J’affirmais récemment, qu’il fallait soigner son CV sur linkedin, mais sur internet, il n’y a pas que le CV qui compte, il y a aussi la carte de visite virtuelle. Aujourd’hui de nombreux sites internet offrent de monter une carte de visite qui sera pour vous une identité numérique, à diffuser sous forme de lien, de code QR, de cartes de visite en papier… A force de présenter des services que j’appelle traces numériques, j’ai pu collecter un maximum de sites qui proposent des services de cartes de visite en ligne. Il s’agit de véritables vitrines numérique, qu’il faudra soigner au mieux par rapport à vos objectifs principalement professionnels.
Tous les services proposent une interface pour vous contacter. Vous pouvez à peu près tout personnaliser, mettre votre photo, modifier votre image de fond et choisir un thème pour personnaliser votre présentation. Certains sites proposent la gestion de contact, la mise en avant de vos projets et les statistiques de vos visites.
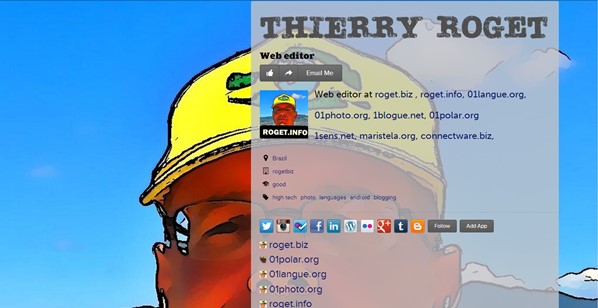
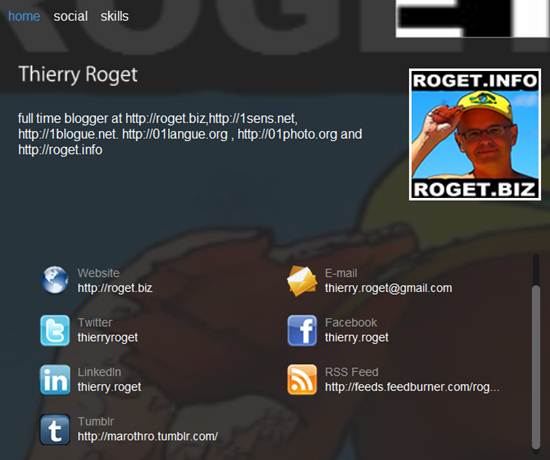
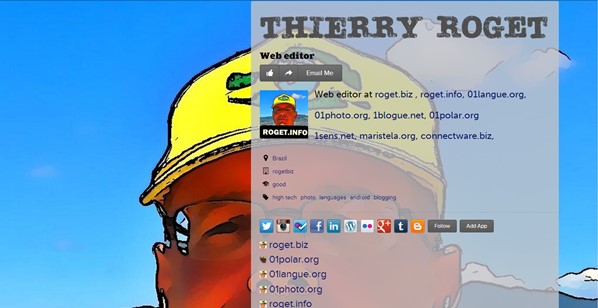
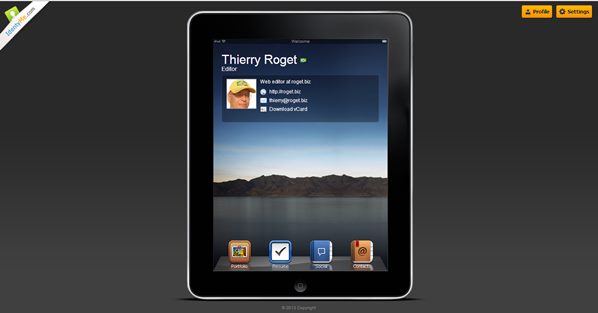
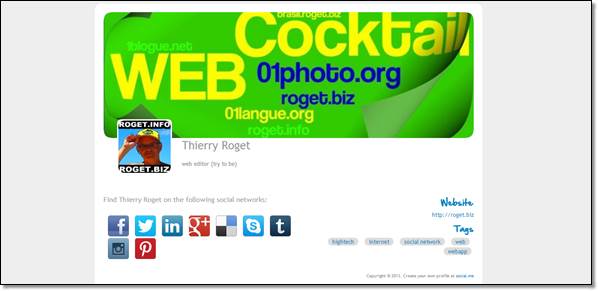
Le premier service qui vient à l’idée est le site About.me dont l’url veut déjà tout dire. Vous pouvez réaliser une carte de visite complètement personnalisée avec une photo en arrière-plan et tous vos liens sociaux et information physiques comme votre adresse analogique et votre mail. Vous pouvez aussi accéder à des statistiques de visites. Vous pouvez même créer un mail en @about.me . Le plus important c’est d’avoir l’option pour être contacté via cette carte de visite, c’est le minimum.
Si vous voulez un peu plus de sérieux, vous pourrez passer à la version pro payante mais franchement il faudra être convaincu de l’utilité.

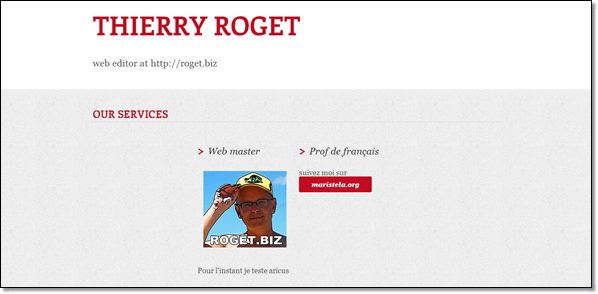
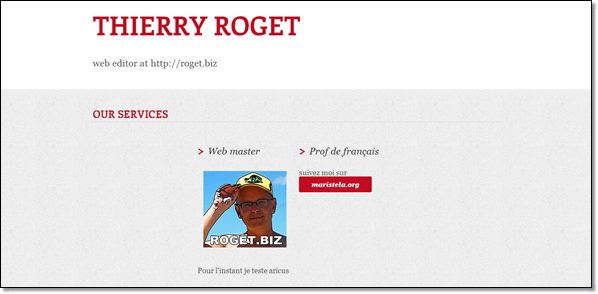
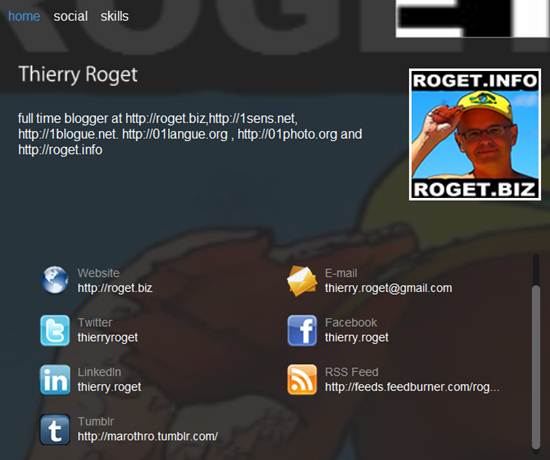
L’approche d’Aircus est différente de about.me car le site propose de faire un topo de tout ce que vous pouvez offrir en terme de service.

Aliaz.com (best est en français)
On pourrait dire que ce site est un peu un clone de about.me.

Dooid.me (migré vers pixehhup)
Encore un clone de About.me. Il semble toutefois qu’il ne soit plus possible de créer u n compte sur dooid.

et un autre clone de about.me.

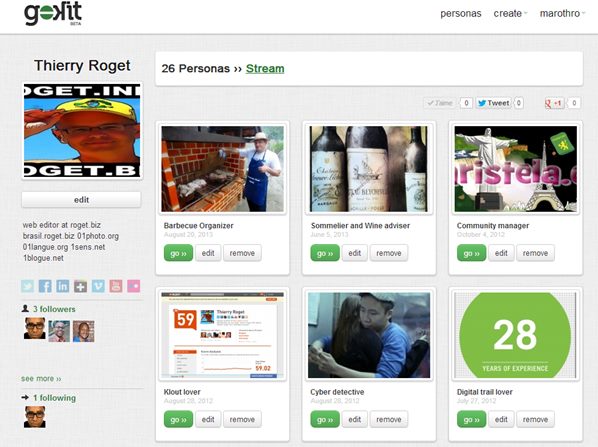
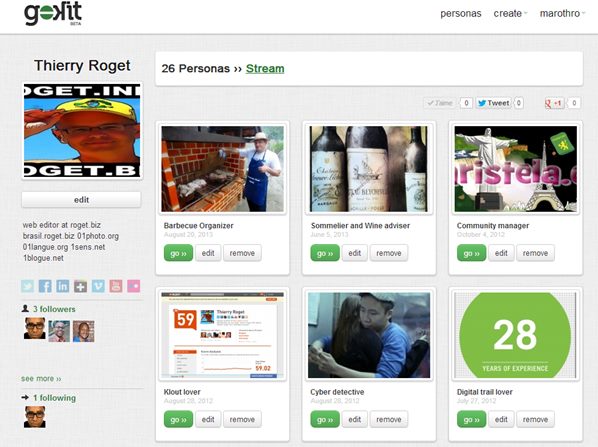
Ce site vous propose de créer des « personas » ce qui veut dire que vous pouvez créer un profil par passion. J’ai donc créé 26 personas depuis la création du site, j’y ai mis pratiquement toutes mes personnalités et tout ce que je fais dans ma vie. La dernière passion « organisateur de barbecue ».

Ce site est un véritable hub pour votre identité numérique. Il propose des options comme la gestion de carnet d’adresse ou la présentation d’un portfolio de ce que vous êtes capables de faire.

oh là là encore un clone d’about me.

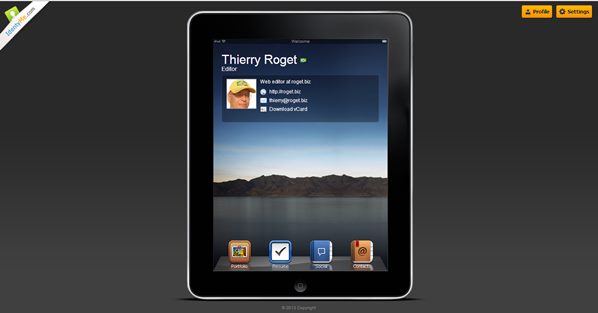
Sur cette page vous pouvez, en plus de vous présenter, gérer vos contacts. Un code d’incrustation vous permettra d’insérer cette carte de visite dans une autre page web.

Si vous voulez une page vraiment configurable à souhait, c’est sur piexhub qu’il faudra travailler. La version gratuite n’est malheureusement pas asse complète pour satisfaire mes goûts. En tant que webmaster bien sûr, je peux faire bien mieux, mais il faudra mettre les mains dans la technique et ce ne pas le but.

Ce que j’en dis, c’est « plutôt génial ce cv en ligne » et comme c’est géré à partir de linkedin, rien à faire, seulement admirer le résultat et le partager.

Simple et statique.

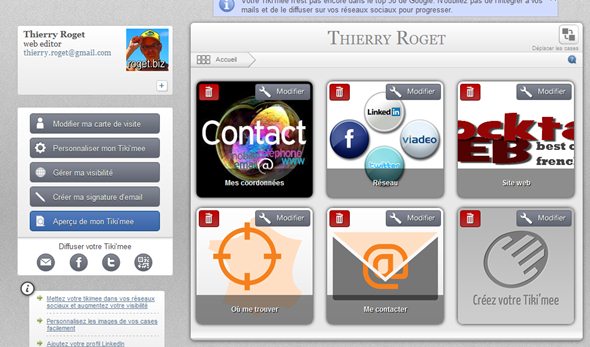
Tikimee.com (pour les francophones)(devenu payant)
C’est en version française que vous aller pouvoir vous présenter. Et oui ! Tout le monde ne parle pas forcément l’anglais sur cette planète.

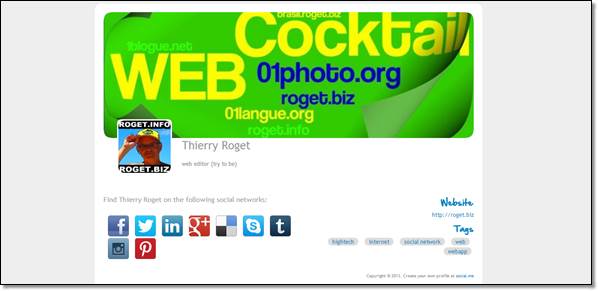
!!! un clone de about.me (ou vice versa). On ne sait plus qui copie qui dans ce monde numérique.

Vizify.com (graphique et réseaux sociaux)
S’il faut choisir une carte de visite graphique, c’est sur vizify qu’il faut tabler. Attention tout de même, cette carte de visite puisent ses informations sur cinq réseaux sociaux linkedin, facebook, twitter, instagram et foursquare. Si vous n’êtes pas présents sur ces réseaux, ce n’est pas la peine de tester. Plus de détails sur vizify ouaah la trace numérique d’enfer/

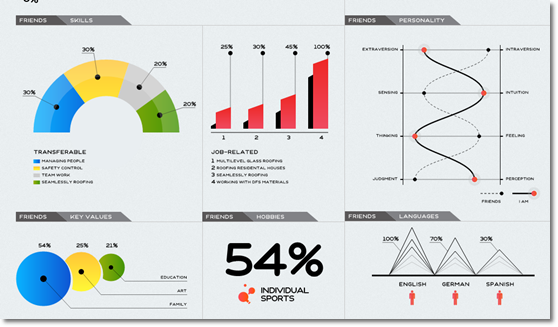
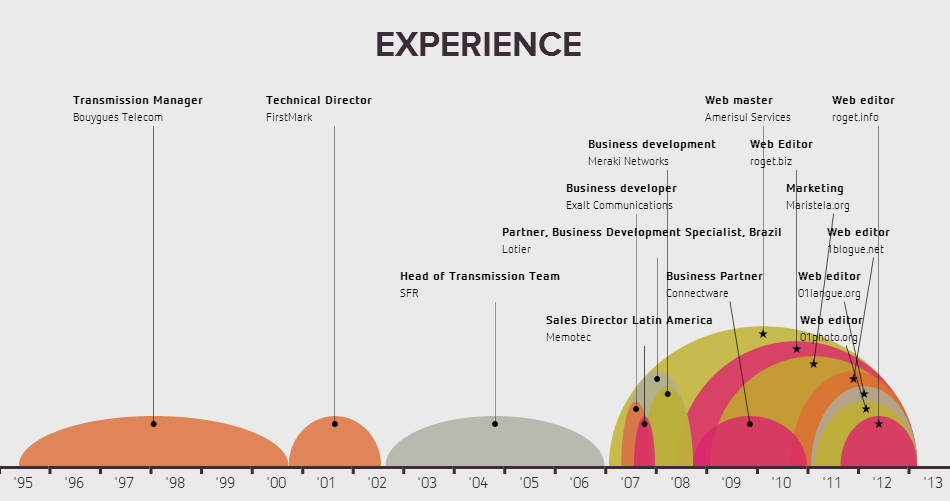
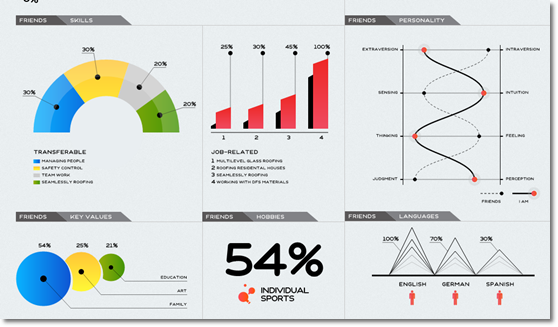
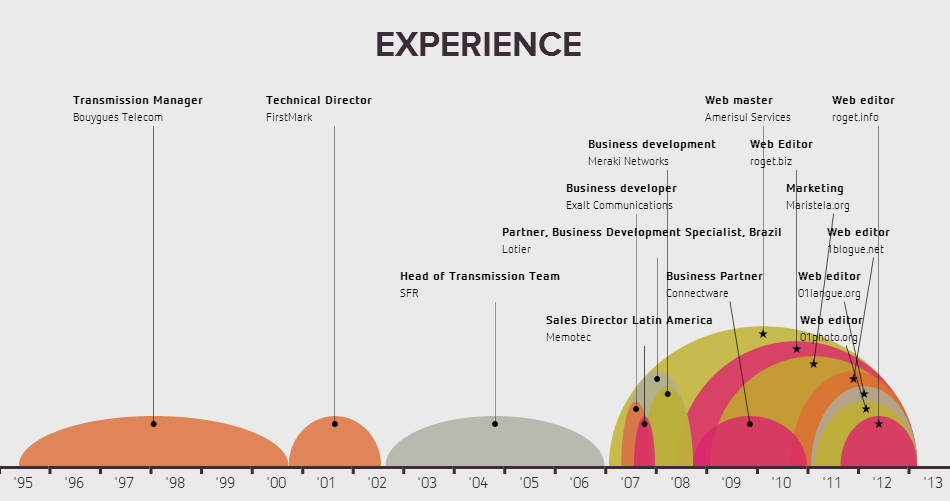
A l’instar de vizify, vizualize.me va puiser dans votre CV linkedin et créer une véritable infographie de votre parcours professionnel. J’ai longuement parlé de ce service sur votre cv en infographie. L’avantage de ce site, c’est qu’il se met à jour via votre profil linkedin. Donc pas de mise à jour à faire régulièrement.

Ce site va un peu plus loin que la simple carte de visite, puisqu’il vous propose de montrer ce que vous avez déjà réalisé en terme de travail sur le net, ou dans la vie analogique.

Conclusion
Il ne s’agit pas de créer un compte sur tous ses sites, mais bien de focaliser sur une ou deux carte de visite. Je trouve que une carte de visite comme Zerply.com ou Aircus.com sont intéressante par le fait qu’ils vous propose de présenter ce que vous pouvez faire en tant que professionnel et les prestations que vous pouvez offrir. Les CV info graphique sont spectaculaires, mais apportent-ils vraiment une plus value?
N’oubliez pas de mettre à jour vos identités. C’est pour cela qu’il faudra se limiter à une ou deux cartes de visites, plutôt que de vous inscrire à toute et de vous contredire à un moment donné. Enfin, pour asseoir vraiment son identité numérique, rien de tel que de créer un blogue sur lequel vous serez le seul maître à bord.