L’art est à la portée de tout le monde aujourd’hui grâce à internet, ok c’est un peu léger comme art, mais on s’amuse bien à transformer nos petites photos en mosaique, en triangle, en caricature,
et aujourd’hui voilà un site service en ligne qui propose de transformer une image en un ensemble de lignes droites pour un effet encore une fois, plutôt cool. Les résultats, comme à notre habitude, seront à publier sur nos réseaux sociaux qui bien sûr compte de millers de fan qui vont se pamer devant le résultat et demander avec quelle application on a réussi un tel exploit.
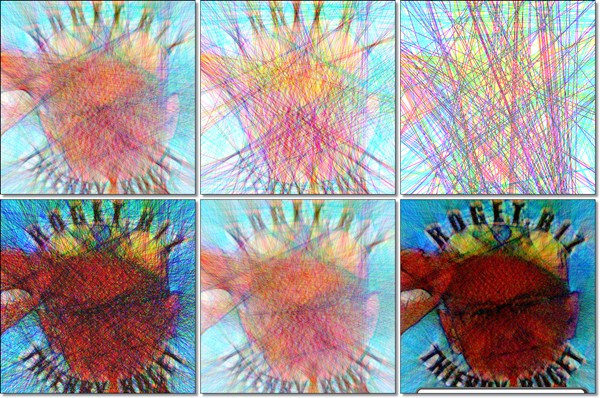
http://linify.me que veut dire en français transforme moi en lignes (en lignes droites). D’ailleurs, vous avez déjà compris ce que ça fait avec la série d’images qui suivent. Facile non!

Paramétrage fin de l’outil linify.me.
- Number of line : Il est possible de régler le nombre de ligne à tirer sur l’image. Plus de lignes, plus de netteté. On pourra tout de même reconnaitre le résultat. une image de 2000 lignes semble être un bon paramétrage. Plus il y a de ligne, plus l’outil va mouliner pour arriver au résultat.
- Line heaviness : épaisseurs de traits. en mettant le paramètre à 10 on obtiendra de ton plus doux, en mettant le paramètre à 200, ce sera plus fort et net.
- Test iteration : permet d’avoir des photos avec une qualité supérieure.
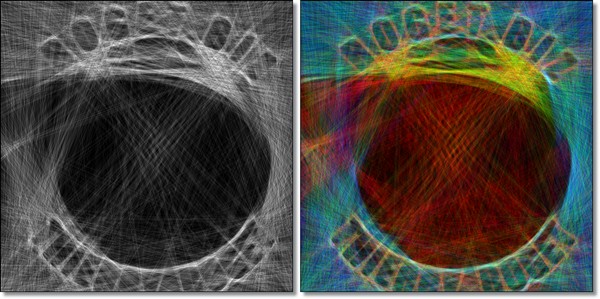
- Option couleur ou noir et blanc (Grayscale)

- Création de l’image sur fond noir et qui donne une petite impression de relief.

Le résultat est téléchargeable sous un format en résolution normale d’environ 1200 pixels de large, ce qui est largement suffisant pour ce qu’on fait généralement d’une photo (impression 15 x 10, et réseaux sociaux) . L’option haute définition (high resolution) n’apporte pas vraiment d’amélioration à mon goût. Il conviendra de s’amuser à faire varier les paramètre de l’outil pour comprendre un peu l’outil.
Conclusion : encore un petit outil en ligne à mettre dans nos favoris à la section ART et IMAGE