 Quand on crée un site internet ou blog, il faut pouvoir tester le site sur tous les navigateurs du monde et également tester notre site sur différentes tailles d’écran. A ce titre voilà un petit outil en ligne fort simple et rapide qui permet de voir comme est votre site ou blog sur une taille d’écran d’Iphone, Ipad.
Quand on crée un site internet ou blog, il faut pouvoir tester le site sur tous les navigateurs du monde et également tester notre site sur différentes tailles d’écran. A ce titre voilà un petit outil en ligne fort simple et rapide qui permet de voir comme est votre site ou blog sur une taille d’écran d’Iphone, Ipad.
Même si vous êtes un amateur comme moi et que vous vous préoccupez quand même de vos lecteurs, vous pouvez un peu vous rendre compte comment vos lecteurs se sentent en lisant un blog sur une faible taille d’écran.

Bon je savais que sur un iphone mon blog est à peine lisible et maintenant que je suis passé à WordPress 3.0 je vais m’interesser de près aux plugins qui permettent d’adapter ce blog à un format de smartphone.
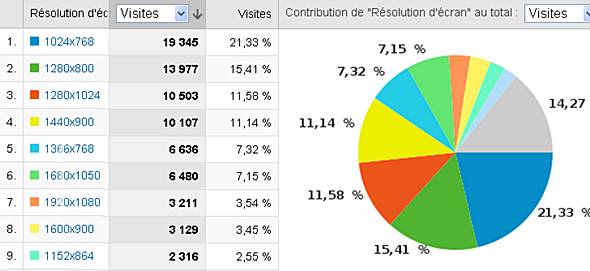
A titre d’exemple voilà un peu la répartition des écrans des visiteurs qui passe sur ce blog, on voit que le format 1024×768 est le premier format, c’est celui qui correspond à des laptop.

resizemybrowser.com (attention pas compatible chrome, sauf erreur de ma part)
Pas mal ce petit resize en ligne 😉
Après y’a directement un plugin firefox qui gère ça : https://addons.mozilla.org/firefox/addon/60
+
effectivement il y a toujours un add on firefox! pour tester les tailles d’écran!
Merci Benoit d’avoir apporté un regard très professionnel à cette trouvaille. J’imagine qu’un webdesigner possède des outils un peu plus sophistiqués que cette trouvaille.
Bonjour à tous,
Je souris en lisant le descriptif qui accompagne les différentes résolutions :
320×480 : c’est un format pour plein de PDA (type HTC, Samsung…). Mais surtout les iPhone et IPod !
1024×768 : c’est le format XGA ultra classique des PC des fin 90 et 2000. Mais mettre iPad, ça parle plus.
1440×900 : c’est quand même le format de plein de PC du moment (hors écran large), typiquement mon DELL actuel. Mais MacBook, c’est mieux.
En gros, ce site est fait pour prévoir les utilisateurs d’Apple (ou un peu de Nexus). Les rares qui ont des Netbook ou des Laptops sont rassemblés dans deux catégories indéfinies.
Ton graphique est bien plus intéressant parce qu’on voit les proportions : rien en dessous d’un million de pixels. Le 1280×1024 est bien représenté chez toi mais n’existe probablement pas chez Apple.
J’ajoute une remarque pour les web designer : beaucoup de PDA (ou leurs navigateurs) permettent d’afficher les pages en restructurant les différents blocs : le menu de droite est placé en bas. Le corps de la page est ajusté à la largeur de l’écran… J’ai toujours préféré naviguer comme ça.
Dernier point : il ne faut pas oublier qu’avec un écran fenêtre, on peut afficher plusieurs fenêtres côte à côte. Exemple : un navigateur de 1000 pixels à côté une fenêtre de chat de 300 pixels (elle-même au dessus d’une fenêtre de log de 300 pixels). Ce n’est pas la résolution de l’écran qui compte. Pour les terminaux nomades, c’est moins le cas, surtout s’ils sont monoapplication.
Benoît
Cool je vais pouvoir aller tester si mon site passe bien 🙂 Merci.
Bonjour,merci pour pour cette charte illustrant le parcours des meilleurs résolution sur un smart-phone.