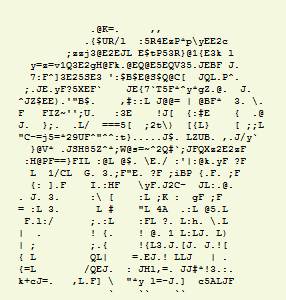
L’ascii art est l’art de représenter des images en caractères classique d’imprimerie. Il n’est pas facile, voire impossible, de faire ce type d’art, à la main. Il est donc nécessaire de passer par une application soit logicielle, soit en ligne. L’Ascii art est vieux comme l’informatique et on pourra lire en détail l’histoire de l’Ascii art sur wikipedia.org : Art_ASCII.
L’ascii art est l’art de représenter des images en caractères classique d’imprimerie. Il n’est pas facile, voire impossible, de faire ce type d’art, à la main. Il est donc nécessaire de passer par une application soit logicielle, soit en ligne. L’Ascii art est vieux comme l’informatique et on pourra lire en détail l’histoire de l’Ascii art sur wikipedia.org : Art_ASCII.
Personnellement, j’ai découvert ce truc en 1979 quand j’étais étudiant en électronique. Cela dit, les choses se sont sophistiquées avec la puissance de calcul des ordinateurs. Dans la série nostalgie, voilà donc une compilation des applications web qui permettent de transformer une image en un ascii art.
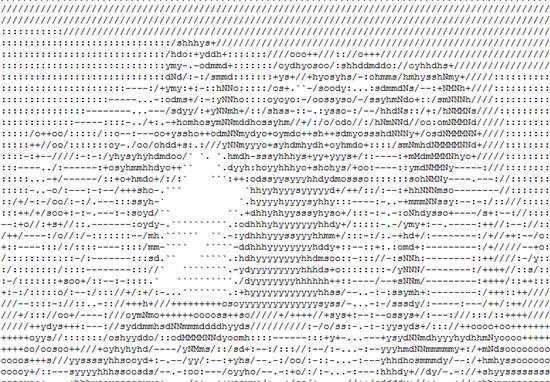
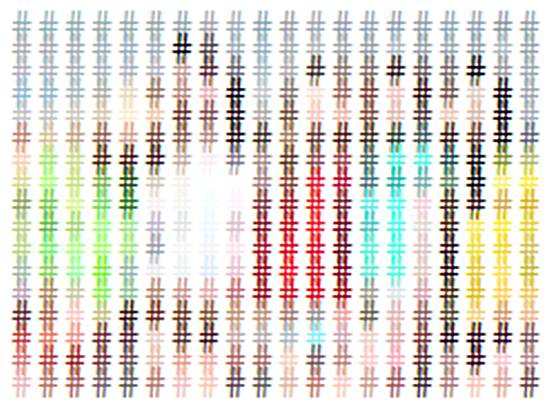
Textify.it (résultat en image).
Cette application est la plus sophistiquée de la liste. Elle se limite à transformer une photo en image en forme de texte, ce qui veut dire qu’elle ne permet pas de récupérer le code ascii, mais seulement une image.

Une fois que l’image a été puiséé à partir de disque dur, soit via l’url d’une image on obtient un résultat par défaut. Il faudra ensuite régler quelques paramètres pour arriver au résultat désiré.
On pourra faire varier :
- le type de lettres ou motifs ,car il n’y pas que des lettres en options.
- Appliquer un filtre (noire et blanc ou sépia)
- Choisir un fond quand c’est posssible.
- le nombre de caratères qui vont apparaitre sur la photo (de 1000 à 100 000)
- la taille des caractères.
- la police
- Et la forme (italique, gras…)
On pourra peut-être regretter la taille des images qui ne dépasse pas 800 pixels soit en largeur soit en hauteur. En tout cas cette taille est compatible avec tous les photos qu’on peut mettre dans les réseaux sociaux comme Facebook, Twitter ou Instagram. On notera aussi qu’il existe une version sur l’appstore (non testé , car je n’ai pas de iphone).
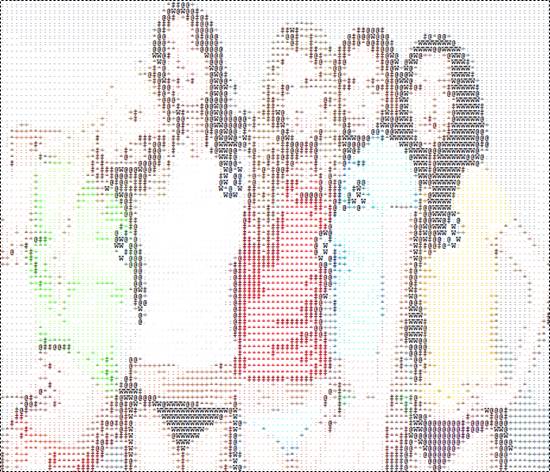
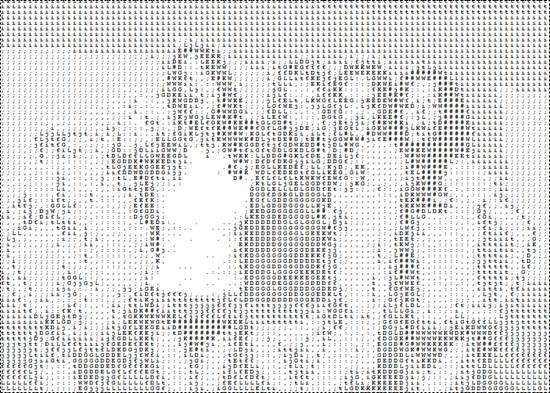
Text-Image en ascii (3 options) .
Vous avez 3 choix sur ce site, la transformation en code html, en code ascii et en matrix. Avec ce service en ligne on ne récupère pas la photo, mais bien un texte qu’on pourra éventuellement coller dans un éditeur de texte à condition de bien maîtriser la mise en page d’un tel texte.


En fonction de l’option, on pourra choisir les caractères qu’on veut faire apparaître dans le résultat, la taille et la largeur de l’image (de 1 à 500 caractères, puis la couleur, le noir et blanc et le monochrome.
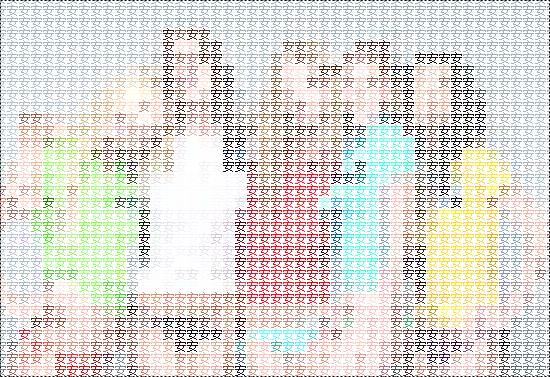
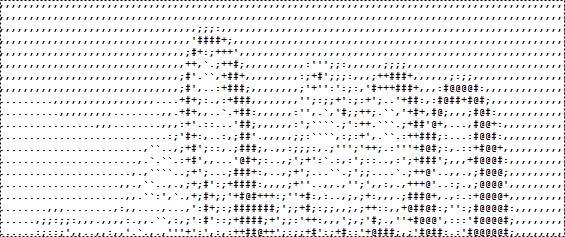
Asciichinois
Choisissez l’url d’une photo, choisissez l’idéogramme et générer une photo en ASCII chinois (si on peut dire que l’ASCII chinois existe). Avec cet outil le résultat est bien en caractère ascii, on pourra donc s’amuserr à coller directement le texte dans un logiciel à traitement de texte et par conséquent copier le code sur une page web également. Il faudra juste faire attention à la taille.

Si vous voulez sauvegarder le résultat en mode image, il suffit d’appuyer sur la touche « Imp ecran » de votre clavier et de coller le résultat dans un logiciel de photo comme photoscape.
Glassgiant (minimaliste)
Trouver l’url d’un photo ou téléverser une photo et transformer la photo en pur ASCII. Choisir le nombre de caractères et la grosseur pour un résultat plus fin. L’intérêt du résultat, c’est que vous pouvez copier les caractères directement et coller dans un mail par exemple. On a le choix entre blanc sur fond noir et noir sur fond blanc.

Avec ce service nous sommes vraiment dans le minimaliste et qui dit minimaliste dit traitement rapide de l’image.
ASCII Art
Choisir une qualité de 1 (grande taille) à 5 (petite taille) et créer un bel ASCII ART. Si vous avez déjà testé les outils du début de la liste, le principe est à peu près toujours le même. Comme d’habitude, le conseil est de faire varier les paramètres dans tous les sens pour voir ce que ça donne et de choisir le meilleur résultat.

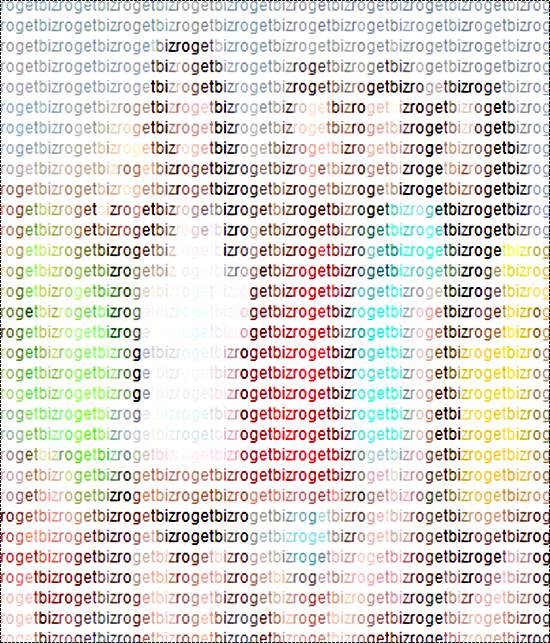
Slimshady451.free.fr (résultat en html).
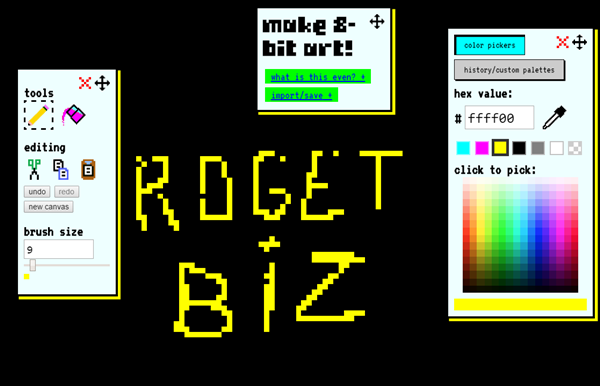
Beaucoup d’options sur ce site et surtout la possibilité de récupérer un code html. Dans l’exemple, j’ai pu personnaliser les caractères « rogebiz ». Il faudra tout de même faire attention que le code généré est proposé en format HTML donc compatible avec un éditeur de texte html. Pour une grossse image, le code généré est assez énorme, il faudra donc se contenter de convertir de petite photo, voire des simples vignettes.

sporkforge.com
Cet outil vous permettra de réduire l’image à un format très raisonnable pour copier le code sans problème de retour à la ligne. Il s’agit du septième service de cette liste, vous n’avez plus besoin de trop d’explications.
En terme de simplicité nous somme service, il n’y a qu’à fixer la qualité (commencer par 5) et récupérer le résultat directement sur la page.
PicASCII
Plutot restreint en taille, avec un résultat soit en couleur soit en noir et blanc, il n’y a aucun autre paramètre à choisir sinon la qualité de l’image qui se caractérise pour un nombre plus ou moins grand de caractères.

DeGraeve.com
Degraeve présente une foule d’outils utiles dont la transformation d’une photo en code ascii. Il faudra copier l’url de l’image, choisir ascci ou html pour le format de sortie et fixer la largeur du résultat. Il semble que l’option « letters to use » ne marche pas.

Lunatic
L’image n’est pas de très bonne définition sur ce site, mais le code est facilement copiable dans un mail ou sur un forum. L’outil n’accepte pas les url de photo en https, mais comme il y a aussi l’option de choisir une photo à partir d’un disque dur, cela ne pose pas trop de pb.

MasterVB.net
On commence à se fatiguer à tester tous ces services et celui là est encore très simple d’usage. Maintenant on est vraiment rodé!

Cet outil propose aussi de transformer un texte banal en un texte format ascii

Typorganism
Il faudra déjà réduire la photo aux dimensions 60×50 pixels pour réaliser la transformation. Ce qui est peu pratique. En termes de paramètres on a le choix entre la couleur ou le noir et blanc, les lettres ou les carrés (square). Le résultat est à télécharger en code html, sinon une copie d’écran sera l’autre option.

ce billet est une mise à jour d’un vieux billet déjà écrit sur ce blogue sites-pour-texturizer-votre-photo
Première version de cette fiche : 28 février 2012 à 9 h 51







 Un favicon, c’est une photo « iconisée » (extension en .ico) que vous trouvez la plupart du temps devant un url. Cette « photo » est d’une dimension petite de 16X16 pixels. Vu la petitesse de la photo, on peut vraiment créer un favicon grâce aux outils que je viens de décrire ci-dessus.
Un favicon, c’est une photo « iconisée » (extension en .ico) que vous trouvez la plupart du temps devant un url. Cette « photo » est d’une dimension petite de 16X16 pixels. Vu la petitesse de la photo, on peut vraiment créer un favicon grâce aux outils que je viens de décrire ci-dessus.