Il m’arrive parfois de vouloir mesurer un objet sur une page web. Exemple, j’ai envie de mesurer la largeur d’une barre latérale, la dimension d’une photo, la taille d’une publicité, la largeur exacte d’une page web. Bien entendu, il existe sur Internet des outils gratuits qui offrent ce genre de service. Il en existe sous forme d’extension Chrome ou de addon Firefox, de bookmarklet et il en existe sous forme de logiciel. L’unité de mesure pour ce genre d’outil est le pixel et non pas le centimètre, mais il y a les options qui vont bien pour faire aussi des mesures en pouces.
Pourquoi vouloir mesurer un objet, un espace, un icone sur un écran de pc ou sur une page web?
Ces outils sont visent plutôt les webmasters et donc les blogueurs qui trifouillent parfois le code et le gabarit de leurs blogues. Pour les débutants ou ceux qui veulent tester, on comprendra mieux ce qu’est un pixel. Dans mon cas, j’utilise cet outil assez rarement et principalement pour mesurer la taille de mes images pour les insérer dans tel ou tel blogue.
Solution pour Chrome
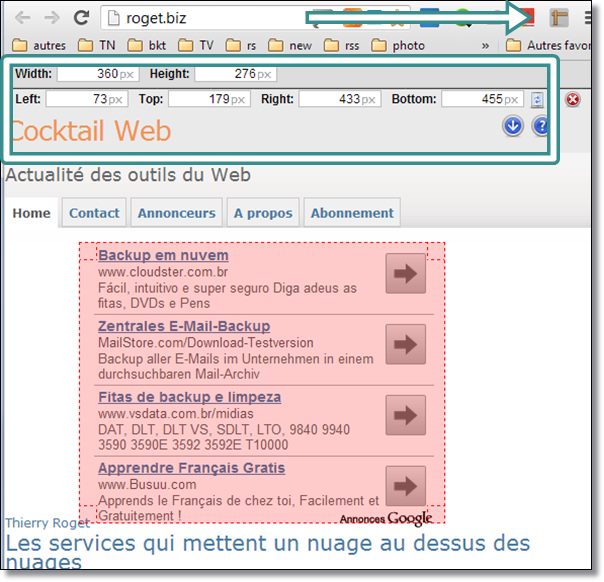
Si vous utilisez Chrome vous pouvez utiliser l’extension Page Ruler. Après l’installation, il suffit de cliquer sur l’icone en haut à droit de la barre d’outil, puis de sélectionner une zone sur une page web. (cliquer glisser). L’application vous donne la taille de l’objet, mais aussi sa position sur la page. Dans l’exemple la taille de l’objet mesuré est de 360 pixels de large (Width) et 276 pixels de hauteur (Height).

Si vous mesurez souvent des objets sur les pages, web, cette extension sera très utile. En revanche, si vous faites cette mesure une fois tous les 3 mois, sachez que l’extension va tourner en tâche de fond sur votre navigateur ce qui va alourdir la charge CPU et donc les performances de votre navigation.
Solution pour Firefox
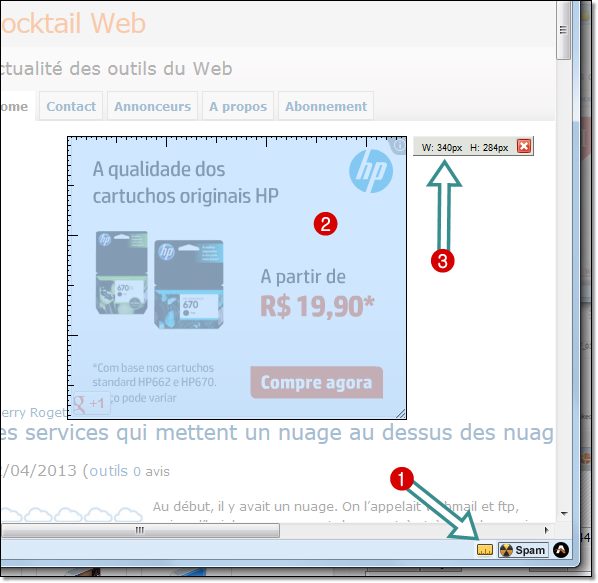
J’ai testé également le même type de solution pour firefox qui fonctionne à peu près de la même manière. Cet addon s’appelle Measureit. Une fois installée, cliquer sur l’icone en forme de règle (2) , sélectionner une zone (cliquer glisser) (2) et noter la dimension (3).

Pour les anti chrome, voilà donc un outil qui existe depuis belle lurette sur firefox avec déjà 180000 utilisateurs.
Solution bookmarklet
La solution avec bookmarklet est une solution idéale pour un usage sporadique, encore faut-il savoir manier le bookmarklet et se souvenir qu’il existe quelque part sur la barre d’outil. Ce bookmarklet est à récupérer sur la page slayeroffice.com/ suite.html. Il suffit de faire glisser le bookmarklet dans votre barre d’outil pour commencer à utiliser cet outil.
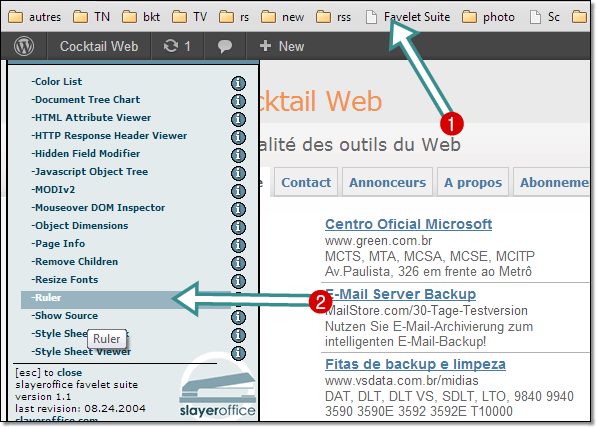
L’opération se fait en deux temps car ce bookmarklet est un veritable couteau suisse du webmaster, il comporte une dizaine d’outils indispensables pour le webmaster. (1) cliquer sur le bookmarklet Favelet Suite, puis sélectionner l’option Ruler (2). Ruler veut dire « règle » en anglais.

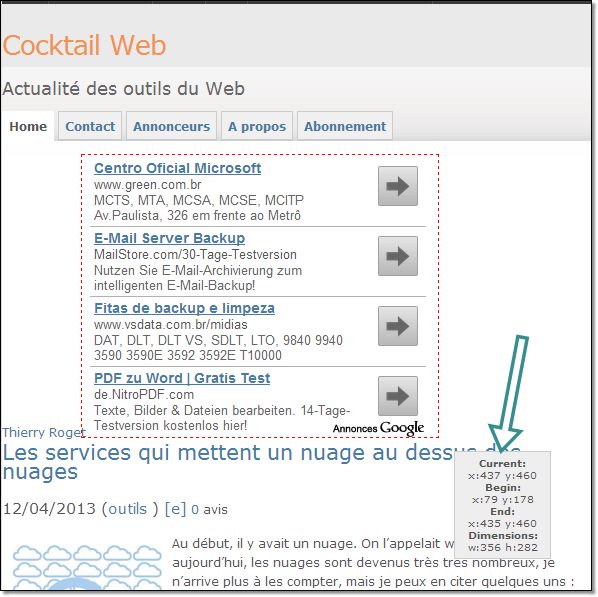
Sélectionner une plage sur la page web de votre choix (cliquer glisser) et une petite fenêtre va apparaître avec la dimension exacte de votre sélection et aussi sa position sur la page web.

Cette solution est la meilleure pour moi, car elle ne consomme pas de CPU quand on ne l’utilise pas. De plus, il n’y a pas besoin d’utiliser de logiciel. Pour les curieux, il faudra bien sûr explorer les autres fonctionnalités de ce favelet (ou bookmarklet) car, c’est une mine d’or pour webmaster.
Solutions logiciels
Pourquoi donc parler de solution logiciel quand on a déjà sous la main tout ce qu’il faut avec ce que je viens d’ écrire plus haut? Et bien, c’est simple, il peut arriver que, non seulement, on veuille mesurer une page web, mais aussi un objet sur un écran (logiciel, icone, fond d’écran). Parfois encore on utilise un ordinateur sans être branché sur internet et un navigateur alors les extensions chrome ne servent à rien dans ce cas.
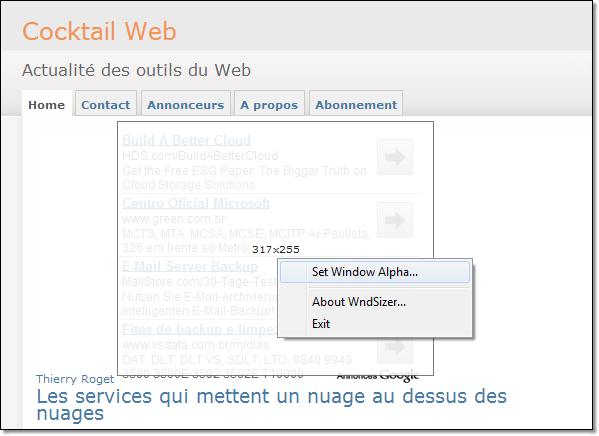
WndSizer ultra light
Si vous voulez une solution ultra légère, c’est bien WndSizer qu’il faudra utiliser. L’application s’exécute sans installation et elle est, on ne peut plus simple. Pour se souvenir qu’elle existe, il faudra peut-être créer un raccourci vers l’utilisation sur le bureau.

L’animation qui suit vaut mieux qu’une longues et fastidieuse explication, une fois que l’application est lancée, il suffit ensuite d’ajuster la taille du carré pour la mesure. On peut délacer la fenêtre de mesure à notre guise pour faire plusieurs mesures. Notez aussi qu’on peut lancer plusieurs fois le programme ce qui fera qu’on aura plusieurs fenêtre de mesure en même temps.

Spadixbd.com/freetools/jruler.htm
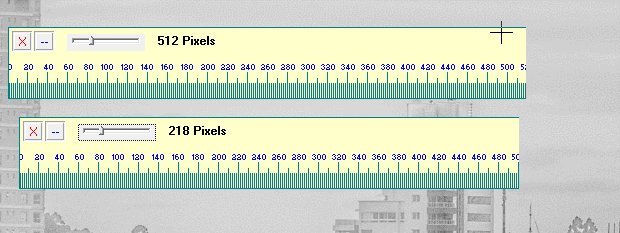
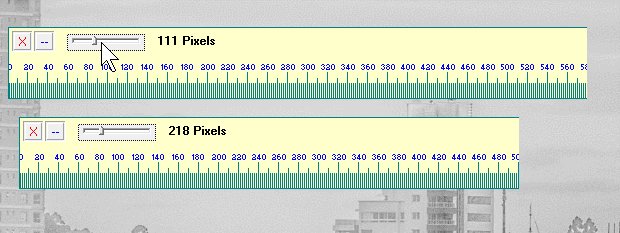
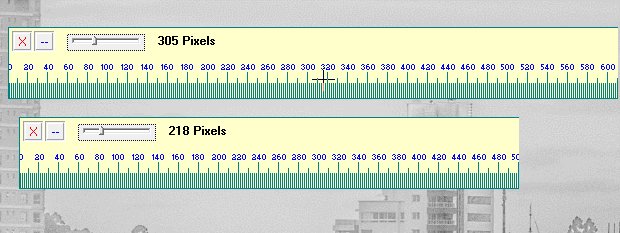
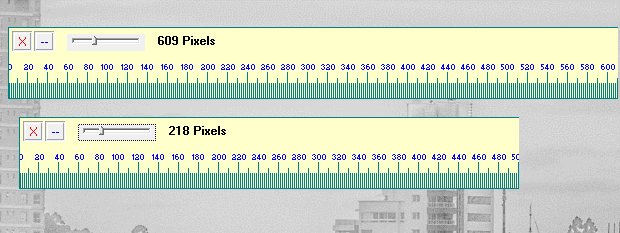
Ce minuscule utilitaire est tout simplement une règle. Il suffit de lancer l’application et de faire varier le curseur pour agrandir la règle à volonté. Ensuite, en déplaçant la souris, on peut mesurer la position de la souris pixel par pixel sur un axe horizontal par défaut. Un clic droit permettra d’accéder un menu bien utile. On pourra mesurer en pixel, pouses, picas ou centimètres. Le fonction flip permet de passer en mode horizontal ou verticale.
![]()
L’animation qui suit permet de comprendre un peu mieux comment l’outil fonctionne.

Conclusion,
Il en faut pour tous les goûts. En fonction des besoins de chacun ces 5 solutions permettent de combler 99% des besoins. Pour un usage sporadique, je conseillerais tout de même la solution bookmarklet. La solution que j’ai utilisée jusqu’à maintenant était Pixelwindowapp.com qui permet de mesurer des pages web, mais aussi tout ce qui se trouve un écran, comme cet application n’est plus à disposition, WndSizer
Publié la première fois le : 15 avril 2013 à 10 h 39 min

Super! je cherchais un truc comme ça depuis longtemps.
Alors sur mon mac, c’est shift F2, sinon tu peux passer par outils > dev web > barre de dvp
Cette petite barre permet de lancer des commandes dans Firefox. Très pratique !
@Buzut merci pour les asctuce surtout pour firefox que j’utilise maintenant assez régulièrement.
Alors pour Firefox, en version native, depuis la barre de développement il suffit de taper « measure » et idem pour désactiver la règle. Il y a aussi « rulers » de bien pratique puisqu’il affiche des règles en haut et à gauche du navigateur !
@buzut merci pour l’info, excuse aussi mon ignorance sur firefox, mais c’est quoi la barre de déveloopement?
@patamouf j’ai encore oublié de parler d’OPERA, merci pour le rappel à l’ordre.
Ou bien Opera Dragonfly. Dans « disposition » á droite.
Faut rien installer.
Ou simplement firebug, onglet Calculé ou Apparence
@Nyaka effectivement il y a aussi firebug, merci pour ta remarque