![]() L’option d »intégration d’une page excel ou plutôt d’une feuille de calcul issue de google doc avait, à un moment disparue. Récemment j’ai eu la bonne surprise de voire que les options sont de nouveau disponibles. Pour insérer une feuille excel dans un blogue, il existe plusieurs solutions (avec zoho par exemple). Dans ce tuto, je propose d’utiliser google doc.
L’option d »intégration d’une page excel ou plutôt d’une feuille de calcul issue de google doc avait, à un moment disparue. Récemment j’ai eu la bonne surprise de voire que les options sont de nouveau disponibles. Pour insérer une feuille excel dans un blogue, il existe plusieurs solutions (avec zoho par exemple). Dans ce tuto, je propose d’utiliser google doc.
Note qu’il existe une version plus à jour de ce tutoriel ici
1) Créer un compte gmail, si ce n’est pas déjà fait.
2) Se rendre sur docs.google.com
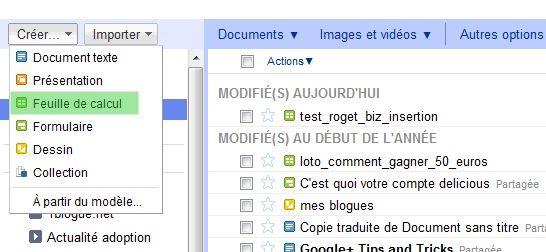
3) Créer une feuille de type Excel en cliquant sur créer…) et en selectionnant « Feuille de calcul ». Remplissez la feuille de calcul avec vos données..

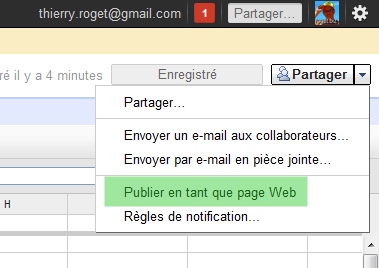
5) Une fois que votre feuille de calcul terminé, à droite de la page cliquer sur partager et « publier en tant que page web »

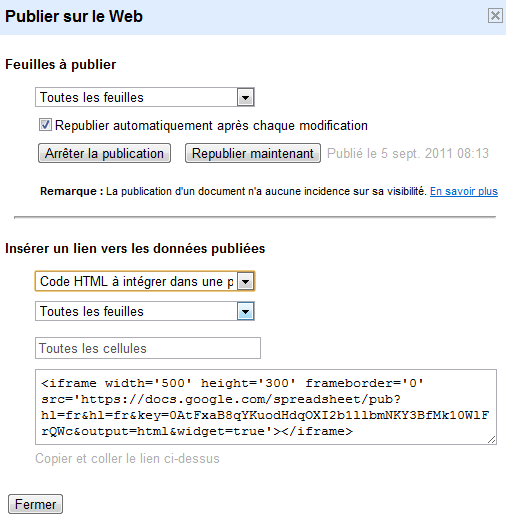
6) Vous avez plusieurs options de publication, dans mon cas je cherche un code pour intégrer la ou les feuilles dans mon blogue, après avoir cliqué sur l’option « Publier Maintenant » je choisis donc l’option « Code HTML à intégrer dans une page » Notez que vous pouvez également ne publier qu’une cellule ou une plage de cellule.

7) Récupérer le code « iframe » à insérer dans la page web. Il faudra bien sûr copier le code en mode html du blogue.
Bien sûr ce tableau n’est pas modifiable par les internautes, il est en lecture seule.