Voilà une activité tout à fait primordiale dans la vie numérique: la création d’un gif à partir d’une webcam. Ce n’est pas une pratique quotidienne, mais ça peut toujours servir, aux moins pour animer un blogue! L’objectif de ma recherche est de sélectionner uniquement des services qui permettent de prendre des gifs directement à partir de la webcam de l’ ordinateur, rien de plus. Pour d’autres services, rendez-vous sur les sites creation de gif animes en ligne ou encore vous pouvez surfer sur la rubrique tag/gif de ce blogue.
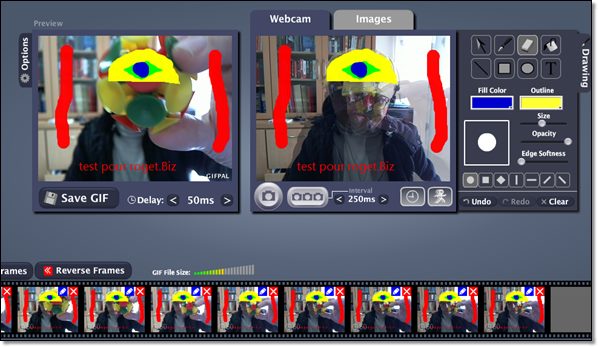
Gifpal.com
Prendre 24 photos d’un seul coup en rafale: c’est ce qu’offre ce service en ligne. C’est bien 24 photos, mais le résultat est un peu lourd et il excède souvent plus de 1 Mega. Pour rappel, 1 Mega Octet : c’ est le poids maximal autorisé sur le site tumblr. En plus de la prise de vue, il est possible d’écrire et dessiner sur la photo. Au lieu de prendre 24 photos en rafale, il est aussi possible de prendre les photos une par une. Le réglage de la vitesse de sortie du gif, permet de faire des gifs en ralenti (slowmotion) ou en accéléré (timelapse). Pour la partir 24 photos en rafale, il est possible d’éliminer certaines photos pour soulager le poids du résultat. Dernièrement, le site a ajouté des effets webcam pour distordre la photo ou ajouter un effet de type « instagram ».

Voilà trois résultats obtenus lors du test.

On pourrait s’arrêter là dans la sélection tant le site gifpal est complet.
Makeagif.com
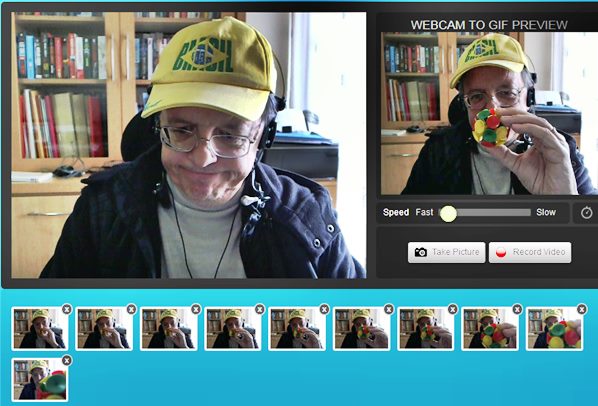
Le site makeagif est sobre. Deux options :: faire plusieurs photos ou se prendre en vidéo. Après avoir créé un compte, vous pourrez garder le résultat sur le site ou le télécharger sur votre pc.

Notez que sur ce site, il n’y a pas de logo, ce qui est un plus.
Voici le résultat obtenu à via l’option vidéo.

Gifup.com
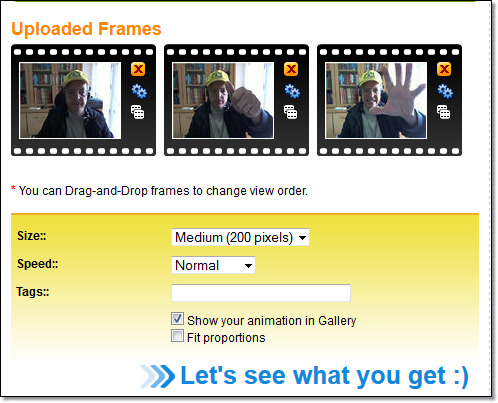
Choisir l’option « capture photo with webcam » prendre jusqu’à 9 photos pour créer votre image. Optionnellement appliquer différents effets sur chaque photo. Vous pouvez même y ajouter du texte. Pour ajouter les effets, il faut appuyer sur les deux petites roues crantée en bleu. Une fois que le montage est terminé, appuyer sur » Let’s see what you get » et ensuite appuyez sur « save » puis sur l’option » Save gif animation to your computer »

Après quelques essais, voilà 4 résultats. Notez que si vous voulez créer plus de neuf photos, il faudra nettoyer le cache de votre navigateur pour effacer les cookies.

Toolson.net/WebcamAvatar/Create
Prenez les photos une par une, régler optionnellement le nom, la grandeur du gif, et la vitesse du défilement, choisir un cadre ou un coeur ou rien du tout. Les options effets webcam semblent être plus dirigées pour les filles.

Ggrafme.com montage-gif
Avec ce site, on ne prend qu’une photo et on applique un effet sur la photo. (clignotement, contour, gravure, gris, mosaïque, miroir, négatif ..). Pour le test, j’ai choisi l’option « couleur ». Notez que le site est un peu lent pour télécharger l’applicatif qui va prendre la photo.

Gifyourface.com
Si vous voulez réaliser un petit gif rapide de la taille d’environ 50×50 c’est ce site qu’il faudra utiliser. C’est rapide et on vous livre un lien url pour chaque gif réalisé. Bien sûr, vous pouvez sauvegarder vos œuvres sur votre pc en cliquant sur la gif. Le lien du gif sera automatiquement mis en mémoire dans votre presse-papier. (le poids du gif est d’environ 500ko, il est donc compatible avec tumblr).
Conclusion :
Chacun de ces sites a sa particularité Makeagif.com serait le créateur de gif qui me convient le mieux, car il n’y a pas de logos et que l’option vidéo est un plus.
Quelques précautions pour la fabrication des gifs
- Une image gif est lourde : pour alléger une image gif, réduire sa taille et le nombre d’images que contient le gif
- Tumblr limite les gifs à 1 mega, ce qui est peu. Les gif supérieurs à 1 Mega sur tumblr restent figés. Certains gif sur tumblr ne passent pas du tout (même avec un poid inférieur à 1 Mo.
- Si vous hébergez des gifs sur votre serveur (en tant que blogueur), vous allez ralentir le chargement. Hébergez plutôt vos gif sur tumblr (par exemple).
- N’abusez pas des gif sur votre blogue, c’est ringard sauf pour faire des tutoriels comme dans ce blogue.