 Blogger est une belle plateforme pour bloguer. Pour les personnes qui ne désirent pas trop s’investir dans la technique c’est encore mieux. Blogger permet d’intégrer de la pub adsense au dessus des billets, dans la barre latérale dans le pied de page, mais l’option d’intégration d’une pub Adsense dans un billet n’est pas disponible. Dans ce tutorial je vais vous expliquer comment intégrer des pubs adsense à l’intérieur des billets.
Blogger est une belle plateforme pour bloguer. Pour les personnes qui ne désirent pas trop s’investir dans la technique c’est encore mieux. Blogger permet d’intégrer de la pub adsense au dessus des billets, dans la barre latérale dans le pied de page, mais l’option d’intégration d’une pub Adsense dans un billet n’est pas disponible. Dans ce tutorial je vais vous expliquer comment intégrer des pubs adsense à l’intérieur des billets.
On le sait que le meilleur CTR d’une pub est réalisé à l’intérieur d’un billet alors, il serait dommage de ne pas en profiter sur Blogger. Le CTR est le ratio entre le nombre de clics divisés par le nombre de pages vues, plus le CTR est élevé plus vos revenus sont élevés et donc devenir très riche. Même si l’esthétique de votre blog en prend un coup!
Après une recherche sur internet, j’ai pu trouver quelques tutoriaux sur le sujet. Voilà la synthèse en 8 étapes que j’ai testé complétement sur un de mes blogs.
Etape 1 (créez un code de pub adsense)
créer la pub que vous voulez insérer dans votre template.
Pour cela il vous faudra un compte adsense. Je pars du principe que vous savez comment générer une annonce adsense.
Exemple Vous allez avoir un code du type!
<script type= »text/javascript »><!–
google_ad_client = « pub-xxxxxxxxxxxxxxxxxx »;
/* 300×250, date de création 10/08/09 */
google_ad_slot = « xxxxxxxxxxxx »;
google_ad_width = 300;
google_ad_height = 250;
//–>
</script>
<script type= »text/javascript »
src= »http://pagead2.googlesyndication.com/pagead/show_ads.js »>
</script>
Etape 2 (allez dans l’espace html de blogger)
Allez dans le panneau de configuration de blogger cliquez sur « mise en page » et « modifier le code html »

Etape 3 (sauvegardez votre template)
Sauvegarder votre template actuel (précaution) pour cela suivez les instructions en cliquant sur « Télécharger le modèle dans son intégralité » comme indiqué dans la figure suivante. Effectivement on n’est pas à l’abri d’une fausse manipulation.

Etape 4 (développer)
Cochez la case « Développer des modèles de gadgets«

Etape 5 (l’endroit ou insérér le code)
Cherchez la ligne de code suivante
<data:post.body/>
ou
<p><data:post.body/></p>
Etape 6 (adapter le code de la pub)
Allez sur le site eblogtemplates.com
c’est un outil qui va rendre compatible votre pub adsense, vous pourriez d’ailleurs faire la manipulation à la main, il suffit de remplacer les signes (<) en (<) et les signes(>) en (>) puis les ( » ) en (")
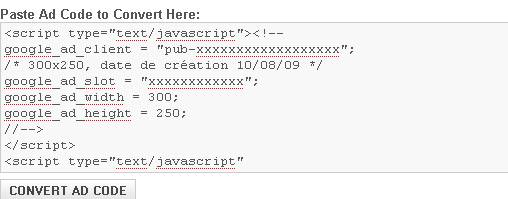
Sur l’outil il suffit de copier le code de la pub adsense et appuyer sur « convert ad code »

Etape 7 (récupérer le code)
Vous allez récupérer le code généré qui va avoir cette forme
<script type="text/javascript"><!–
google_ad_client = "pub-xxxxxxxxxxxxxxxxxx";
/* 300×250, date de création 10/08/09 */
google_ad_slot = "xxxxxxxxxxxx";
google_ad_width = 300;
google_ad_height = 250;
//–>
</script>
Etape 8 (copiez le code et sauvegardez)
copiez le texte juste au dessus du code <data:post.body/> (cf point 5) et appuyez sur la touche « Enregistrer le modèle »

ça y’est vous y êtes!
Vous pouvez vous référer au tutorial original howcanidothat.blogspot.com
Vous pouvez d’ailleurs jeter un coup d’oeil sur le résultat sur mon blog de langue
Remarque
Il est dit dans le règlement qu’on ne peut pas modifier le code de la pub adsense, en fait ce code n’est pas modifié sur le résultat final, vous pouvez vérifiez ce fait sur mon blog de langue en regardant le code, vous verrez qu’il est équivalant au code original.
Mille Merci pour cet article précieux,
Bonjour, d’abord merci pour ce tutoriel très intéressant. Cela dit j’ai un petit soucis.
Avec l’ajout de la pub en dessous du titre de l’article mais titre, justement n’apparaît plus! Alors qu’avec firefox je n’ai pas ce problème, le titre s’affiche bien…du coup, je suis bloqué avec ceci en ce moment.
Pourriez-vous me dire ce qui cloche svp?
Merci d’avance
je n’ai pas assez d’éléments pour vous aider
J’ai trouvé cet autre site pour convertir le code http://seotools.bloggertricks.com/free/blogger-adsense-ad-code-converter/
J’ai du faire une fausse manip… Merci!!!
ptitfred, ça marche toujours cf ce blogue http://rogetbiz.blogspot.com/
Ben zut, ça plus l’air de marcher! Je voulais le faire pour une amie! Le site eblogtemplates ne fonctionne plus et manuellement, je n’y suis pas arrivé! Y a une autre soluce???
Voilà, j’ai trouvé ! Si quelqu’un est intéressé, voici ce qui m’a permis de le faire http://laffers.net/howtos/howto-redirect-blogger-to-wordpress/
C’est en anglais mais c’est très compréhensible 😉
oui il doit y avoir des techniques, mais je ne connais pas, regarde sur google blogger redirection – Recherche Google http://bit.ly/h8oBHb
Merci, je vais donc essayer en faisant comme ça. Et sinon, sais-tu s’il est possible de faire une redirection de mon ancien blog vers le nouveau ?
Maintenant que j’ai changé de plateforme. Ce n’est plus pour blogger mais bien pour wordpress que je cherche comment mettre de la pub entre le titre et le contenu de l’article. Quelqu’un saurait-il m’aider ?
Lactuweb super ton passage sur wordpress! maintenant pour inclure la pub où tu veux, il va falloir que tu trifouille un peu dans le code va dans single.php et repère l’endroit où tu vas mettre ton code. Généralement un peu en dessous de la date du billet, en tâtonnant tu devrais y arriver!
Terrible Thierry! Il faut encore que je tombe sur un de tes articles pour trouver ce que je cherchais! Par contre, je n’ai pas réussi à centrer le tout! On verra le résultat en fin de journée!!!
Merci!!!
Merci, mais ça reste un peu flou à propos du règlement!
ce billet date un peu, il se peut qu’il y ait une autre manière maintenant, cela dit dans les éléments de pages, je doute qu’on puisse intégrer la pub à l’intérieur du billet?
Il y a un widget adsense qu’on peut ajouter via élément de page c’est plus simple !
Sans passer par ce genre de manip’, j’ai réussi à intégrer des pubs adsense au coeur de mes articles sur blogger simplement en sélectionnant « non » pour « convertir les sauts de ligne » dans les paramètres à la section mise en forme.
C’est sûr, il faut à chaque fois insérer le code de la pub à la main, mais ça permet de n’en mettre que sur des articles choisis 🙂
effectivement on peut insérer les pubs manuellement, mais à la longue ça doit être fatigant!