Oui, ça existe encore! Quoi? Des sites de création de pages internet ! Oui, au-delà de Facebook on peut créer des trucs sympas comme avec ce service en ligne de création de présentations mixant texte, vidéo photos. pasteapp qui va surement m’être utile car le dernier outil que j’utilisais avant était picsurge.com, mais il semble ne plus avoir qu’une page blanche!
Oui, ça existe encore! Quoi? Des sites de création de pages internet ! Oui, au-delà de Facebook on peut créer des trucs sympas comme avec ce service en ligne de création de présentations mixant texte, vidéo photos. pasteapp qui va surement m’être utile car le dernier outil que j’utilisais avant était picsurge.com, mais il semble ne plus avoir qu’une page blanche!
Le principe de Pasteapp se veut simple et intuitif
Après avoir créé un compte, vous serez invité à créer des DECKs qui sont ni plus ni moins des sortes de présentations dans lesquelles on peut faire glisser toutes sortes de fichiers qui seront ensuite visibles (ou non) sur chaque présentation. En terme de format de fichier, j’ai pu tester des formats photos, PPT, PDF, mais on peut aussi mettre du texte ou des vidéos.
La mise en page est facile et intuitive. On peut arranger les documents, déplacer les photos, mettre du texte… C’est assez minimaliste, mais pourquoi pas! Et oui, le minimalisme permet de ne pas trop passer de temps à faire des présentations ennuyeuses que personne ne regarde.
Quelques autres fritures (features).
- On peut se connecter à dropbox via ilestack.com. (on peut aussi se connecter à onedrive, box et gooogledrive)
- Les fichiers non lisibles sont tout de même mis en mémoire par l’application pour au moins permettre au lecteur de faire un téléchargement.
- 4 thèmes de couleurs sont disponibles.
- A priori on peut balancer des fichiers PPT .
- Si on ajouter une url youtube, l’outil comprend que c’est une vidéo.
- Une moteur de recherche permet de trouver des fichiers sur internet (pas terrible).
- La navigation peut se faire avec les flèches du clavier.
- On pourrait aussi créer des documents à plusieurs.
Alors c’est bien?
Dans mon cas, ce qui m’intéresse, c’est la possibilité de partager des photos sous forme de galerie. C’est donc l’outil parfait pour moi mais juste pour les photos. Comme cette application se veut tout de même universelle, elle pourra satisfaire pas mal d’internautes, mais dommage qu’on ne puisse pas lire les fichiers Audio. Un version mobile serait aussi intéressante à créer (Si elle n’a pas déjà été créée via une application du nom de Paper) .
L’outil est jeune, je ne sais donc pas s’il va résister au temps, car un jour les créateurs devront penser à rentabiliser une telle plate-forme très concurrencée par d’autres outils en ligne (de mon coté googledrive est mon centre névralgique) . En tout cas, pour partager des fichiers pas trop lourds et au moins de façon provisoire, l’outil est intéressant, il faudra néanmoins tester l’outil en terme de rapidité (ça marche bien pour les photos,, mais pour les vidéos ça risque de ramer un peu).
Attention tout de même, ce n’est pas du power point.


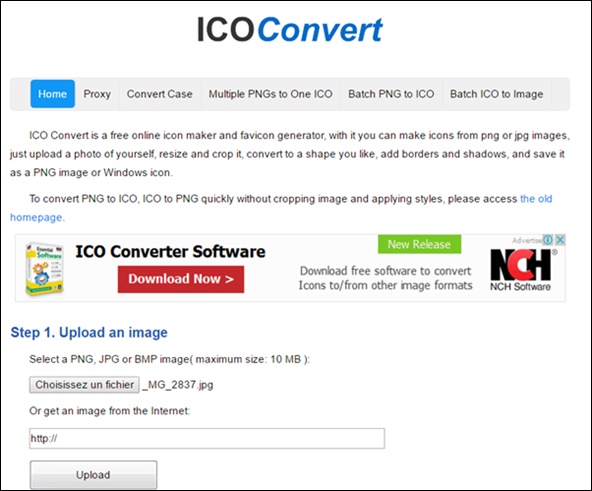
 n favicon, c’est une photo « iconisée » avec une extension en .ico que vous trouvez la plupart du temps devant l’url qui se trouve dans les onglets de votre navigateur. Cette « photo » est d’une dimension plutôt petite 16X16 pixels, il faudra dont bien choisir la forme de cette icone pour que ça ressemble à quelque chose. Sur mon blogue il est possible de voir cette photo à gauche de l’url et de l’onglet (firefox) ou à gauche de l’onglet pour chrome.
n favicon, c’est une photo « iconisée » avec une extension en .ico que vous trouvez la plupart du temps devant l’url qui se trouve dans les onglets de votre navigateur. Cette « photo » est d’une dimension plutôt petite 16X16 pixels, il faudra dont bien choisir la forme de cette icone pour que ça ressemble à quelque chose. Sur mon blogue il est possible de voir cette photo à gauche de l’url et de l’onglet (firefox) ou à gauche de l’onglet pour chrome.