Si vous avez envie de dessiner des petits dessins animés pour le web, l’outil en ligne piskelapp.com peut avoir un intérêt certain. Il s’agit de créer une petite animation image par image, sachant aussi que chaque image est créée pixel par pixel (ou par paquet de pixel)s . Si vous êtes patient et créatif, vous allez pouvoir créer des petites œuvres numériques . 
Après les quelques tâtonnements d’usage on arrive vite à comprendre comment l’outil marche. on maîtrise vite les outils de bases . Avec un peu de patience on pourra créer des animations sympas qui vont nous rappeler les premiers temps des pages html où l’on voyait des gifs qu’on trouve aujourd’hui ultra ringards.
A titre d’exemple voilà la première oeuvre que j’ai créée. Totalement nulle je l’avoue, mais c’est juste fait à titre de démonstration.

Pour les plus fainéants (je m’inclue dans cette catégorie) il existe aussi l’option d’importer un gif existant et de le modifier. C’est ce que j’ai fait pour l’exemple qui suit.
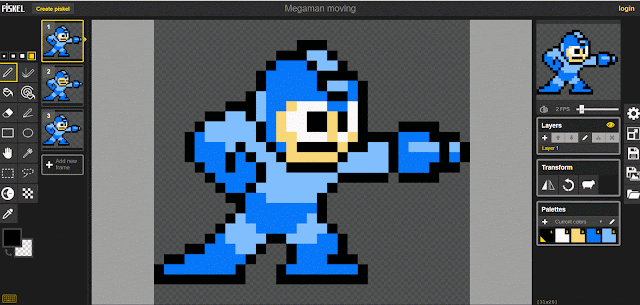
Pour faire une petite liste de fonctionnalités on retrouve au gauche dans l’outil les fonctions de dessins classiques :
- Pen tool (le crayon).
- Le Pen tool miroir qui permet de dessiner deux formes en miroir.
- Le pot de peinture, avec l’option d’application sur toutes les couches (ou les calques : layers)
- La gomme.
- Le stroke qui consiste à dessiner des lignes et des formes géométriques.
- Carré, rectangle, rond, ellipses.
- Déplacement (une sorte de main) dans le dessin.
- La baguette magique,
- Dialogues
- La pipette. …
A droite, c’est la gestion des couches (layers), on l’on trouve la vitesse de défilement des frames (images), les outils de symetrie de rotation et palette de couleurs qui vont s’afficher au fur et à mesure de l’évolution du dessin. On retrouvera aussi les fonctions d’import et d’export , resize et préférence. Il est même possible de créer un compte via google, cela permettra de sauvegarder nos œuvres en ligne.
Voilà donc un outil simple, un outil comme on aime ici sur ce blogue. Il faudra tout de même faire attention de ne pas importer des fichiers gif trop gros, car ça ralentit carrément la création. Le conseil est de ne pas dépasser 300X300 pixels pour commencer.