Le problème : fana de google sketchup pendant un temps, j’ai dû réutiliser le logiciel récemment pour faire une grosse réforme à la maison (transformation d’une parie en un studio photo) . Sauf que maintenant Google Sketchup est devenu Sketchup et il est payant. Si le truc coûtait moins de 100 € j’aurais pu finir par acheter une licence, mais non, ça coûte trop cher.
2 solutions sont donc offertes gratuitement.
- Télécharger une vieille version de « Google Sketchup. »
- Utiliser une version gratuite du nom de « SketchUp make »
Télécharger une vieille version de « Google Sketchup. »
Je me suis donc attelé à trouver une vieille version de Google Sketchup. A ce titre, on peut trouver des vieilles versions de logiciel sur des sites spécialisés qui sont pour moi de véritables caverne d’Alibaba et les quarante codeurs. J’ai donc fouillé dans mes favoris qui sont aujourd’hui plus de 10 000 et j’ai retrouvé ma vieille liste de sites de téléchargement de vieux logiciels. (la moitié ont disparu depuis!)

Parmi cette liste de site, j’ai trouvé sketchup sur oldversion.fr/ google-sketchup et hop j’ai donc téléchargé la vieille version gratuite à vie. Oui, ce n’est pas une version de test où il faudra payer dans 30 jours. Ouf, j’ai pu retrouver mes veilles archives de dessins. Sachez que la courbe d’apprentissage de ce logiciel n’est pas si rapide que ça. Ce qui est normal car c’est un véritable outil professionnel.
Télécharger SketchUp make 2017
Du coup j’ai aussi téléchargé la version Sketch up make 2017, qui est un peu plus évoluée que la version 8, mais qui est aussi satisfaisante. Cela dit, je préfère la bonne vieille version car je suis sûr qu’elle ne va pas me lâcher de si tôt, puisqu’elle est compatible avec Windows 10
Pour télécharger la version sketchup make 2017, je l’ai téléchargé via 01net.com creation_graphique/fiches/123948
Les sites de téléchargement de veille versions de logiciels
En fait, ce qui est le plus important c’est de savoir qu’on peut trouver des veilles versions de logiciels sur internet. Merci!
- oldversion.com
- vetusware.com
- 321download.com/LastFreeware très veilles versions
- oldapps.com
Conclusion:
Dans le cadre je dis ce que je fais et fait ce que je dis et bien c’est fait. En tout cas, il est toujours très utile de pouvoir télécharger des veilles version de logiciel en tenant compte tout de même qu’il y a des risques d’incompatibilité et de sécurité. En tout cas, si vous héritez d’un vieux pc, ne le jetez pas à la poubelle, il peut vous rendre de très bons services.
C’est quoi Google sketchup?
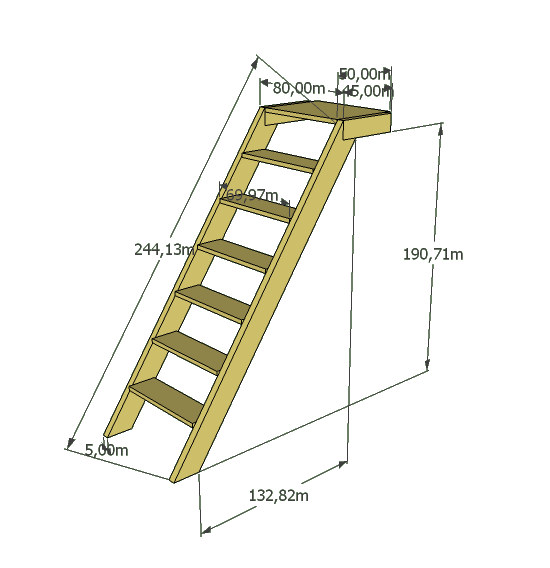
Et bien voilà ce qu’on peut faire avec Google Sketchup: des plans de maisons ou autres trucs géométriques. Ce n’est pas facile à manipuler au départ, mais avec les tutoriels qu’on trouve sur youtube, au bout de 40 heures de boulot on arrive à des trucs spectaculaires. Si vous avez du mal à vous concentrer, tournez vous vers des logiciels plus simples comme floor3D,


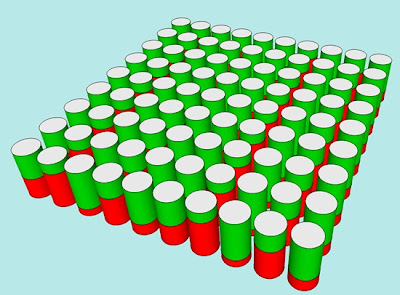
Et si on est un peu artiste geek, on peut faire des trucs top moumoutes














 Un favicon, c’est une photo « iconisée » (extension en .ico) que vous trouvez la plupart du temps devant un url. Cette « photo » est d’une dimension petite de 16X16 pixels. Vu la petitesse de la photo, on peut vraiment créer un favicon grâce aux outils que je viens de décrire ci-dessus.
Un favicon, c’est une photo « iconisée » (extension en .ico) que vous trouvez la plupart du temps devant un url. Cette « photo » est d’une dimension petite de 16X16 pixels. Vu la petitesse de la photo, on peut vraiment créer un favicon grâce aux outils que je viens de décrire ci-dessus.