Je viens de tester la possibilité d’intégrer une photo panoramique dans un blogue avec l’api google dont l’explication se trouve sur developers .google.com panorama web. Ça tombe bien, car j’ai mon petit blogue spécial panoramiques qui pourrait se prêter à cet outil. En effet pour utiliser l’outil, il faut que les photos soient hébergées sur google PicasaWebou G+. Mon blogue étant hébergé chez blogger, cela m’a été très facile d’intégrer cette fonctionnalité sans vraiment tripoter le code . La démonstration se trouve sur le lien panoramiq.blogspot.com.br
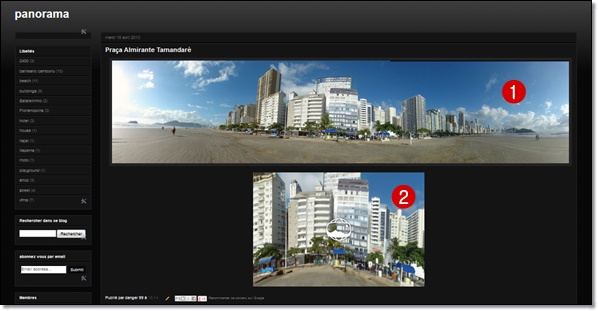
On peut voir dans cette démo, la première photo (1) qui est en format normal et (2) la photo intégrée dans le code d’incrustation panorama web fourni par Google+ Platform API.

Petit mode d’emploi.
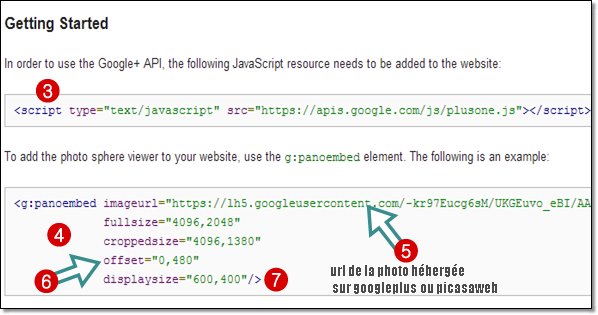
Mettre le code (3) (disponible sur la page developers.google.com panorama web) dans un widget. On pourrait le mettre ailleurs, mais dans un widget ça marche donc pas besoin de se prendre la tête.
(4) mettre ce code dans le billet du blogue en spécifiant l’url de la photo (5) . Cette photo doit être hébergée chez picassa web ou Google+ .
Quelques réglages à faire surtout pour le code offset (6), il s’agit du centrage de la photo. Dans mon cas, j’ai changé ce code de la manière suivante :
croppedsize= »2048,1380″ (cela permet de centre la photo surtout si elle n’est pas un panoramique à 360 degrés.
Cela correspond à peu près au milieu de ma photo panoramique. Il ne reste plus qu’à choisir la largeur de la photo par défaut qui correspondra à la largeur de votre blogue (là où vous écrivez).
Voilà !

Ce n’est pas très compliqué, car j’y suis arrivé. Je vais de ce fait modifier l’ensemble de mes 46 panoramiques quand j’aurais le temps.
Notez que je n’ai pas testé cette fonctianalité sur WordPress, mais à partir du moment où le code est en place, je pense que ça doit marcher n’import où, à partir du moment où vos photos sont hébergée sur g+ ou picasaweb.