Il existe plusieurs formats d’image pour stocker des dessins ou des photos. Le plus utilisé est le format JPG qui est très bon pour les photos. En revanche, pour un logo, un dessin avec des surfaces unies, il faut mieux utiliser le format PNG.
Prenons cette photo à titre d’exemple. Notez que j’ai eu du mal à trouver une photo digne de ce nom pour la démo, il a fallu que j’aille faire un tour à la plage.
Cette photo enregistrée en format jpg compressée à 70% pèse à peine 34 ko, ce qui est tout à fait raisonnable pour intégrer la photo dans un blogue. En revanche, la même photo enregistrée sur le format PNG pèse dix fois plus et il sera difficile à l’oeil de voir la différence. Alors pourquoi donc utiliser le format PNG?

On pourrait conclure, qu’il ne faut pas utiliser le format PNG sur internet, mais en fait le format PNG est parfois plus léger que le format JPG, quand on parle de logo, de fond uni, de dessin.
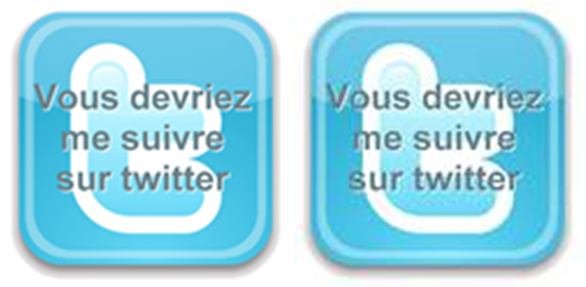
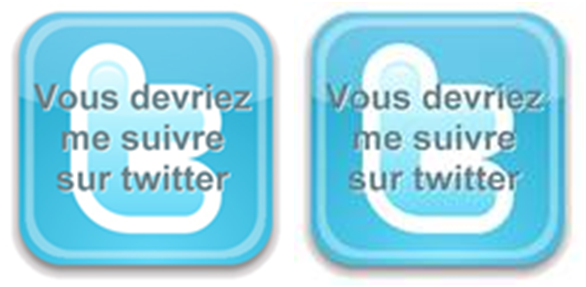
Exemple ce logo que j’ai fabriqué pour l’exemple (ne critiquez pas l’art) . Cette image est en format PNG, elle pèse 6,6 kO et les bords sont très nets.

En revanche (troisième fois que j’utilise ce terme), j’ai enregistré cette image en format JPG à 70% , elle pèse 9,6 Ko et elle est de moins bonne qualité et ça se voit surtout au niveau des contours. Sachez que même compressée à 100% la qualité est toujours moins bonne que le PNG.

On voit bien que dans ce deux exemples, les deux formats ont toute leur légitimité.
Aujourd’hui les images vont puiser dans un pool de 16 millions de couleurs (16 777 216 ). C’est bien trop pour l’oeil humain, il est possible de passer de 16 millions de couleur à 255 sans qu’on s’en aperçoive vraiment, voire passer à 16 couleurs, comme dans l’exemple qui suit. Dans la photo qui suit, il s’agit d’un format PNG avec 16 couleurs, son poids est passe de 437 KO à 42 Ko ce qui est tout de même plus que 10 fois mieux ! On peut noter tout de même quelques défauts, comme des petits points sur la photo, mais franchement pas de quoi s’affoler pour un format web.
Pour réaliser cette performance, j’ai utilisé le nouvel utilitaire en ligne compresspng.com. On peut voir dans la figure qui suit, la photo avant et après traitement avec le taux de compression affiché pour 16 couleurs (91%)
Pour 256 couleurs, la réduction est de 78% ce qui est bien moins, mais où on ne verra que du feu en terme de compression.
Bien sûr il ne faut pas exagérer dans la compression comme dans l’exemple qui suit. J’ai réalisé cet effet avec la fonction posterize de sumopaint, là on voit franchement un gros problème de qualité d’image.
Avec l’expérience et le métier, j’arrive maintenant à savoir dans quel type de format il faut que j’enregistre mes illustrations. Pour les copies d’écran, j’utilise souvent le PNG. Ce que j’ai noté, c’est qu’avec photoscape (que j’utilise en permanence), le fait de réduire la taille d’une copie d’écran augmente le poids quand j’enregistre en PNG. Il faut mieux dans ce cas ne par réduire la taille est aller ensuite trifouillé dans la paramètres html de la photo.
Voilà j’en ai fini avec ma contrbution, amusez-vous bien avec compresspng.com