Je parle peu d’HTML sur ce blog car, je ne suis vraiment pas un pro du sujet (je laisse ça à css4design) à tel point que pour moi, créer un tableau dans ce blog relève du grand défi. Non pas que je pense que c’est insurmontable, mais parce que je n’y consacre pas l’énergie nécessaire pour approfondir. (c’est toujours une question de priorité)

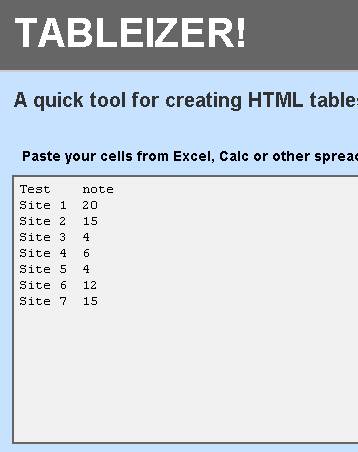
Pour faire un tableau avec TABLEIZER, je ne vais plus avoir ce soucis, c’est un jeu d’enfant, il suffit de créer un tableau dans excel ou dans google, coller le tableau dans la fenêtre de saisie du TABLEIZER, récupérer le code html et on obtient le résultat ultra rapide de ce type. (ne pas oublier de passer le poste en mode html pour copier le texte)
| Test | note |
| Site 1 | 20 |
| Site 2 | 15 |
| Site 3 | 4 |
| Site 4 | 6 |
| Site 5 | 4 |
| Site 6 | 12 |
| Site 7 | 15 |
On peut choisir la grosseur du caractère, la police et la couleur de la première ligne. Franchement il me fallait un truc aussi simple pour mon usage peronnel. (je ne suis pas arrivé à centrer la bête au milieu du tableau, mais cela ne saurait tarder.
Pour faire la même chose sur votre blog c’est sur tableizer.journalistopia.com