J’ai abandonné Excel il y a bien longtemps pour me concentrer plutôt sur Googledoc. Google doc propose une feuille de calcul tout à fait satisfaisante pour 99% de mes usages. Sachez également qu’il y a d’autres services qui peuvent remplacer excel, cf mon billet tableurs en ligne gratuits pour se passer d’excel, mais je préfère de loin googledoc, car il est disponible directement dans ma barre d’outil google. N’oublions pas que microsoft à lancé une version en ligne que j’ai pu testé et qui n’est pas mal du tout.
Revenons au vif du sujet : comment copier coller un tableau dans un blogue. Pour cela il faut utiliser le site internet : docs.google.com, (condition : créer ou avoir un compte gmail)
 Le problème : quand j’élabore un tableau sur google feuille de calcul et que je veux le copier dans ce blogue. Je perds la mise en page.
Le problème : quand j’élabore un tableau sur google feuille de calcul et que je veux le copier dans ce blogue. Je perds la mise en page.
Solution 1 : tableizer qui est un service gratuit en ligne de transformation d’un tableau excel en html. Je pensais que ça ne fonctionnait qu’avec excel, mais ça marche aussi avec google feuille de calcul., il suffit de copier la zone du tableau à coller et de coller le code html dans le blogue (prendre soin de passer en mode html sur le blogue) et ça donne ça pour ce tableau
| Blogues | PR |
|---|---|
| https://roget.biz | 5 |
| http://roget.info | 2 |
| http://1sens.net | 3 |
| http://1blogue.net | 3 |
| http://01photo.org | 2 |
| http://01langue.org | 2 |
| http://brasil.roget.biz | 3 |
| http://panoramiq.blogspot.com/ | 0 |
Il s’agit d’un résultat simple qui conviendra pour des petits tableaux rapides.
_______________________
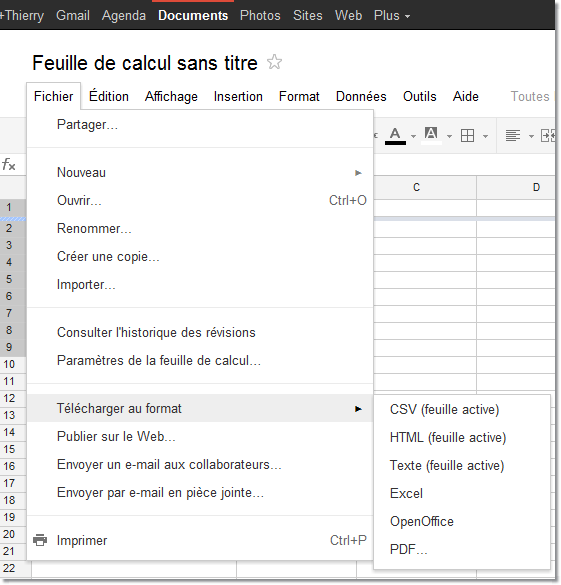
Solution 2 : télécharger le fichier en code html. (« fichier », « téléchager », « html feuille active »)

Vous n’avez plus qu’à coller le résulat dans le blogue
| Blogues | PR | |
| https://roget.biz | 5 | |
| http://roget.info | 2 | |
| http://1sens.net | 3 | |
| http://1blogue.net | 3 | |
| http://01photo.org | 2 | |
| http://01langue.org | 2 | |
| http://brasil.roget.biz | 3 | |
| http://panoramiq.blogspot.com/ | 0 |

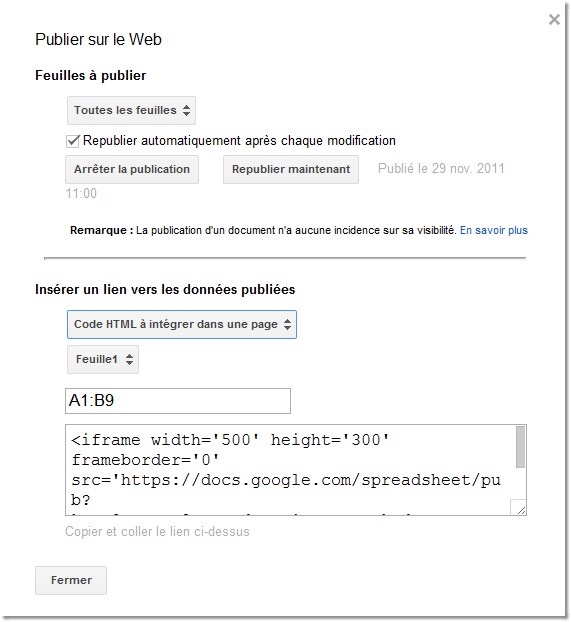
- toutes les feuilles,
- une seule feuille,
- ou juste quelques cellules : pour cette dernière option, il faut mettre la première cellule du tableau (celle en haut à gauche, et la dernière cellule du tableau en bas à droite. exemple : A1:B9

Je sais qu’il existe des plugin pour faire de tableau encore mieux mise en page, mais je ne les ai pas testé. Il y a également la possibilité de le faire en potassant le code html, mais ça dépasse le cadre de ce tutoriel.

Hello Thierry,
Un exemple de la méthode n° 3 sur le site d’un philatéliste :
http://ma-marianne-de-briat.org/valeurs/val-01
SI la publication par iframe n’est pas la solution la plus élégante techniquement, elle a l’avantage de déléguer la gestion du tableau à un non-informaticien.
@christophe, le tableau est énorme! pas mal merci!
Effectivement si tu as excel et word, c’est une autre technique, mais la contrainte dans ce billet ce de ne pas avoir excel et word. J’imagine qu’on peut faire la même manip avec openoffice
Avec Blogger et Excel : je copie le tableau dans Word puis je copie le tableau du Word dans l’éditeur de Blogger. Et hop !
Une excellente astuce que je vais garder sous le coude 😉
Crunch, j’ai utilisé tablesizer pour faire mes petites pub dans ma barre d’outil