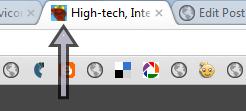
Voilà le site presqu’inutile du lundi. picoweather.com. Si vous cliquez sur picoweather.com , vous allez avoir un peu de mal à comprendre où se trouve l’information, car, il ne se passe presque rien! Mais, mais mais, si vous jetez un coup d’oeil sur l’onglet de votre navigateur (chrome ou firefox), vous allez voir qu’il y a un truc sympa! Et oui, le favicon indique la température qu’il fait chez vous, plus les conditions climatiques. Chez moi c’est partiellement nuageux et il fait 25 degrés. (le paradis quoi!)

Picoweather.com (ne marche que si on autorise le navigateur à ses géolocaliser)
Pour ceux qui ne savant pas ce qu’est un favicon jetez un coup d’oeil sur le Générateur de favicon pour : Windows , Ios, Android, Window 8 tile et Faire un favicon: 10 sites pour créer un favicon et mode d’emploi


 Un favicon est une petite photo carrée généralement pas plus grosse de quelque dizaine de pixel qui sert aujourd’hui à faire beau sur l’url d’un site comme on peut voir dans la figure suivante. Généralement cette image doit pouvoir être reconnue rapidement par l’internaute, ce qui facilitera l’accès du site, surtout s’il a plusieurs dizaines d’onglets ouvert. En plus ça fait très sérieux d’avoir un favicon sur un blogue.
Un favicon est une petite photo carrée généralement pas plus grosse de quelque dizaine de pixel qui sert aujourd’hui à faire beau sur l’url d’un site comme on peut voir dans la figure suivante. Généralement cette image doit pouvoir être reconnue rapidement par l’internaute, ce qui facilitera l’accès du site, surtout s’il a plusieurs dizaines d’onglets ouvert. En plus ça fait très sérieux d’avoir un favicon sur un blogue.

 Dans le cadre de la rubrique plutôt nostalgique, vous pouvez tester
Dans le cadre de la rubrique plutôt nostalgique, vous pouvez tester  A quoi ça sert? Et bien, parfois c’est utile pour un site internet pour créer une image de fond agréable (ou non) ou encore pour créer un
A quoi ça sert? Et bien, parfois c’est utile pour un site internet pour créer une image de fond agréable (ou non) ou encore pour créer un  Une fois que vous avez créé votre petit fichier vous pouvez ensuite le télécharger sous plusieurs formats : html, image ou matrix, ce dernier format étant fait pour retravailler le pattern plus tard. Ensuite si vous voulez mettre ça en image de fond sur votre blogue, vous pouvez lire ce qui se dit sur
Une fois que vous avez créé votre petit fichier vous pouvez ensuite le télécharger sous plusieurs formats : html, image ou matrix, ce dernier format étant fait pour retravailler le pattern plus tard. Ensuite si vous voulez mettre ça en image de fond sur votre blogue, vous pouvez lire ce qui se dit sur