Qui ne connait pas ce signe qui fait comprendre à tout internaute et installeur de logiciel qu’il y a un téléchargement ou une installation en cours. On appelle ça un preloader en anglais et je n’ai pas trouvé la traduction en français. Ces images sont en fait des gif animés tout simplement. Les créateurs fortunés fabriqueront une animation ultra personnalisée donc unique, les moins fortunés se contenteront de générateurs gratuits et disponible en ligne. J’ai fait une petite cyber-enquête pour trouver les meilleurs générateurs en ligne, en voilà dont la liste. Mon but personnel étant de trouver une nouvelle façon d’agrémenter les billets de mes blogues.
Qui ne connait pas ce signe qui fait comprendre à tout internaute et installeur de logiciel qu’il y a un téléchargement ou une installation en cours. On appelle ça un preloader en anglais et je n’ai pas trouvé la traduction en français. Ces images sont en fait des gif animés tout simplement. Les créateurs fortunés fabriqueront une animation ultra personnalisée donc unique, les moins fortunés se contenteront de générateurs gratuits et disponible en ligne. J’ai fait une petite cyber-enquête pour trouver les meilleurs générateurs en ligne, en voilà dont la liste. Mon but personnel étant de trouver une nouvelle façon d’agrémenter les billets de mes blogues.
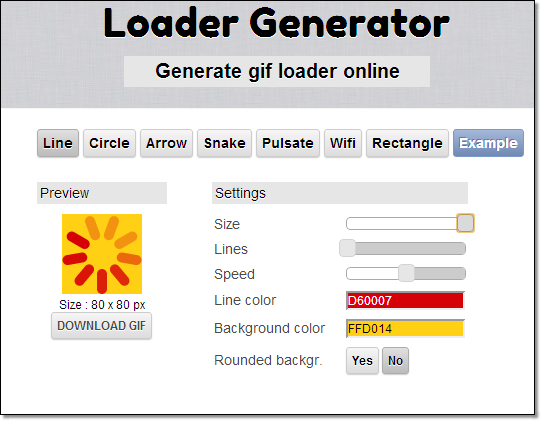
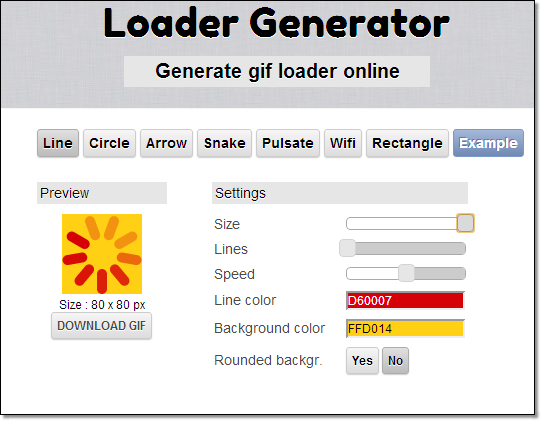
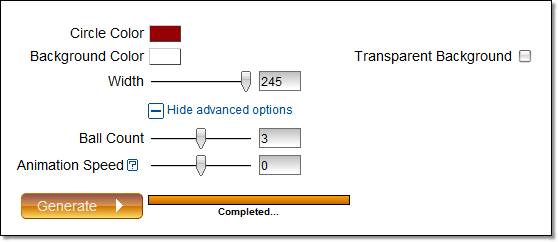
il s’agit du plus classique des loaders. En effet, on le voit assez souvent. C’est tout simplement parce qu’il léger en poids qu’on le voit souvent, comme on peut voir sur la capture d’écron, on peut régler la taille, le nombre de ligne (lines), la vitesse (speed), la couleur (line color), le fond (background) et les coins arrondi du fond. De plus il y a 7 options de forme. cf mon billet ici

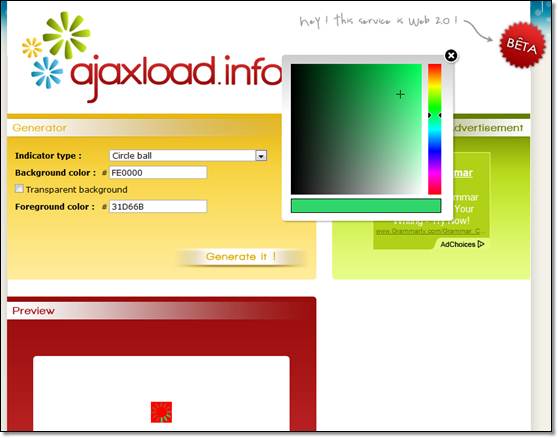
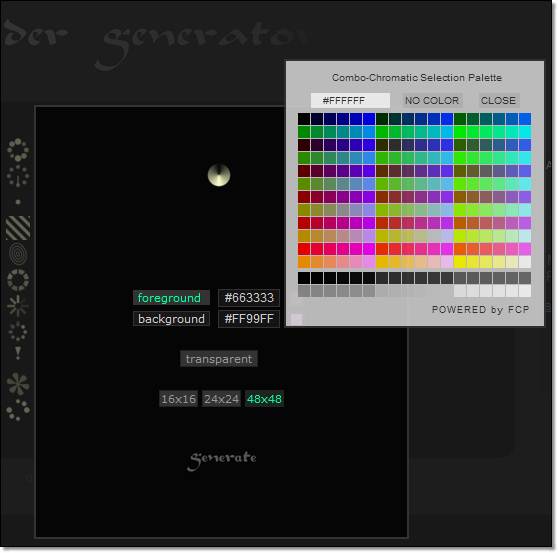
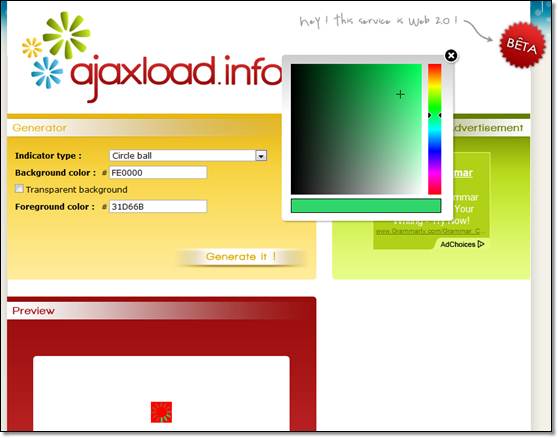
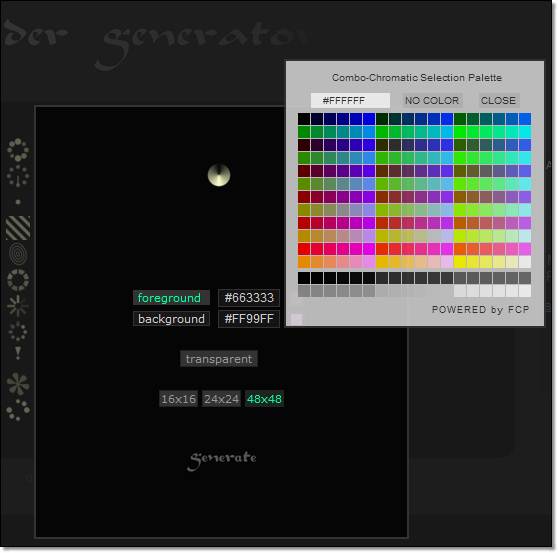
Créé en 2007, ce site est le plus connu. Plutôt facile d’utilisation, il suffit de choisir l’image gif parmi une petite bibilothéque d’icones (indicator type), puis de choisir le fond (background) et le premier plan (foreground) puis de cliquer sur « Genrate it »). Une fois que le gif tourne, enregistrez-le (downlaod it).

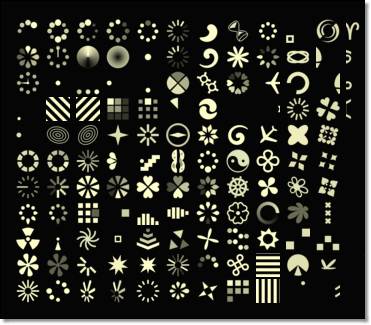
Voilà quelques exemples créés à partir du site.




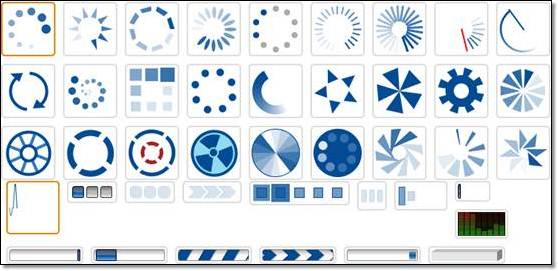
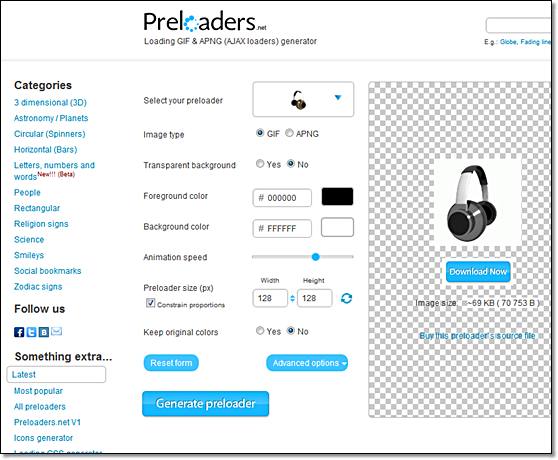
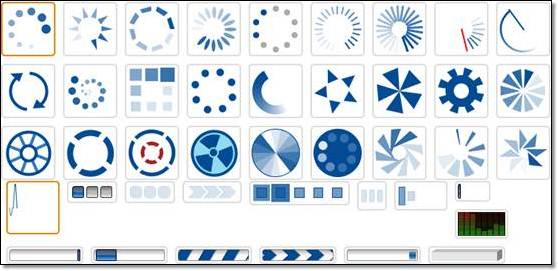
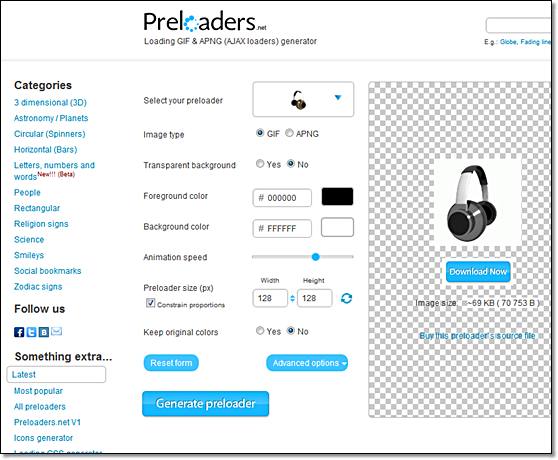
La rolls des preloaders, Les échantillons sont nombreux et leurs looks sont un peu moins « vieillot » que la première trouvaille. Et oui! Même les preloaders changent de look en fonction de la mode.

Les options sont plus nombreuses et les paramètres avancés permettent de faire des réglages comme la vitesse de défilement du gif, le sens de défilement, le nombre de points… . Sur ce site vous pouvez également créer des bannières animées et des boutons. Il y a également un éditeur en ligne pour les plus habilles.

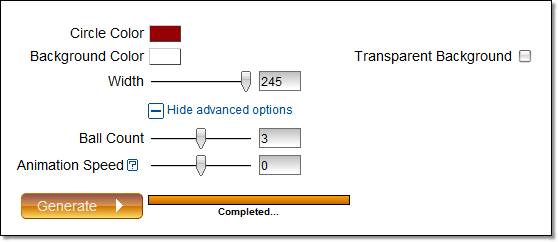
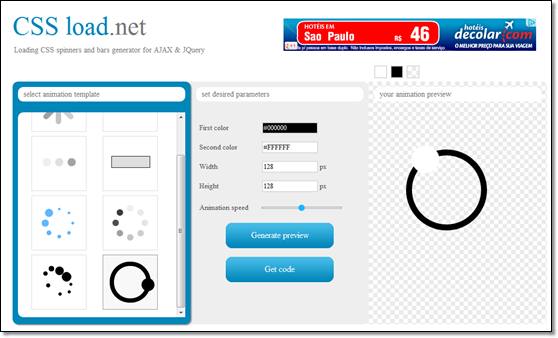
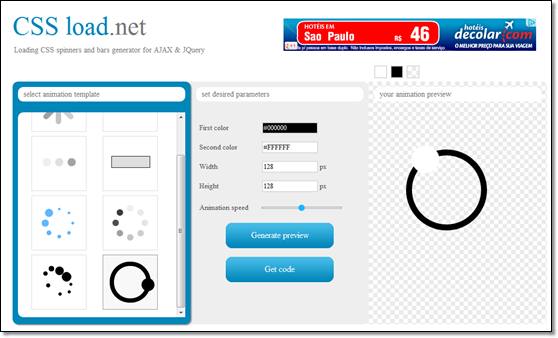
Maintenant qu’on sait comment marche un générateur de preloader, il suffit donc sur ce site, de choisir un des icones de la page d’accueil et de régler les paramètres de couleur et de taille.


Si vous n’êtes pas pressés, vous pouvez essayer ce service en ligne qui offre une grande variété de preloader et d’autres goodies de gif animés. Quand je dis « pas pressé », c’est que lors du test, le service était d’une lenteur infinie. Il s’agit peut-être d’une petite défaillance passagère.


Ce site ne génère pas de gif animé mais un code CSS à inclure dans une page internet. C’est plutôt le coin des pros.

Sur le musée des préloader, vous pouvez voir des exemples complètement personnalisé sur ce site, mais il n’est pas possible de récupérer le gif, c’est juste pour s’inspirer.

Petite conclusion
Voilà la fin de cette liste. Finalement, ce genre de service n’est pas forcément dédié au webdesigner, vous pouvez très bien créer ses gifs pour agrémenter vos blogues et autres pages de réseaux sociaux. Le gif n’est pas mort!
remis à jour le 22 10 2012




 Qui ne connait pas ce signe qui fait comprendre à tout internaute et installeur de logiciel qu’il y a un téléchargement ou une installation en cours. On appelle ça un preloader en anglais et je n’ai pas trouvé la traduction en français. Ces images sont en fait des
Qui ne connait pas ce signe qui fait comprendre à tout internaute et installeur de logiciel qu’il y a un téléchargement ou une installation en cours. On appelle ça un preloader en anglais et je n’ai pas trouvé la traduction en français. Ces images sont en fait des