Depuis que flickr propose un hébergement de photo gratuit pour 1 TERA OCTET, l’usage que je fais de flickr a complètement changé. Aujourd’hui je stocke sur flickr 25 490 Photos. Mais l’usage que j’en fais aujourd’hui est aussi administratif. En effet, je sauvegarde maintenant mes reçu, mes factures, mes numéro de série….
Voilà un peu comment j’opère.
1) Je télécharge l’application mobile sur google play, pour les possesseurs de iphone, je ne conseille pas flickr car c’est gratuit, il faudra trouve un service payant qui fait moins bien que flickr.
2) Je synchronise mon mobile avec mon compte flickr, la fonction s’appelle autosynch, Allez dans la configuration de votre compte flickr sur votre smartphone.

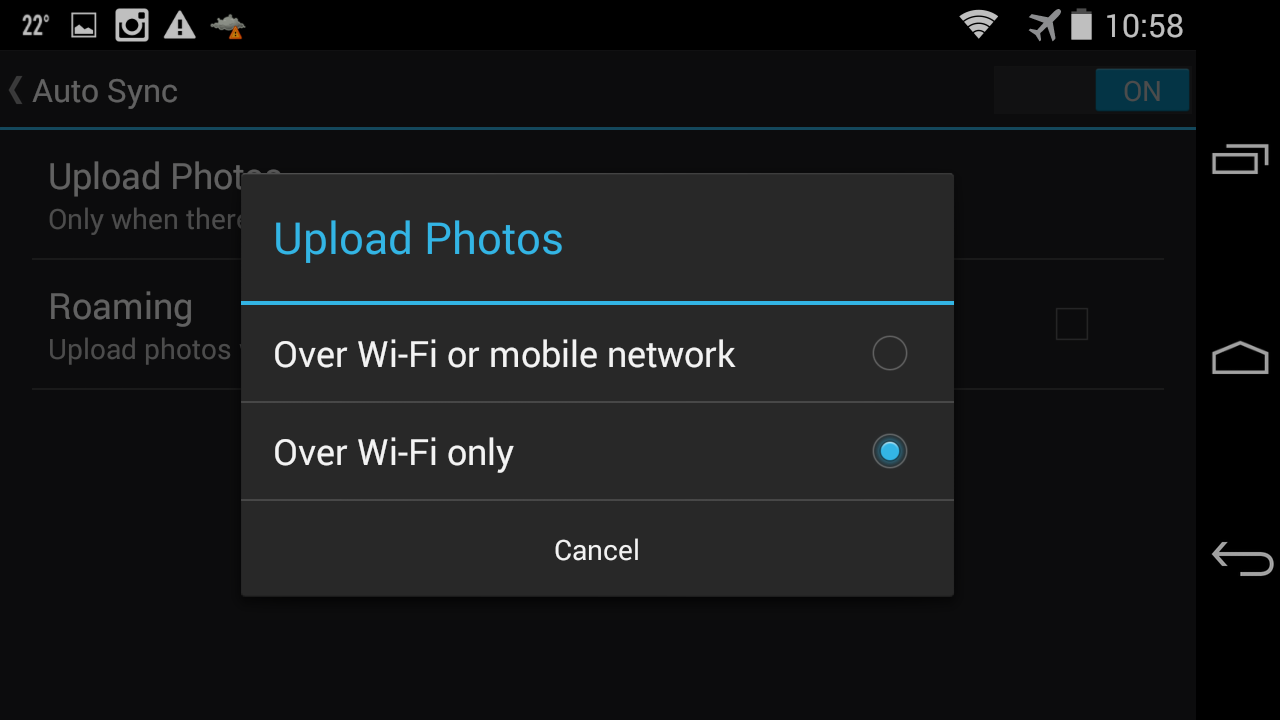
3) Je fais attention de ne pas synchroniser mes photos sur un réseau 3G et sur un réseau en roaming sauf si j’ai un iphone et que je suis riche.

4) Je prends des photos avec mon Android de tout ce qui me semble intéressant (reçu, facture, commande, numéro de série, mode d’emploi, papier d’identité, carte d’embarquement, carte de visite, caractéristiques techniques, numéro de téléphone, affiche de pub….)

5) Je prends soin de taguer mes photos avec les tags adéquates (marque, nom magasin….. ) à vous de voir quels sont les tags qui vont bien. Il est possible de faire ça à partir du mobile aussi bien sur sur le PC.
6) Je crée des albums photos par type de piéce (exemple : un album « numéro de série » me semble intéressant)

et voilà tout est sur flickr bien rangé et prêt à être utilisé en cas de vol, perte, ou incendie.
Quelques conseils
- Par défaut, l’album auto sync est 100% privé, ne vous amusez pas à le mettre ses photos en mode public.
- Cette technique prend un peu de temps et de méthodologie. , il ne faudra pas se faire submerger par le post traitement (tag, album).
- Faites un traitement régulier des vos photos synchronisées.
- Prenez soin de faire des photos nettes.
- Détruisez vos photos sur votre smartphone, une fois qu’elle sont sur flickr, ça évitera d’acheter des cartes SD supplémentaire et en cas de vol de smartphone ça ne vous fera ni chaud, ni froid (dans mon cas, rien n’est stocké sur mon smartphone).
- Vous pouvez dès maintenant photographier tous vos meubles avec cette méthode. Pour les super paranoïaques du cloud, cette méthode n’est pas conseillée, cela dit, si vous ne mettez pas les photos de vos cartes de crédit recto verso, y a pas trop de risques.
- Peut-être que Olivier Laurelli (bluetouff) aura un avis complètement contraire et tranché au mien. Etant un ancien expert de calcul des risques (quand j’étais chez SFR, Bougues et Orange), je confirme que le risques est ultra minimum, et bien moins risqué qu’un incendie dans votre appartement.
- En voyage, vous serez peut-être content de retrouver certaines pièces d’identité, mais je préconise plutôt d’utiliser dropbox pour les papiers importants (c’est ce que je fais, mais rien n’empêche pas l’autre). D’autre part, pour les pièces stratégique, je préféré scanner proprement, plutôt que passer par l’appareil photo.
- Si vous êtes vraiment angoissé avec la sauvegarder sur flickr, faite une double sauvegarde avec dropbox (c’est ce que je fais) Si vous êtes super tétra angoissé, vous pouvez aussi synchroniser vos photos avec googleplus. (c’est ce que je fais, mais franchement c’est inutile).
Conclusion : le web rend la vie plus facile et ça peut en plus vous éviter de stocker du papier chez vous.


