Auteur/autrice : Thierry Roget
Leçon 14 : S’inscrire à Google Webmaster Tool
| Etape 1aller sur la page outils Google pour les webmaster. | ||
| Aux leçons 4 : Mesurer son audience et 5 : Analyser son audience nous vous avons donné les moyens de connaître vos utilisateurs, avec l’outil feedburner vous avez également les moyens de surveiller vos visiteurs de près. Il y a un autre outil que nous jugeons intéressant à intégrer dans vos analyses. Cet outil est situé sur la page google outil pour web master
|
||
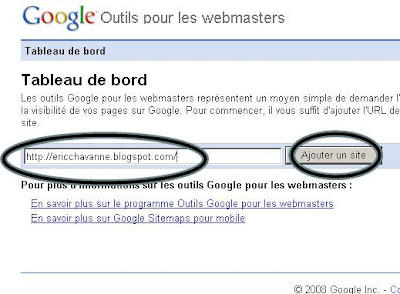
| Etape 2 : Ajouter un site | ||
| Pour accèder à cet outil il faut cliquer sur l’url suivant webmasters/tools/ Soi vous allez voir apparaître une fenêtre du type de droite, soit on vous demandera de vous loguer avec votre mot de passe gmail. Normalement si vous suivez sur tutorial, vous n’avez pas encore de site en observation avec cet outil, on va donc vous proposer immédiatement d ‘y ajouter votre site. Dans l’exmple on mettre le blog d’Eric Chavanne. et on cliquera sur « Ajouter un site » |  |
|
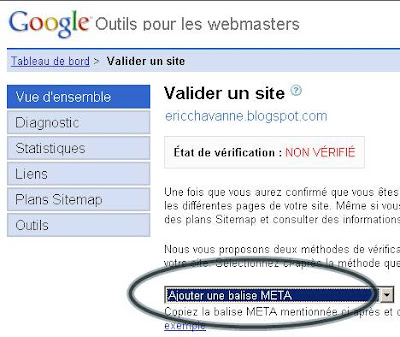
| Etape 3 : Valider un site | ||
| Evidement google ne connait pas votre site, et indique que votre site n’a pas été vérifié et pour cause, vous n’avez pas intégré dans votre site la balise meta nécessaire pour justement aider l’outil à analyser votre site. On vous invitera donc à intégrer une balise meta, (choisissez « Ajouter balise meta » ) comme indiqué dans la figure de droite. |  |
|
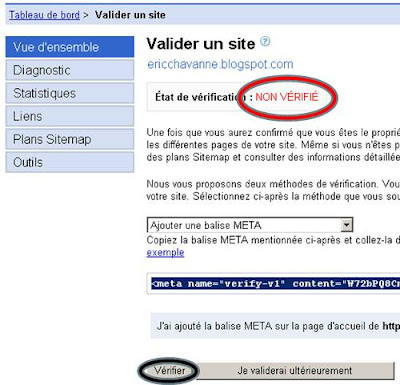
| Etape 4 : Copier votre balise Meta | ||
| En bas de la page vous verrez apparaître votre balise qu’il vous faudra copier pour aller la coller dans dans votre blog ou dans votre site, dans le « header », c’est à dire en dessous de la ligne de code « head » |  |
|
| Etape 5 : Valider votre site suite | ||
| A ce stade si vous appuyez sur « valider votre site » vous allez avoir un retour comme quoi votre site n’a pas été vérifié (voir plus haut à l’étape 3) |  |
|
| Il vous faut maintenant retourner sur le tableau de bord de votre blog cliquez ici (nous continuons avec le blog d’Eric Chavanne) Cliquez sur « Mise en page » | Etape 6 : Allez sur le ta bleau de bord de votre blog bleau de bord de votre blog |
|
| Etape 7 : Accédez au code HTML de voter blog | ||
| Puis sélectionnez « Modifier le code HTML » et vous allez voir le code de mise en page de votre blog. |  |
|
| Etape 8 : repérez la ligne de code <head> | ||
| Presqu’au début du blog vous allez lire la ligne de code <head> (toute page HTML comporte un Head : une tête et un body : un corps) |  |
|
| Etape 9 : insérez votre balise Meta | ||
| Juste après la ligne de code <head> coller la balise meta que vous avez copié à l’étape 4. (nous avons caché le code du blog d’Eric Chavanne) et cliquez sur « enregistrez le modèle ». |  |
|
| Etape 10 : Vérifiez votre site | ||
| Retournez dans la page outil pour web master et cette fois, cliquez sur « Vérifier« |  |
|
| Etape 11 : Vérifiez votre site (suite) | ||
| A ce stade l’outil pour webmaster google a bien vérifié que vous avez intégré la balise sur votre blog. Il vous dis également que google n’a pas encore indexé votre blog, mais c’est normal à ce stade rien n’a été fait de la part de l’outil google pour web master. Il va falloir attendre que le robot de google vienne « crawler » sur votre blog pour l’indexer. L’heure du passage n’est pas indiqué ni assuré! |  |
|
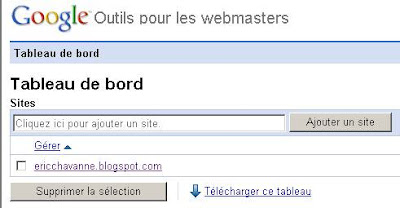
| Vous avez maintenant un tableau de bord où figure votre blog. Vous pouvez ajouter autant de sites ou blogs que vous voulez, il suffira à chaque fois de répéter la même procédure. |  |
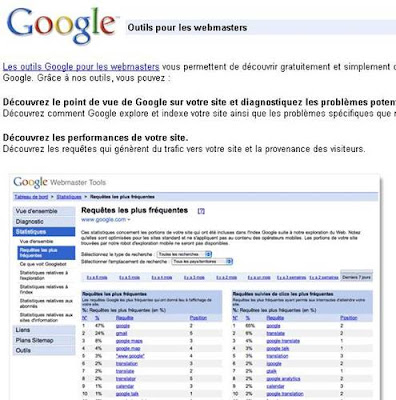
Et après? Cet outil dans les jours qui suivent va vous raconter un peu la vie de votre blog dans le moteur de recherche de google. Par exemple il va vous dire que pour telle requête, votre site est apparu en xième ligne, ou encore à partir de quel mot clé votre site a été trouvé. Il va vous donner le top des requêtes qui ont permis à vos visiteurs d’accèder à votre blog. Il va vous faire un diagnostic complet de la qualité de votre blog, (erreur de code html, liens morts…) il va vous donner la liste des sites qui pointent vers votre blog. Il va vous dire quand google est passé pour la dernière fois sur votre site et a mis votre site en mémoire afin d’indexer les pages de votre blog dans sa mémoire… Les paramètres sont nombreux, ils vous seront plus ou moins utiles pour interpréter le comportement de vos visiteurs et de comprendre par quel biais ils sont arrivés et repartis. A ce stade nous vous conseillons de parcourir les différents menus dans l’outil pour webamaster et de sauvegarder dans vos favoris l’url de l’outil (https://www.google.com/webmasters/tools/siteoverview)
Leçon 13 : Changer votre formulaire d’invitation à la lettre d’information
 Dans cette leçon nous allons vous demander pour la première fois de changer un peu de code dans un widget. Ce n’est pas compliqué, car il faut juste changer des mots qu’on peut reconnaitre sans pour cela être un as de la programmation.
Dans cette leçon nous allons vous demander pour la première fois de changer un peu de code dans un widget. Ce n’est pas compliqué, car il faut juste changer des mots qu’on peut reconnaitre sans pour cela être un as de la programmation.
Vous allez arriver sur votre tableau de bord et modifier votre widget marqué « subscribe via email » tapez sur « Modifier »
va alors apparaitre, une fenêtre avec un texte incompréhensible au commun des mortels et un titre « subscribe via email.
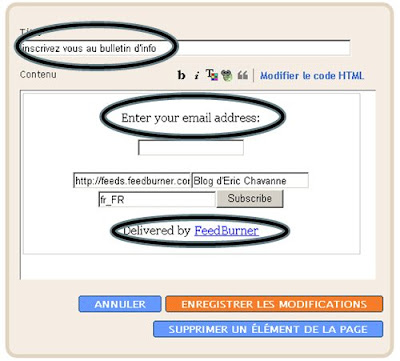
 Dans un premier temps vous allez déjà changer le titre de ce widget en écrivant « inscrivez vous au bulletin d’info » ou autre phrase de votre choix.
Dans un premier temps vous allez déjà changer le titre de ce widget en écrivant « inscrivez vous au bulletin d’info » ou autre phrase de votre choix.
Ensuite cliquez sur RTF (ni plus ni moins un format plus digeste que html »).
Vous allez voir apparaitre une fenêtre de saisie qu’il va falloir modifier.
A la place de
« Enter your email address »
Mettre
« Tapez votre adresse mail »
Effacez « Delivered by feedburner »
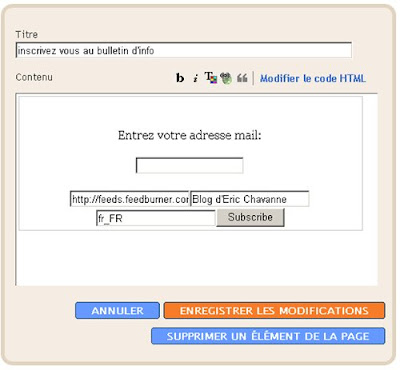
Vous allez avoir le résultat suivant. Ce qui est plus convenable en Français. il ne vous restera plus que le petit rectangle « Subscribe » qui est toujours en anglais.
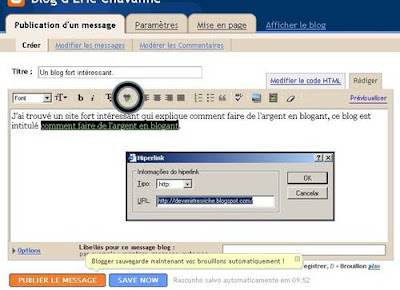
Si vous vous voulez le changer il faut cette fois retourner dans le code html en cliquant sur « Modifier le code HTML‘.
Dans la fenêtre avec le code html, tout en bas de la fenêtre à la dernière ligne, on voit le mot « subscribe« .
value= »Subscribe« >
remplacez le par « Abonnez-vous »
en prenant soin de ne par retirer les guillemets. Retournez en mode RTF et regardez le résultat. «  Abonnez-vous » est maintenant dans le rectangle gris à la place de subscribe.
Abonnez-vous » est maintenant dans le rectangle gris à la place de subscribe.
Prenez soin d’enregistrer vos modifications en cliquant sur « Enregistrer les modifications »
Et voilà on a maintenant quelque chose d’acceptable.
Dans notre tableau de bord le titre de notre widget a bien changé et sur notre blog on a bien une invitation en Français.