Quand on prend une photo, l’image qui en résulte, même en format JPG est à peine compressée, ce qui se traduit par des images avec des poids qui dépassent souvent 5 Mega Octets. Certes avec 1 Tera octet gratuit chez flickr des images, ça fait 200 000 photos de 5 Mega Octets ce qui devrait suffire pour le commun des mortels. Cela dit, avec une légère compression, 90% en jpg, on arrive à compresser les photos avec un ratio tranquille de 3. C’est d’ailleurs ce que je fais avant de sauvegarder mes photos sur flickr.
Il existe deux types de compressions d’image :
- La compression sans perte (Lossless). Le format PNG, par exemple permet de compresser une image sans perte. Les images vectorielles aussi offre une compression sans perte, de plus ses dernières peuvent être aggrandies à l’infini sans pour cela présenter le moindre défaut.
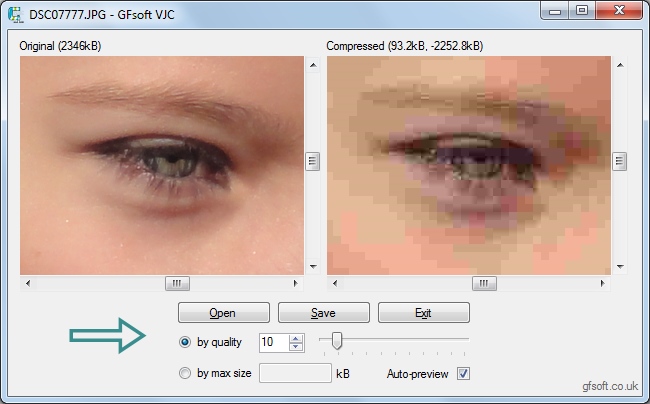
- La compression avec perte de qualité (Lossy) . Le format JPEG est un format qui compresse avec perte. Dans la figure qui suit on peut voir une compression d’image avec perte. Par exemple une image compressée à 10% (90% sur photoscape), c’est largement suffisant et ça ne permet pas de percevoir la compression à l’œil nu .

Compressor.io
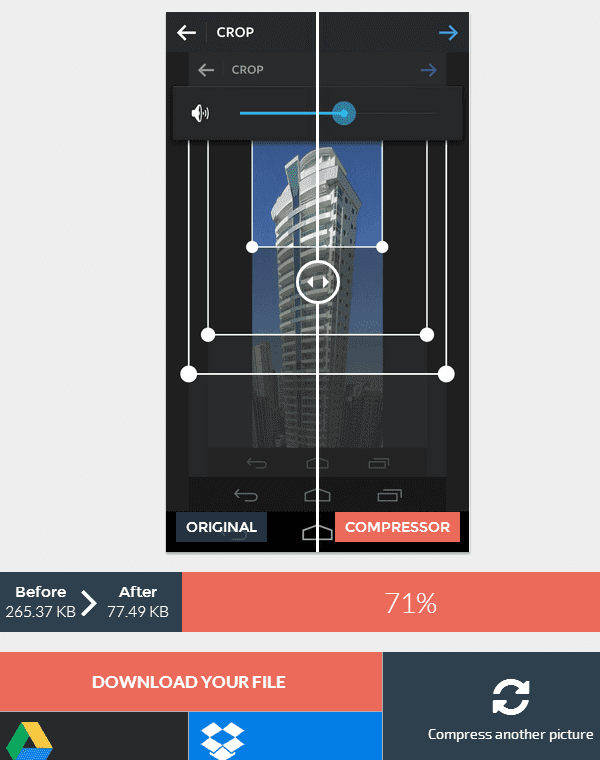
Pour réduire la taille d’une photo, testez donc l’outil en ligne Compressor.io qui (pour des images qui sortent directement de l’appareil photo ou des formats type PNG) permet de réaliser des compression intéressantes. Par exemple, la dernière photo que j’ai faite sur instagram, j’ai pu réduire la taille de la photo de 265 Ko à 78 Ko ce qui fait un rapport de plus de 3. C’est bien plus que ce je peux faire avec le logiciel photoscape. 
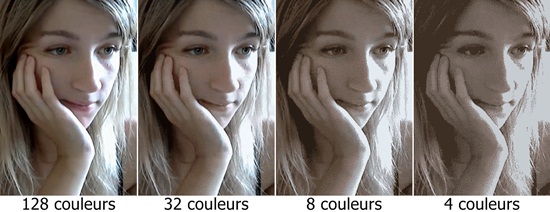
Sinon, dans le même genre vous avez aussi ces six services qui proposent des options de compression intéressantes. Par exemple, en réduisant le nombre de couleurs dans la photo, on peut franchement optimiser le poids d’une photo.
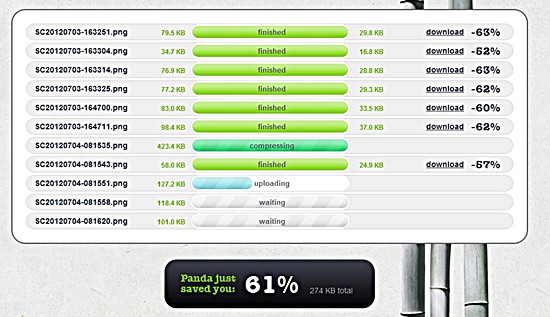
Pictureslash.com (plusieurs compressions à la fois)
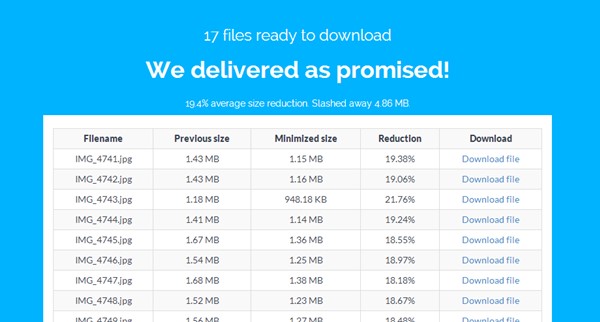
Si vous avez plusieurs images à compresser, c’est ce site qu’il faudra utiliser. Dans mon test j’ai pu optimiser le poids de photos en moyenne à 20%, mais j’avais déjà fait une compression à 90% sur photoscape.
Optimizilla.com (compression en série)
Est une service qui propose de charger jusqu’à vingt photos pour les compresser ensuite une à une selon vos critères par rapport à chaque image. En effet chaque image se doit d’être traité inviduellement pour un compression optimum. C’est l’option de compression png qui est la plus intéressante.
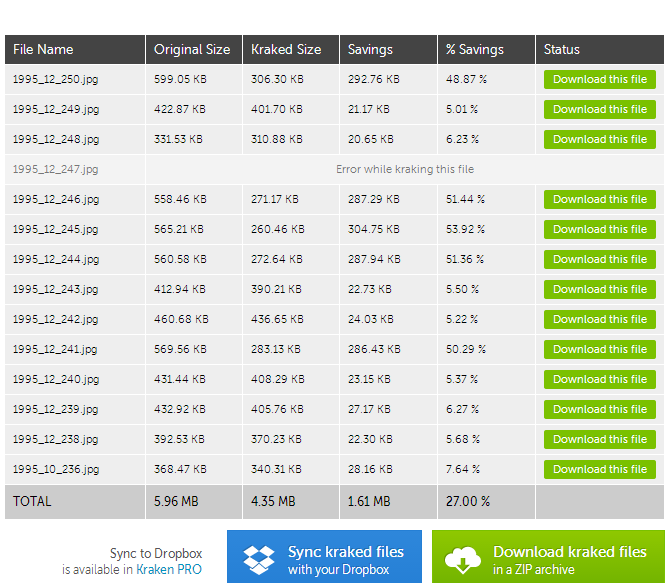
Kraken.io/web-interface
Ce site aussi propose une compression en ligne de plusieurs fichiers à la fois, mais la taille des photos à optimiser est limitée à 1MB. Aujourd’hui, tout nos photo dépassent cette taille! En tout cas, la fonction de téléchargement du résultat peut se faire : fichier par fichier, par fichier zippé ou encore directement dans un compte dropbox.

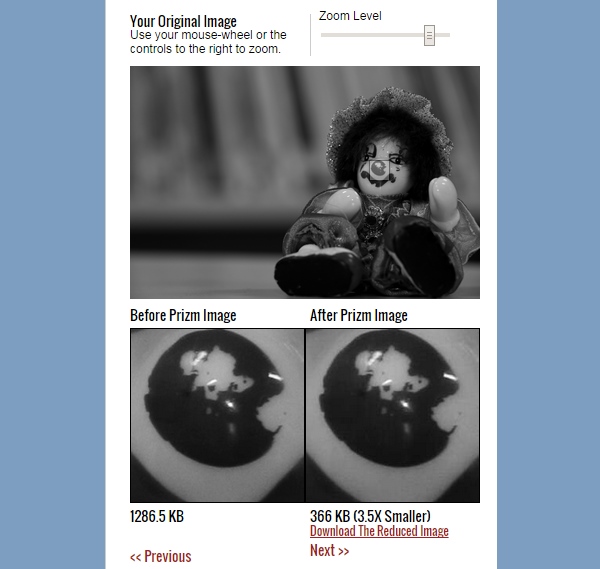
Prizm prizmimage.com
Prizm permet de compresser en ligne des lots de photos 5 photos pour la version sans compte et 10 photos d’un seul coup quand on s’inscrit gratuitement sur le site.
Compressnow.com

Tiinypng.org

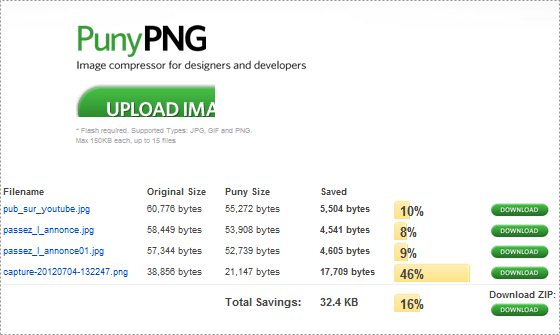
Punypng.com

Imageoptimizer (couleur) prizmimage.com

Compresspng.com
Comme son nom l’indique, la compression se fait uniquement en PNG en jouant avec le nombre de couleur.

Smush it
Le plus vieux des sites de compression d’image qui n’a pas été mise à jour depuis très longtemps. On regretera de ne pas avoir une prévisualisation des photos avant traitement. Il bugue aussi de temps en temps.

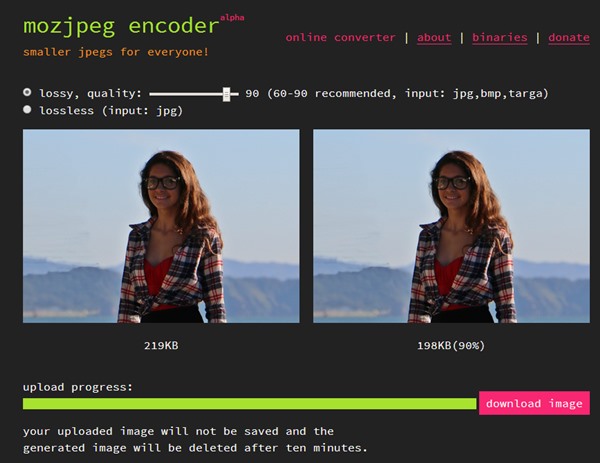
Mozjpeg.codelove.de
De bons résultats avec cette compression d’image, même si le jour des essais, la fonction « lossless » ne fonctionnait pas) . Je viens d’en parler sur roget.biz mozjpeg-pour ameliorer le poids des images jpg

NOTA : Je vous conseille de lire aussi, quels formats d’images faut il choisir pour un blogue PNG, JPG ou GIF?




6 réflexions sur « 10 sites de compression d’image en ligne sans trop de perte en qualité »
Les commentaires sont fermés.