La vectorisation d’une image n’est pas un truc magique ni extrêmement complexe, c’est tout simplement la transformation d’une image en formule mathématiques (vecteurs) dont l’objectif est d’éviter la pixellisation d’une image. Rien compris? Normalement une image est constituée de pixels, qui sont des petits points carrés qu’on va pouvoir visualiser si on agrandit une photo. Une image vectorielle est constituée de lignes, de cercles de courbes issus de formules de maths. L‘avantage d’une image vectorisée c’est qu’on peut l’agrandir à souhait et elle gardera toujours la même forme, sans cette pixellisation ennuyeuse.
La vectorisation d’image est plutôt utilisée dans le monde du graphisme, elle est plutôt d’usage professionnel. On utilise généralement l’image vectorisée pour l’impression de poster géant et dans le textile. On retrouve aussi les images vectorielles dans la publicité en ligne sous forme d’animations flash…
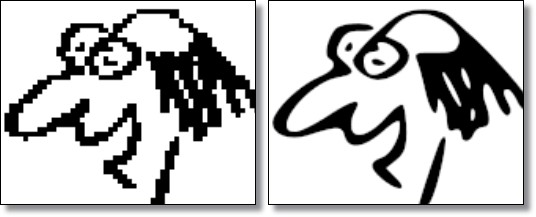
Pour expliquer plus simplement la chose en image, on peut voir à gauche une image classique en pixel et à droit une image vectorisée.
Pour nous, communs des mortels, pour transformer une image en vecteurs, il existe quelques solutions simples et gratuites sur internet . Sachez aussi, qu’il faut des logiciels spécifiques pour visualiser les images vectorisées. En effet les images vectorisées ne sont pas compatibles avec les formats d’images classiques, il est donc impossible de les visualiser avec un navigateur (chrome, ie, ou firefox). Il faudra utiliser un logiciel gratuit comme inkscape
Si on ne peut pas visualiser une image vectorisée sur un navigateur? Ça ne sert à rien!? Effectivement ce n’est pas pratique surtout si on veut utiliser un service comme instagram. Alors, il faudra faire une double conversions : image jpg vers le format vecteur, puis format vecteur vers png. Heureusement, on peut tout faire en ligne sans même y connaître grand chose. A ma connaissance, il existe quatre services en ligne qui offrent la vectorisation d’image gratuitement.
A titre d’exercice, prenons cette image pour faire le test.
Vectormagic.com/online
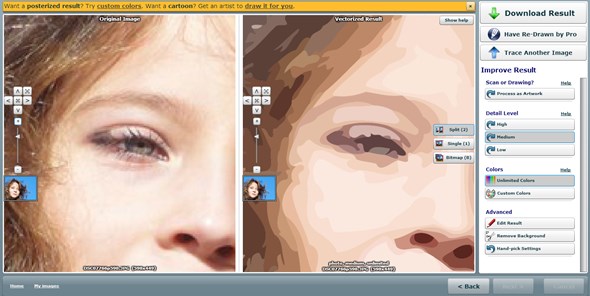
Vectormagic est la solution la plus complète en ligne, car elle est paramétrable et surtout on peut voir le résultat en ligne avant téléchargement du résultat final. On peut changer de palette de couleur par exemple. Cela dit, le résultat sans édition est déjà parfait à mon goût.

Pour récupérer les résultats, il faudra s’identifier par mail et vous n’avez droit qu’à deux conversion par compte email, ce qui est un peu limité pour un usage régulier. Et tout cas, voilà le résultat en image de la vectorisation, c’est plutôt réussi à mon goût. Notez qu’il faut choisir le format png pour télécharger la photo si vous voulez l’intégrer dans un site de partage de photo.

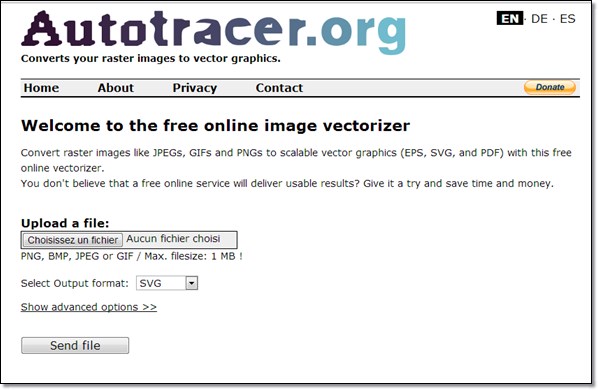
Autotracer.org
Si vous n’avez plus de crédit, avec le premier service, vous pouvez tester autotracer. Notez que dans le format de sortie, il n’existe pas d’option .png, il faudra donc ensuite convertir le fichier via les outils en ligne classiques et gratuits comme cloudconvert. Vous pouvez aussi paramétrer les options de conversion « Show advanced options ».

Voilà donc le résultat de la conversion.

Vectorization.org
Il semble que ce site soit un clone de autotracer.org. A utiliser si autotracer ne fonctionne plus.
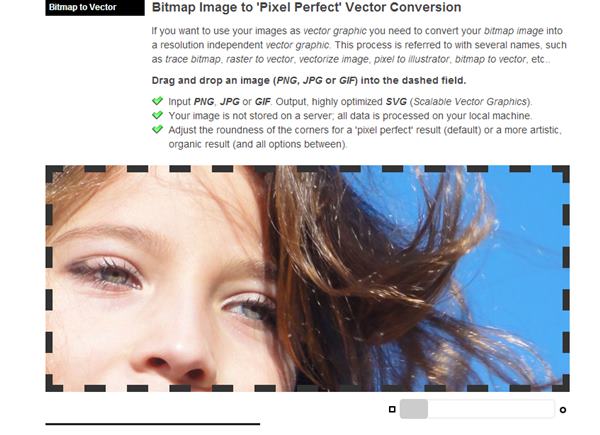
Drububu.com/tutorial/bitmaptovector.html (pour les petites images)
Je ne conseille ce site que pour les petites images uniquement car, le fichier résultant est énorme. En effet, la vectorisation se fait pratiquement pixel par pixel.

Conclusion
Ces outils en ligne vous éviteront de rentrer trop dans les techniques de vectorisation d’image.