Il y a quelques jours, j’ai établi une liste de 9 bookmarklets qui sont très utiles pour le partage des informations sur les réseaux sociaux. Grâce à ces bookmarklets vous avez peut-être dû gagner en productivité. Mais si vous voulez encore plus de productivité, l’idéal est aussi de créer un bookmarklet qui lance une série d’actions via d’autres bookmarklets. C’est justement ce que propose le « combineur de bookmarklet » à l’adresse web : w-shadow.com bookmarklet-combiner. Idée simple et géniale qui va vous permettre de gagner en productivité à condition de bien maîtriser l’outil.
Pour réaliser un combineur de bookmarklet, il suffit :
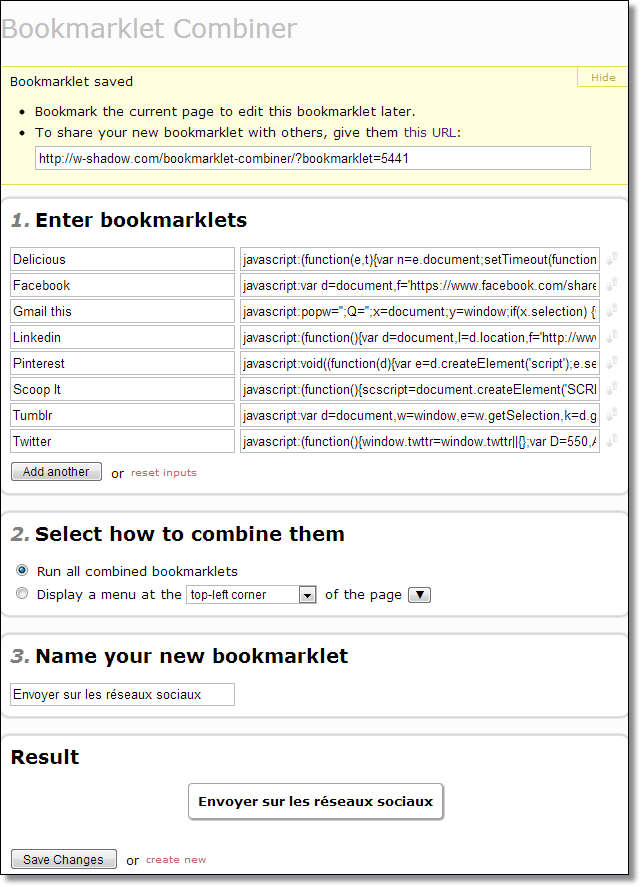
- D’ajouter 1 à 1 les codes javascript de chaque bookmarklet et d’y mettre un titre. (Enter bookmarklet) ,
- De choisir entre le lancement de tous les bookmarklet (Run all combined bookmarklet)
- Ou « Display a menus at the top-left corner) »…
- De donner un nom au bookmarklet.
- De faire glisser le bookmarklet dans la barre d’outil.
- Changer optionnellement l’ordre des bookmarklets. (option située à droit de la fenêtre « Enter bookmarklet ».

Comme Internet c’est le partage, vous pouvez partager le bookmarklet que vous avez créé et voici le mien.
http://w-shadow.com/bookmarklet-combiner/?bookmarklet=5442
Dans mon exemple, j’ai donc créé un bookmarklet pour partager une information sur 9 réseaux sociaux. Afin d’éviter trop de fenêtres popup, j’ai préféré choisir l’option « Display a menus at the top-left corner) ».
http://w-shadow.com/bookmarklet-combiner/?bookmarklet=5443 Testez ce bookmarklet aussi pour voir.
Astuce : on peut voir qu’aujourd’hui, 5443 combinaisons ont déjà été créées, il est possible de surfer sur l’ensemble de ses bookmarklets pour trouver d’autres regroupement. Il suffit pour cela de changer le nombre en fin de l’url du bookmarklet.
Conclusion: voilà une façon intelligente de concentrer ses bookmarklets sans trop surcharger la barre d’outil et surtout c’est une façon de gagner en productivité. Je pense que je vais concocter des combinaisons de bookmarklets de folie.
Merci à mon collègue Willy du blogue lenewbie.com pour la découverte.
Nota : Sachez que cet outil existe depuis déjà juin 2010. (Source de l’information : w-shadow.com/blog/2010/06/02/bookmarklet-combiner







