Les photos et les images sur internet représenteraient 65% des données reçues lors de la consultation d’une page web, je suis assez d’accord sur cette donnée. C’est important d’ailleurs pour moi, car j’essaye toujours de choisir le meilleur format pour mes illustrations soit en jpg pour une photo, soit en png pour une capture d’écran. Il y a aussi les Gifs que j’utilise de plus en plus et même en faisant des gros efforts, il est difficile de créer un bon gif pour moins de 100 kilo octets. Soit un temps de chargement de 1 secondes pour une connexion internet à 1 Mbit/s.
Pour les professionnels de l’internet, il est important d’avoir des images de qualité qui soit la plus nette possible.
Un exemple avec le logo grooveshark que j’ai réalisé pour mon dernier billet
Solution 1 : Ce logo est réalisé en format png 150X150 et il pèse 1,7 kilo octet. On voit que les bords sont plutôt nets. les défauts en forme d’escalier pourraient être amoindris si j’utilisait un éditeur photo à plus de 150 dpi (gimp par exemple), mais ça me prendrait plus de temps.
Solution 2 : Ce logo est fait 277×270 et il est issu d’une image vectorielle en SVG, on voit qu’il est parfait, et il pèse 5,8kO ce qui est raisonnable.
 Solution 3 : Le même logo en format jpg 150×150 compressé à 70% est je dois dire dégueulasse et en plus il pèse 4.1 KO,
Solution 3 : Le même logo en format jpg 150×150 compressé à 70% est je dois dire dégueulasse et en plus il pèse 4.1 KO,
 On préférera surement la solution 2 qui est la meilleure on je choisira jamais l’option 3 et si on veut vraiment faire maigrir le poid de l’image on choisira le solution 1, même si il y a un effet d’escalier désagréable.
On préférera surement la solution 2 qui est la meilleure on je choisira jamais l’option 3 et si on veut vraiment faire maigrir le poid de l’image on choisira le solution 1, même si il y a un effet d’escalier désagréable.
Il existe un autre format qui s’appelle le format WebP (à prononcer wepi)
Il n’est pas encore bien intégré sur le web, ni dans les outils de retouche photo, mais il est dit que ce format réduirait le poids des images (sans perte) entre 30% à 80% de réduction d’espace par rapport aux format JPEG et PNG. Si un jour le web adopte ce format, cela va se traduire par une énorme économie en CO2, donc en énergie et un téléchargement plus rapide des pages… L’enjeu est plutôt important et c’est google qui pousse ce format.
2 services en ligne de Conversion d’images en format WebP et vice et versa
Par curiosité si vous voulez tester vos photos ou images dans ce nouveau format voilà deux services qui font le travail.
Conversion de WEBP vers jpg, png
Cloudconvert.org/webp-to-anything
Conversion jpg, png vers webp
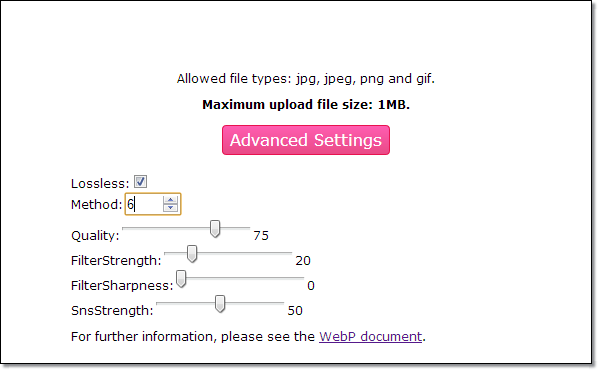
Img2webp.net offre toutes sortes d’option pour une compression maximum, à condition de comprendre le paramétrage des options

zamzar.com
Vous pouvez aussi tester la conversion sur le site de zamzar.com
Pour plus d’information sur le format WebP
Et relisez
- Quel format d’image faut-il choisir pour un blog? PNG, JPG ou GIF.
-
Optimiseur d’images png compresspng : quelques considérations sur le sujet.










