Il existe beaucoup de site qui offre de fabriquer des gifs en ligne, malheureusement ces services sont plutôt basics et n’offrent pas beaucoup de paramètres de réglage pour réaliser un bon gif animé. Quand je parle de bon gifs, il s’agit d’un gif didactique qui permet de faire comprendre un peu mieux aux lecteurs de ce blogue, comment tel ou tel service fonctionne. Bien sûr il y a des gifs rigolos qui tournent en permanence sur internet et de temps en temps j »essaye aussi d’en fabriquer un, pour amuser la galerie. Mais ici je vais parler de chose sérieuse.
1) Photoscape (à partir de photos)
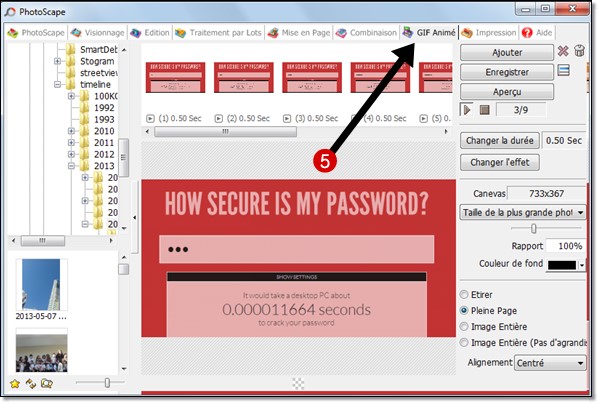
Quand j’ai commencé mon métier de blogueur, j’ai découvert la fonction « gif » sur photoscape et aujourd’hui, je continue à fabriquer des gifs avec Photoscape. J’ai d’ailleurs écrit un long article sur l’art et la manière de créer des gifs avec photoscape sur le billet « Comment créer des gifs animés rapidement à partir de captures d’écran [photoscape]« . Le logiciel photoscape est le freeware le plus populaire du monde et vous pouvez trouver un maximum de sites pour télécharger ce logiciel ici.

Avantage :
- Pas mal de réglages possibles (durée, effet, taille, étirement, centrage…)
- Retouche possible de gif déjà existant. Pour cela faire glisser le gif dans l’onglet (gif Animé) et vous aurez toutes les photos gif d’un seul coup.
Inconvénient :
- Ne fabrique des gifs qu’à partir de photo.
- Pas de possibilité de faire des screencasts.
- Le temps de fabrication d’un gif est long.
- Pas d’incrustation facile de légende, mais c’est toujours possible en passant les photos par le traitement par lot avec insertion de logo ou commentaire.
- Pas de capture d’icone de souris.
2) GifCAm (screen cast)
Gifcam est un petit logiciel léger qui fait des Sceencasts en gif. (un screencast, veut dire qu’on va filmer notre écran). Il est possible d’enregistrer le résultat de gif en couleur, en noir et blanc (poids moyen) ou en monochrome (poids minimal). Vous pouvez retrouver le mode d’emploi complet sur roget.biz capture video d’écran en gif.

Avantage :
- Fabrication très rapide d’un gif.
- Possibilité de faire des captures d’écran photo par photo.
- 5 modes de compression du gif (quantize, 256 couleurs, 20 couleurs, échelle de gris, monochrome) .
- Mode édition permet d’éliminer une frame sur deux ou d’éliminer certaines image.
- L’icone de souris est maitenant existant dans la nouvelle version.
Inconvénient :
- Uniquement fait pour faire une vidéo d’écran.
- Plante parfois que le mode quantize quand on upload le gif vers tumblr.
- Mode édition réduit à la suppression d’une image et réglage du temps par pas de 0.1 seconde ce qui un peu rébarbatif.
- Pas de réglage de la taille gif à posteriori.
- Certains gif ne passe pas sur tumblr, cela dit avec la dernière version, je n’ai plus eu de problème.
- Pas de légende. Dans la dernière version c’est possible, mais il faut mettre la légende à chaque frame, ce qui n’est vraiment pas pratique.
3) Licecap (screen cast)
Licecap est excellent pour faire une capture d’écran si on veut voir le déplacement de la souris. Il est à peu près équivalent à Gifcam, mais diffère franchement dans le mode d’emploi. J’ai fait un mode d’emploi assez complet sur roget.biz : Créer un Gif animé avec la souris intégrée.

Avantages :
- C’est le seul moyen gratuit (que je connaisse) de faire un gif avec l’icone de la souris. (Je pense que les logiciels de screencast offre ce genre de format).
- Possibilité de mettre un compteur de temps (elapse time).
- Gif plutôt net en résultat.
Inconvénients :
- Tout comme Gifcam : uniquement fait pour faire une vidéo d’écrans.
- Pas d’édition d’image possible.
- On a 3 secondes pour se préparer à faire le gif.
- Il faut se rappeler du raccourci de touche pour la pause (Ctrl+alt+P)
- Pas de légende possible.
- Pas d’édition.
4) Instagiffer (youtube + légende)
Ce logiciel possède la qualité que les trois premiers logiciels n’ont pas. C’est la possibilité d’insérer une légende. D’autre part, il est possible de créer un gif à partir d’une vidéo youtube en collant l’url, d’une vidéo locale ou à partir d’un gif existant. En fait instagiffer est le complément heureux des trois premiers logiciels. Le banc d’essai complet se trouve sur le billet : (Créer un gif à partir d’un extrait youtube)

Avantage :
- Création d’un gif via l’url d’une vidéo youtube .
- Permet de créer à partir d’une vidéo.
- Permet d’incruster une légende sur un gif existant.
- Permet de faire une retouche vidéo.
Inconvénient :
- La partie Screencast n’est pas ce qu’on fait de mieux.
- Pas de possibilité de créer un gif à partir des photos (sinon une photo gif).
_______________
Il existe d’autres options logiciels comme :
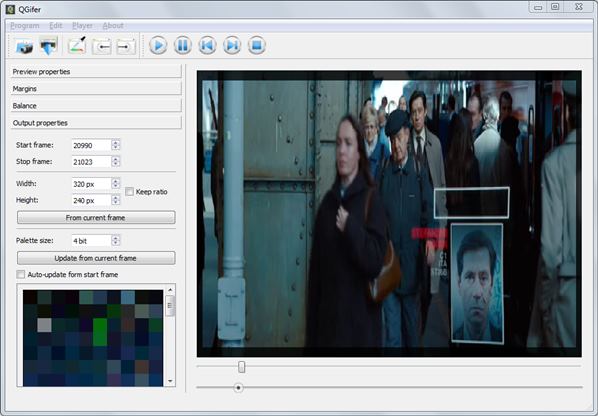
- QGIFER pour créer des gif à partir de vidéo (pas de youtube à moins qu’on les télécharge en un format compatible. J’en ai déjà parlé (Créer un gif à partir d’un extrait vidéo)
- Côté youtube, vous pouvez utiliser aussi l’extension chrome « MakeGIF Video Capture » et j’en ai déjà parlé longuement sur et le mode d’emploi se trouver dans ce billet : créer un GIF à partir d’un extrait youtube
- Cinemagraph (pour les artistes). Ce logiciel permet de réaliser des gifs artistiques ou seul une partir de la photo bouge, l’exemple typique est le robinet qui coule ou la bougie) . Le mode d’emploi est dispo sur 01photo.org créer-des-gifs-animes-cinemagraph.

- N’oublions pas aussi la possibilité de créer des Gif à partir d’une webcam, mais là, pas besoin d’un logiciel, ça peut se faire en ligne (cf mon billet sur le sujet)
Conclusion :
Les quatre premiers logiciels présentés comblent 100% de mes besoins. N’oublions pas qu’une image gif, c’est souvent lourd, il faut donc choisir le bon logiciel en fonction des besoins. Sur tumblr, la limite d’une image gif est de 1 Mega Octet, on essaiera donc de pas dépasser cette limite. D’autre part, pour éviter toute baisse de performance d’un blogue, je conseille d’héberger l’image sur tumblr qui permet le hotlinking.

Si vous avez d’autres solutions logiciels, n’hésitez pas à m’en faire part en mettant un gentil commentaire. Sachez qu’on peut faire aussi des gifs professionnels avec le logiciel de screen cast camtasia, Mais dans ce logiciel est payant.











.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)