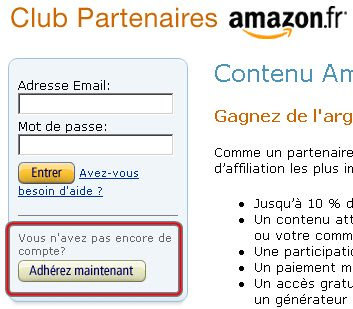
Maintenant que vous êtes affiliés à Amazon, il vous faut placer des publicités sur votre blog. Sans cela, il ne se passera rien. Rendez vous donc à l’adresse suivante http://partenaires.amazon.fr
Insérez « votre adresse e-mail » et « votre mot de passe »
 Vous allez arriver sur la page d’accueil Partenaire Amazon et sur la colonne de gauche vous devez voir la section « Outils ». Cliquez sur « Créer des Liens/Widgets »
Vous allez arriver sur la page d’accueil Partenaire Amazon et sur la colonne de gauche vous devez voir la section « Outils ». Cliquez sur « Créer des Liens/Widgets »
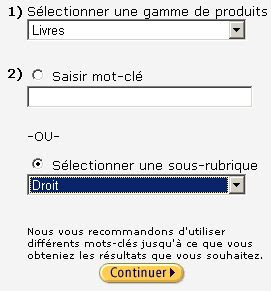
 Choisissez une gamme de produits (cuisine, DVD, Livres…), puis choisissez un mot clé ou une sous rubrique de la gamme de produit. Dans notre exemple nous avons choisi, Livres et Droit. Cliques sur « Continuer«
Choisissez une gamme de produits (cuisine, DVD, Livres…), puis choisissez un mot clé ou une sous rubrique de la gamme de produit. Dans notre exemple nous avons choisi, Livres et Droit. Cliques sur « Continuer«  Le site va vous proposer un choix de tailles diverses, à vous de choisir. On respectera les préconisations d’usage, et les positions des publicités dans votre blog. Les conseils sont les mêmes que dans les leçons 17 et 18
Le site va vous proposer un choix de tailles diverses, à vous de choisir. On respectera les préconisations d’usage, et les positions des publicités dans votre blog. Les conseils sont les mêmes que dans les leçons 17 et 18- Leçon 17 : Quelle mise en page pour vos annonces a…
- Leçon 16 : Comment placer ses annonces Adsense pou.
Dans notre exemple nous choisissons la taille 120 x 150. Une fois la taille choisie cliquez sur « Sélectionner cette taille »
 A la page suivante, Amazon va vous fournir le code HTML que vous allez intégrer dans votre blog. Amazon vous fait remarquer que votre Identifiant (ID) partenaire est déjà intégré dans le code HTML , il n’y a donc qu’à faire un « copier coller » du code sans ajouter quoique ce soit. Il se peut que vous vouliez changer l’apparence du lien (comme avec adsense) et que vous vouliez choisir des couleurs particulières pour votre annonce. Dans ce cas cliquez sur « Personnaliser l’apparence du lien« .
A la page suivante, Amazon va vous fournir le code HTML que vous allez intégrer dans votre blog. Amazon vous fait remarquer que votre Identifiant (ID) partenaire est déjà intégré dans le code HTML , il n’y a donc qu’à faire un « copier coller » du code sans ajouter quoique ce soit. Il se peut que vous vouliez changer l’apparence du lien (comme avec adsense) et que vous vouliez choisir des couleurs particulières pour votre annonce. Dans ce cas cliquez sur « Personnaliser l’apparence du lien« . Amazon Partenaire va vous proposer de chosir les couleurs de l’arrière plan, du texte et du lien. Libre à vous de choisir les couleurs qui vont être en harmonie avec votre blog. Vous avez le choix entre choisir le code hexadécimal de la couleur ou de choisir à l’aide du palette de couleur intégrée.
Amazon Partenaire va vous proposer de chosir les couleurs de l’arrière plan, du texte et du lien. Libre à vous de choisir les couleurs qui vont être en harmonie avec votre blog. Vous avez le choix entre choisir le code hexadécimal de la couleur ou de choisir à l’aide du palette de couleur intégrée.
 Une fois choisie la couleur, et copié le code html, rendez vous dans votre blog et commencer la procédure d’installation du widget « Amazon Partenaire »
Une fois choisie la couleur, et copié le code html, rendez vous dans votre blog et commencer la procédure d’installation du widget « Amazon Partenaire »

puis cliquez sur « mise en page » en sélectionnant « Elément de la page »
 Puis sélectionnez « Add a Page Element »
Puis sélectionnez « Add a Page Element »
 Puis sélectionnez « HTML/Javascript » cliquez sur « AJOUTER AU BLOG »
Puis sélectionnez « HTML/Javascript » cliquez sur « AJOUTER AU BLOG »
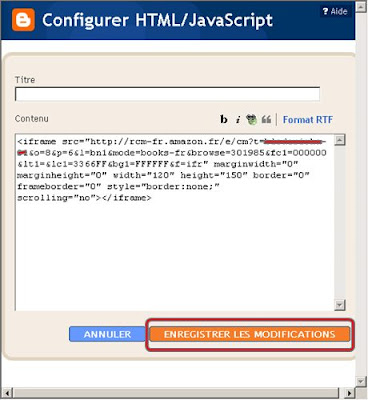
 Copiez le code HTML et cliquez sur « ENREGISTRER LES MODIFICATIONS »
Copiez le code HTML et cliquez sur « ENREGISTRER LES MODIFICATIONS »

Et voilà, vous avez intégré votre publicité Amazon Partenaire dans votre blog. Allez vite voir le résultat sur votre blog en cliquant sur « Afficher le blog »
 Il ne vous reste plus qu’à attendre qu’une personne clique sur votre annonce et qu’il achète un produit sur Amazon par le biais de votre site, grâce à l’ID partenaire. A chaque achat vous allez être crédité sur votre compte.
Il ne vous reste plus qu’à attendre qu’une personne clique sur votre annonce et qu’il achète un produit sur Amazon par le biais de votre site, grâce à l’ID partenaire. A chaque achat vous allez être crédité sur votre compte.
Vous avez maintenant deux sources de revenus!