème avec cet outil c’est qu’on ne voit pas les effets en temps réel. Pour arriver à un résultat satisfaisant, il faudra répéter l’opération plusieurs fois (apply changes et start over) pour comprendre l’intérêt de faire varier tel ou tel paramètre.
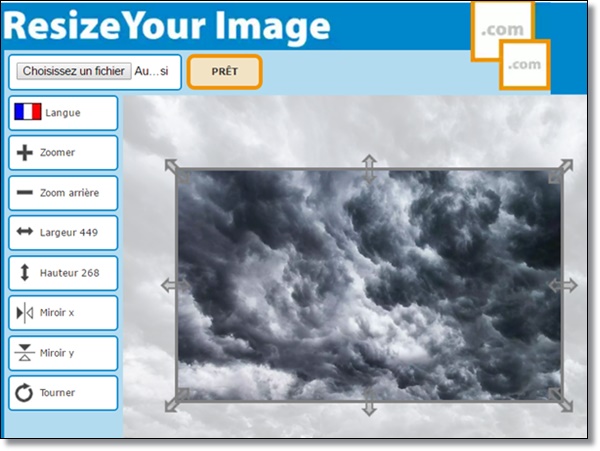
Resizeyourimage.com (réduction de taille à 600 pixels de large).
Ce service propose de redimensionner votre photo en une taille raisonnable d’environ 600 pixels de large (ce qui est suffisant pour la plupart des réseaux sociaux), vous pouvez aussi rogner l’image, la faire pivoter ou appliquer l’inversion de la photo en horizontal et en verticale. Une fois qu’on a appuyé sur « Prêt » il y a l’option de sauvegarde en format jpg, png et ceci en différentes qualités.

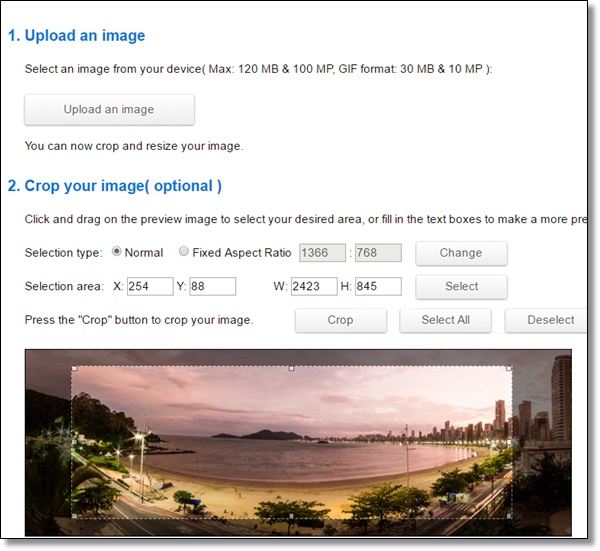
Resizeimage.net (une photo à la fois avec beaucoup d’option)
Le site propose de nombreuses options qui vont faire peur au débutant. En gros on peut tout faire! Rogner (crop) l’image, Pivoter l’image (rotate), redimensionnement avec ajustement de la qualité , remplacement du fond par une trame transparente (pas essayé), récupérer l’image en formats jpg png gif ou BMP (si on veut aussi réduire la taille de la photo, il faut mieux jpg et pour les images avec de la transparence c’est png qu’il faut choisir) et pour finir la qualité.

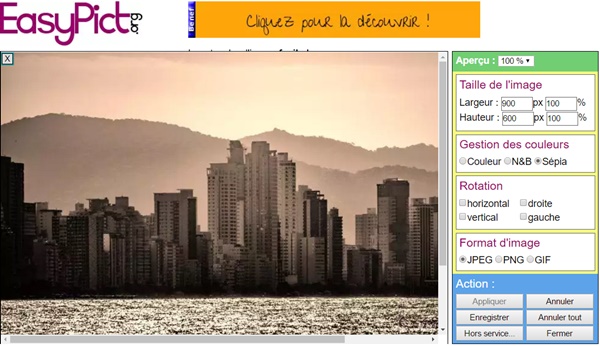
Easypict.org (simple avec option n&b ou sépia)
Si on cherche un truc simple, c’est bien easypict qu’il faut choisir. On a l’option de réduire la taille, choisir l’option n&b ou sépia, de tourner l’image et de choisir le format de sortie en jpg (jpeg), png ou gif.

Une fois que les paramètres sont fixés, il faudra cliquer sur l’option Enregister ou cliquer sur la photo et enregistrer sous.
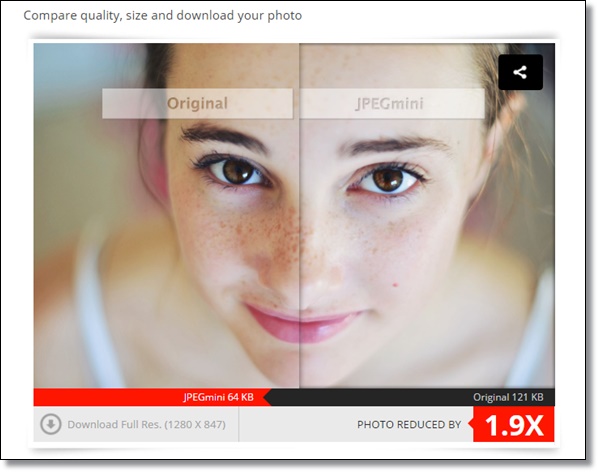
Jpegmini.com (optimisation sans perte de qualité)
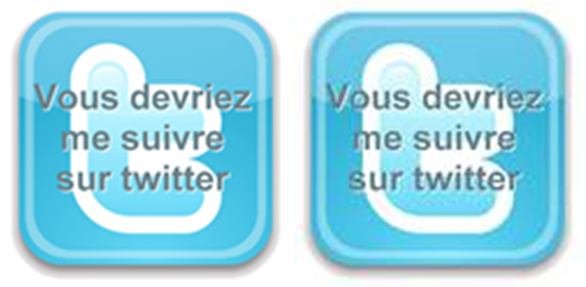
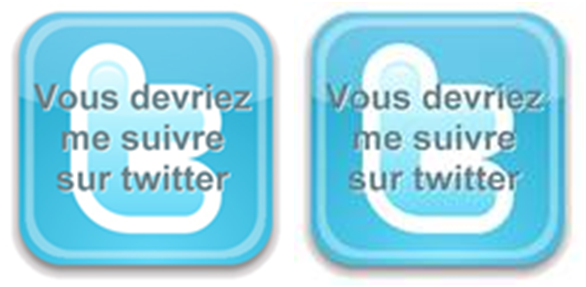
Avec ce site vous allez pouvoir redimensionner et regarder le résultat à l’aide d’une fenêtre coulissante. Cela permet de comparer la photo avant optimisation et après. Si on ne voit pas de différence, c’est que l’optimisation est de bonne qualité. Dans la figure qui suit, la taille de la photo a pu être réduite pratiquement de moitié.

Conclusion: depuis la dernière version de cette fiche technique, bien des services ont disparu depuis. Il est clair qu’aujourd’hui, ce soucis de redimensionnements se fait moins sentir du fait que la plupart des réseaux sociaux et des services de partages de photos font déjà ce travail sans qu’on s’en aperçoive. Ce type de manipulation relève plutôt d’activité professionnelle ou semi professionnelle et dans ce cas on préférera les options avec logiciels. Notez qu’il y a une différence entre compression et redimensionnement et côté compression vous pourrez lire la fiche technique 10 sites de compression d’image en ligne sans trop de perte en qualité
La liste peut s’accroître à l’infini! On peut également utiliser d’autres sites un peu plus calibrés que vous trouverez dans cette sélection
Cette liste a été remise à jour car depuis la version écrite le 1 avril 2014 bien des choses ont changées !