Un widget est un gadget pour le web. Il vous permet, d égayer votre site et de faire en sorte que les visiteurs s’y trouvent bien. Blogger a intégré un certain nombre de ces widgets, qu’il faudra utiliser à bon escient. Il existe un nombre croissant de site proposant des widgets, vous n’avez que l’embarras du choix.
Un widget est un gadget pour le web. Il vous permet, d égayer votre site et de faire en sorte que les visiteurs s’y trouvent bien. Blogger a intégré un certain nombre de ces widgets, qu’il faudra utiliser à bon escient. Il existe un nombre croissant de site proposant des widgets, vous n’avez que l’embarras du choix.Voilà nos conseils.
1) Vos widgets doivent avoir un rapport direct avec le sujet de votre blog. Pas la peine de mettre la météo de votre ville si votre blog n’a rien à voir avec le temps qu’il fait. En revanche mettre la météo peut être utile si vous avez un bed and breakfast au Brésil et que vous voulez informer votre client qu’il y fait toujours bon.
2) Vos widgets doivent aider votre visiteurs à se retrouver dans votre blog. Il est donc important, voire obligatoire d’y mettre au minimum:
- Une table des matières. En effet tout comme un livre, il faut une table de matière, en plus il est impossible de feuilleter votre blog ! Cette fonction est accessible en allant sur « mise en page« , « Élément de la page« , « add a page element » de votre blog.
- Une table des libellés. A chaque fois que vous postez un billet habituez vous à mettre mettre des libellés. La plage de saisie des libellés se trouve en bas de votre fenêtre de saisie de billet.
- Un moyen pour les visiteurs de mettre des commentaires dans vos billets
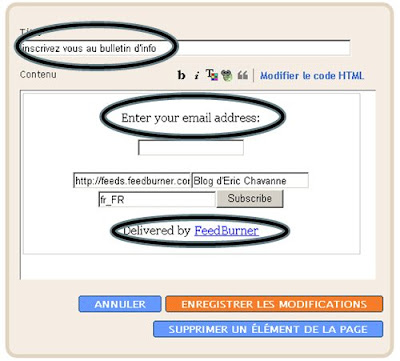
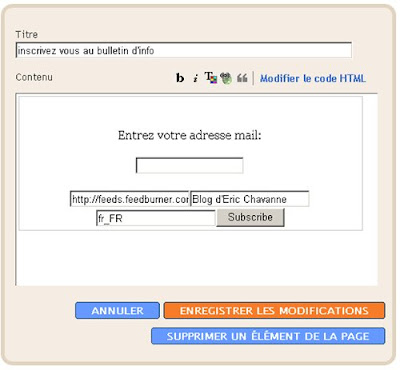
- et un abonnement à une lettre d’information. Sujet qui a déjà été traité dans les leçons précédentes
3) Privilégiez les widgets qui vous rapportent de l’argent. Nous reparlerons dans les prochaines leçons d’autres programme d’affiliation, qui sont souvent élaborés à base d’un widget que vous allez insérer dans votre blog. Ces widgets sont insérés à l’aide de la fonction « html/Javascript » de la fenêtre de saisie « add a page element« .
4 ) Ne surchargez pas votre blog de widgets. Sachez que chaque widget prend de la bande passante, du temps à apparaître et de la ressource processeur. Une page qui met du temps à apparaître peu lasser vos visiteurs. Imaginez aussi qu’un widget gourmand en bande passante peut retarder l’affichage de votre publicité adsense!
5) Choisissez des widgets dont l’apparence ou l’ergonomie soit en accord avec votre blog. Certains widgets sont customisables, d’autres non. On a déjà parlé de l’esthétique des publicités adsense, pour les widget, c’est la même chose.
6) Cherchez les bons widgets : Si vous n’êtes pas satisfait des propositions de blogger, vous pouvez aller sur le site de google dans la section webmaster gadget en cliquant ici. Il y a une profusion de widgets, et il y en a pour tous les goûts
7) Testez vos widgets. Il arrive parfois que le widgets ne marchent pas, et cela pour des raisons diverses, il est donc important de surveiller tous les widgets de votre blog et de voir s’il apparaissent rapidement à l’écran, s’ils sont toujours présents, s’ils ne changent pas d’ergonomie entre temps.
8) N’oubliez pas qu’adsense est également un widget !