Je continue à communiquer la sortie de mon site à tous les newsgroups que je connais qui traitent du sujet de l’adoption. Certains newsgroups possèdent jusqu’à 3000 membres. J’ai contacté tous les propriétaires de ces groupes pour leur annoncer la bonne nouvelle. Comme je disais dans un autre de mes blogs, faire un blog nécessite trois axes de travail.
Je continue à communiquer la sortie de mon site à tous les newsgroups que je connais qui traitent du sujet de l’adoption. Certains newsgroups possèdent jusqu’à 3000 membres. J’ai contacté tous les propriétaires de ces groupes pour leur annoncer la bonne nouvelle. Comme je disais dans un autre de mes blogs, faire un blog nécessite trois axes de travail.
Le premier est l’écriture du contenu, publier une bonne centaines d’articles montre déjà que ton blog ne va pas être une boite vide de tout intérêt, tu peux passer à l’axe 2
Le deuxième axe est consacré au marketing et publicité. Je dirais que dans cet axe on va rechercher des annonceurs qui pourraient être intéressés pour faire de la pub sur ton blog. Mais surtout on va aller chercher les lecteurs. Donc référencement dans les grands moteurs de recherche, mais aussi envoyer l’information dans les newsgroup, qui sont normalement pourvu de lecteurs à haut potentiel de fidélité.
Le troisième axe est la technique : Je me rends compte qu’il est difficile encore de ne pas éviter de parler technique dans l’élaboration d’un blog sérieux. L’auteur d’ un blog pro est souvent un individu éclairé en informatique qui partage une autre passion que l’octet. J’ai dans la tête Clotilde Dusoulier qui est l’auteur du blog chocolateandzucchini.com qui a créé un blog de cuisine de haut niveau (et qui en vit). Elle informaticienne et cuisinière. Elle a l’avantage d’écrire son blog en Anglais ce qui doit faciliter les choses pour les revenus et les annonceurs.

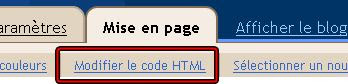
 Une fois dans la mise en page de votre blog, sélectionnez « Modifier le code HTML »
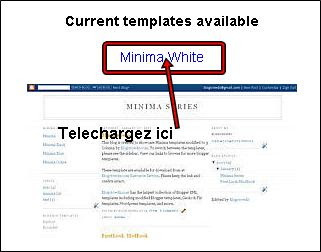
Une fois dans la mise en page de votre blog, sélectionnez « Modifier le code HTML » Pour éviter toute mauvaise manipulation, il faut premièrement sauvegarder votre modèle. (cliquez sur «
Pour éviter toute mauvaise manipulation, il faut premièrement sauvegarder votre modèle. (cliquez sur «