Hier j’ai parlé de carte du monde et graphique sur googledoc. Il y a une partie tout à fait intéressante également sur google doc feuille de calcul. C’est la partie « Gadget ». La partie gadget vous permet d’intégrer des tableaux, des graphes, des organigrammes… Avec un peu de temps et de curiosité vous allez pouvoir réaliser des présentations intéressantes comme celle-ci qui va servir d’exemple pour ce billet.

Comment procéder?
Je suppose que vous avez un compte google. Créer une feuille de calcul (https://docs.google.com/ cliquez sur , “Créer”, “Feuille de calcul”.

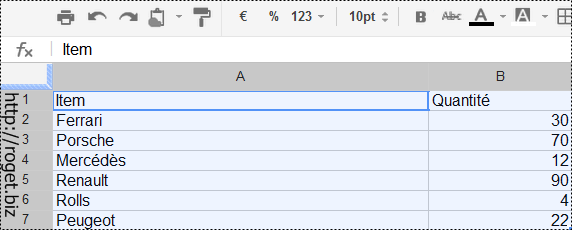
Créer un tableau avec vos données. (vous pouvez vous inspirer du fichier créé à l’occasion pour ce tutoriel ici)

Quand votre tableau est rempli sélectionnez la plage où se trouvent vos données (Feuille!A1:B7) et allez dans « insertion » puis « gadget«

Programmez votre gadget en fonction des instructions. Plage « Feuille!A1:B7 » : titre « Voiture », Minimum value dans mon cas « 0 ». Maximum value « 100 », Green range (zone verte) « 0:70 », Yello range (zone jaune) « 70:90 » et zone rouge « 90:100 ». Puis appuyez sur « Appliquer et Fermer ».

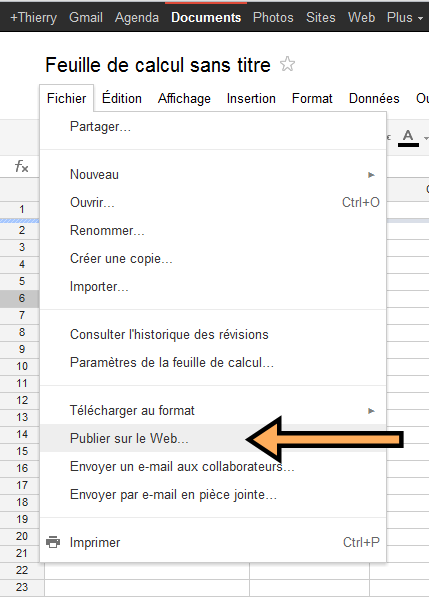
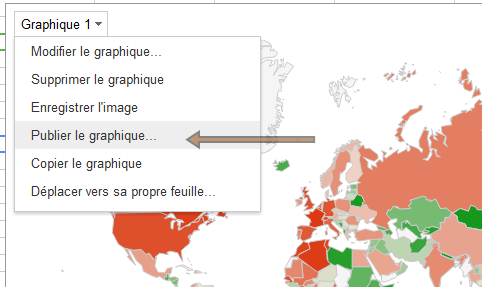
Voilà vous avez un graphique tout beau. Pour insérer le graphique dans un blogue il faudra procéder à une capture d’écran (mode d’emploi ici)

A vous d’étudier chaque paramètre et fonction pour réaliser d’autres types de représentations. Si vous êtes expert en XML vous pouvez pousser la machine encore plus en créant vos propres gadgets, mais ça dépasse le scope de ce blogue.
Ps : si excel est puissant, les feuilles de calcul de googledoc ont quelques fonctionnalités qu’excel n’a pas!
![Insertion de gagdets à partir de googledoc [feuille de calcul]](https://roget.biz/wp-content/uploads/2012/02/gadget_google_doc04.png)









 Le problème : quand j’élabore un tableau sur google feuille de calcul et que je veux le copier dans ce blogue. Je perds la mise en page.
Le problème : quand j’élabore un tableau sur google feuille de calcul et que je veux le copier dans ce blogue. Je perds la mise en page.