Je réédite ce billet car Repper s’améliore pour créer des patterns non seulement rectangulaires mais maintenant triangulaires.

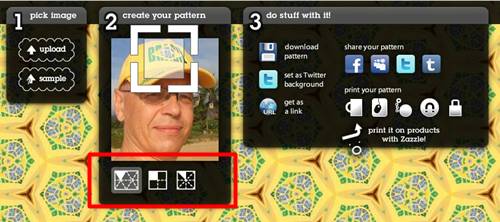
Cette petite découverte assez ludique que j’avais faite en mai 2009 pourra servir aux webmasters mais aussi au commun des mortels pour créer des patterns, c’est à dire des fonds de blogs ou de sites, voire juste une petite création artistique. Il suffit de sélectionner une photo,

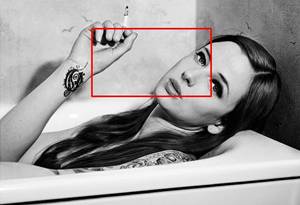
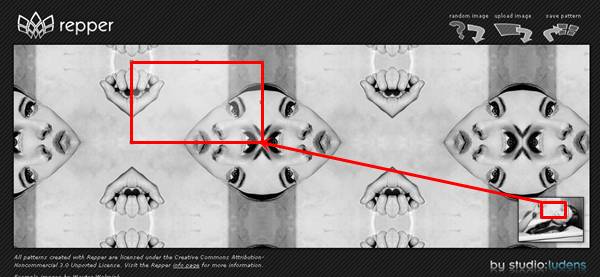
puis sélectionner une partie de la photo qui va vous fournir le pattern en direct, c’est à dire une reproduction de la sélection en 4 photos symétriques juxtaposées.

Une fois le pattern créé vous avez un code CSS fourni et un lien url, vous pouvez télécharger la nouvelle photo également.
Vous pouvez également créer des pattern triangulaires chose qui n’existaient pas dans la première version


Il suffit ensuite d’intégrer la photo en arrière plan de votre site en intégrant le code css qui va bien. Si vous ne connaissez pas la méthode vous pouvez vous référer à w3schools qui explique tout cela parfaitement bien et simplement.
Repper.studioludens.com
Résultats très marrants.
Je ne suis pas sur que ce soit très utilisable sur un site commercial mais bon….