Un des éléments important pour un site internet ou pour un blog, est la sauvegarde des données. Il y a trois types de données sur un blog.
- Les données d’administration, sur blogger, cela se limite à un mot de passe et un compte sur google
- Les données de contenu du blog, c’est l’ensemble de vos billets, des commentaires et des catégories (libellés).
- Les données de mise en page. (modèle et widgets)
Une mauvaise manipulation peut vous faire perdre toutes vos données, ce qui est regrettable pour vos revenus !. Aujourd’hui nous allons parler de la sauvegarde des widgets. La sauvegarde de votre modèle sera expliqué dans la prochaine leçon.
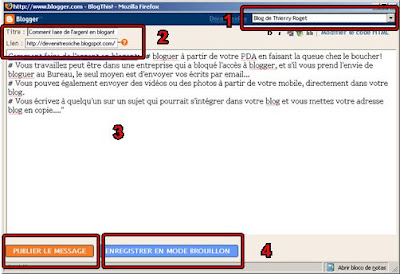
Pour sauvegarder rendez-vous sur votre tableau de bord blogger.com/home
Cliquez sur « Mise en page » du blog dont vous voulez sauvegarder les widgets. Dans la figure du dessous nous vous présentons les parties à sauvegarder encadrées en rouge.
 Pour sauvegarder nos données, nous utilisons normalement google doc, car nous préférons sauvegarder nos données en ligne, plutôt que sur un disque dur. Vous pouvez faire la même chose en créant un compte sur google doc, qui est normalement automatique si vous avez un compte gmail. si vous préférez sauvegarder les données sur disque dur utilisez le bloc note (qui se trouve dans les accessoires)
Pour sauvegarder nos données, nous utilisons normalement google doc, car nous préférons sauvegarder nos données en ligne, plutôt que sur un disque dur. Vous pouvez faire la même chose en créant un compte sur google doc, qui est normalement automatique si vous avez un compte gmail. si vous préférez sauvegarder les données sur disque dur utilisez le bloc note (qui se trouve dans les accessoires)
Pour procéder à la sauvegarde des widgets il faut cliquez sur « Modifier » du premier widget que vous voulez sauvegarder.
 (1) Sélectionnez le contenu du code, copier le (ctrl c) puis coller(ctrl v) le sur votre bloc note ou sur google doc.
(1) Sélectionnez le contenu du code, copier le (ctrl c) puis coller(ctrl v) le sur votre bloc note ou sur google doc.
(2) Cliquez sur « annuler« . (puisque vous n’avez rien modifié)
(3) Enregistrez votre fichier avec un nom dont vous vous souviendrez (dans l’exemple widget_1.txt). L’exension .txt est la plus simple qui existe en terme de sauvegarde. Ne sauvegarder pas vos travaux sous un autre format.
 Répétez l’opération sur tous les widgets.
Répétez l’opération sur tous les widgets.
D’une manière générale, habituez-vous à sauvegarder tous vos travaux. Une sauvegarde sur votre disque dur et une sauvegarde en ligne, pour éviter toute catastrophe.
Nota un certain nombre de widget est intégré dans blogger, comme les archives, les pub adsense, (excepté les annonces que vous avez créés vous même (leçon-33 diffrenciez vos annonces), les libéllés…, ce qui est important est de sauvegarder les widgets codés en HTML/JAVASCRIPT car ce sont eux les plus compliqués à reproduire.
Bonne sauvegarde.
 Aujourd’hui j’ai donc fait la recherche d’un plugin, pour injecter mes pub adsense automatiquement dans mon site, sans à avoir à le faire manuellement. Encore une fois, deux bonnes heures de surf sur internet pour finalement trouver, un plugin qui me convient. J’ai choisi «
Aujourd’hui j’ai donc fait la recherche d’un plugin, pour injecter mes pub adsense automatiquement dans mon site, sans à avoir à le faire manuellement. Encore une fois, deux bonnes heures de surf sur internet pour finalement trouver, un plugin qui me convient. J’ai choisi «  Tu peux choisir la position de la pub adsense, moi j’ai mis, top left, mais tu peux aussi sélectionner position aléatoire! Ainsi ton lecteur ne se lasse pas de voir toujours la même pub s’afficher. Tu choisi la couleur de ta pub également… Bref tout ce qu’il faut et de façon simple.Tu sauvergardes, et tu te rues sur le résulat, et là je dois dire que c’est pas mal, un petit encart publicitaire mise dans tes billets. Regarde toi même le résultat.
Tu peux choisir la position de la pub adsense, moi j’ai mis, top left, mais tu peux aussi sélectionner position aléatoire! Ainsi ton lecteur ne se lasse pas de voir toujours la même pub s’afficher. Tu choisi la couleur de ta pub également… Bref tout ce qu’il faut et de façon simple.Tu sauvergardes, et tu te rues sur le résulat, et là je dois dire que c’est pas mal, un petit encart publicitaire mise dans tes billets. Regarde toi même le résultat.  On va vous demander d’installer cette barre d’outils en quelques secondes, (cette barre d’outil est disponible sur firefox ou sur Internet Explorer). Une fois installé vous devrez réinitialiser votre navigateur, puis relancer votre navigateur, s’il ne se relance pas seul. Vous allez voir apparaître la barre d’outil google en haut de votre navigateur après avoir cliqué sur les options qui vous seront présentées.
On va vous demander d’installer cette barre d’outils en quelques secondes, (cette barre d’outil est disponible sur firefox ou sur Internet Explorer). Une fois installé vous devrez réinitialiser votre navigateur, puis relancer votre navigateur, s’il ne se relance pas seul. Vous allez voir apparaître la barre d’outil google en haut de votre navigateur après avoir cliqué sur les options qui vous seront présentées. Vous devriez voir apparaître l’icone suivant. (en français Envoyer vers, en anglais send to, et en portugais Enviar para ;-))
Vous devriez voir apparaître l’icone suivant. (en français Envoyer vers, en anglais send to, et en portugais Enviar para ;-)) Si vous n’avez pas cet icone, cliquez sur le bouton vert, à droite de la barre (configuration) Sélectionnez «
Si vous n’avez pas cet icone, cliquez sur le bouton vert, à droite de la barre (configuration) Sélectionnez «  Cliquez sur l’icone suivant (plus)
Cliquez sur l’icone suivant (plus)
 Voilà vous avez installé l’icone. En cliquant dessus, vous pouvez voir trois icones. Gmail, pour envoyer des contenus par Gmail,
Voilà vous avez installé l’icone. En cliquant dessus, vous pouvez voir trois icones. Gmail, pour envoyer des contenus par Gmail,