Transformer une photo en code ASCII, existait avant même la vulgarisation d’Internet, les vieux geeks achetaient même des teeshirts avec leur portrait en code Ascii, tout ça c’est l’époque des imprimantes à aiguilles, matricielle voire des imprimantes à marguerites, mais l’effet de mode ne s’est pas arrêté avec les nouvelles génération d’imprimantes. Si vous voulez, aujourd’hui transformer une photo en code ascii vous pouvez consulter ma liste de « tous » les services en ligne qui offrent cette transformation, j’en ai compté déjà 12, mais la liste est sûrement plus grande. Le problème avec ces services, c’est qu’ils limitent souvent la taille du résultat et qu’il sont un peu lent. Pour n’être pas restreint par la taille et la rapidité, il vaut mieux passer par une solution logicielle comme ascgen2.

Un peu d’explication sur le code ASCII: En fait rien de très sorcier, le code ascii, c’est juste la série de tous les caractères disponibles sur notre clavier d’ordinateur. en résumé, voilà un peu une série non exhaustive des codes ASCII.
#,. 012345678 9:; @ ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz $ )
A chacun de ses caractères est attribué un code ascii et ça permet éventuellement de taper un code pour un caractère qu’on n’a pas sur notre clavier (comme Ç Æ Å È Ò )
ASCII ART: Les Geeks, ont trouvé un moyen de transformer les très sérieux Codes ascii, en ASCII ART, l’art de l’ascii. A une époque, c’était le seul moyen d’imprimer une photo avec notre imprimante (à faible frais).
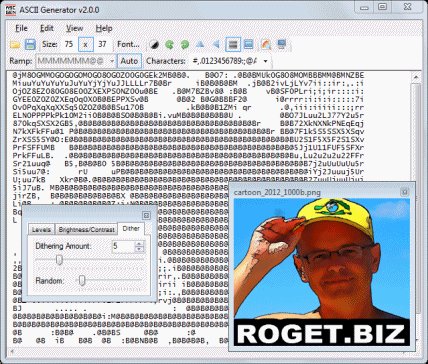
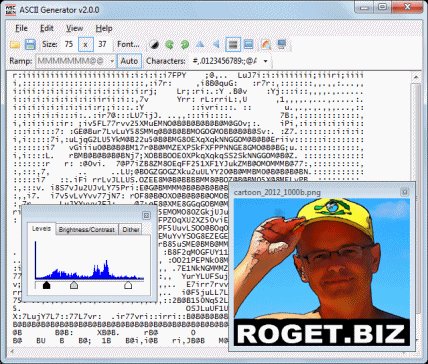
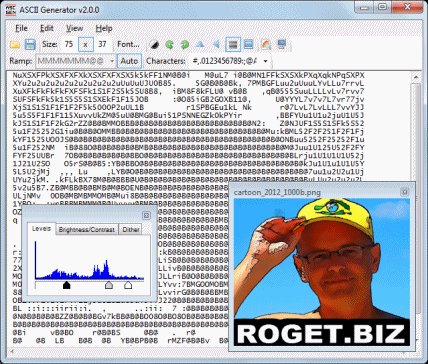
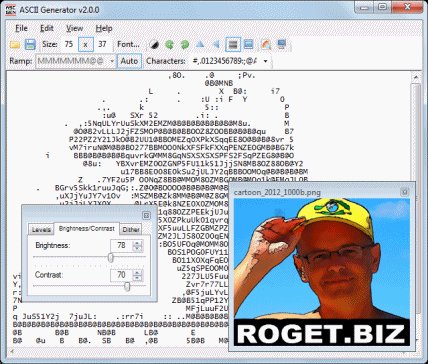
Ascgen2 est donc un logiciel gratuit qui fait le travail de transformation d’une photo en code Ascii. L’avantage d’une version logicielel (donc sur pc), c’est la rapidité d’exécution de la transformation. Ce logiciel permet de faire à peu près ce qu’on attend d’une retouche d’image, mais en version ascii
- Pivoter la photo.
- Inversion de couleur (mode négatif).
- Contraste, variation de niveau, dither.
- Choix des caractères.
- Choix de la taille des caractères.
- Choix de la police.
- Asscii monochrome ou couleur.
- Export en version texte ou en version image (gif),
- Export en version monochrome ou couleur.
- Choix de la taille de l’export.
Voilà quelques exemples réalisés pour mes tests.

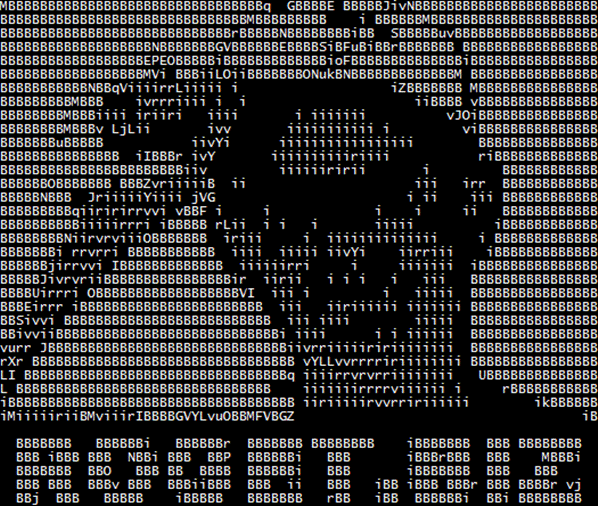
Noir et blanc en négatif

Noir et blanc sur fond blanc.

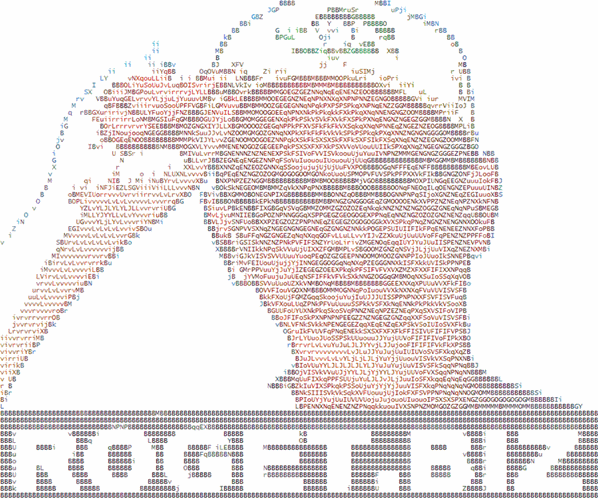
Couleur.

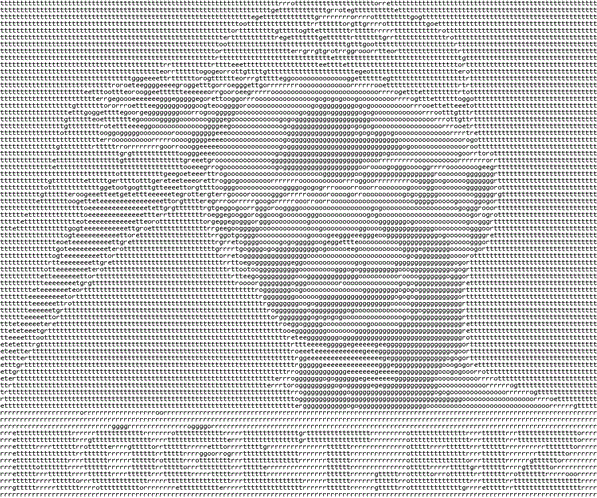
code ascii en roget.biz

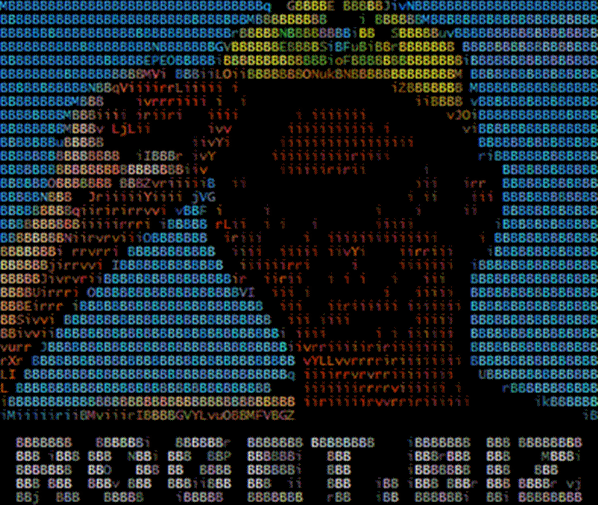
Couleur sur fond noir.
Ce n’est pas un scoop, mais je viens de découvrir aujourd’hui ce logiciel. Retrouvez tous les autres article sur mon tag ascii
Téléchargez le logiciel ascgen2.
un peu plus de détai sur l’ascci art











