L’astuce du jour*** est faite pour gagner du temps (mon temps). Cela dit, elle est un peu fastidieuse à mettre en place, mais une fois qu’elle tourne c’est un bonheur.
Le premier problème :
Pour faire une recherche sur internet (quelle qu’elle soit) cela nécessite de se rendre sur un moteur de recherche. (google, amazon, youtube, wikipedia)
La solution :
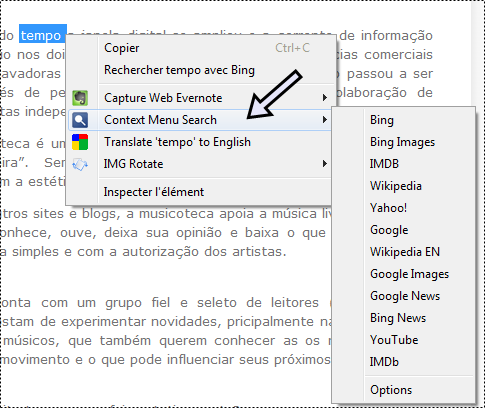
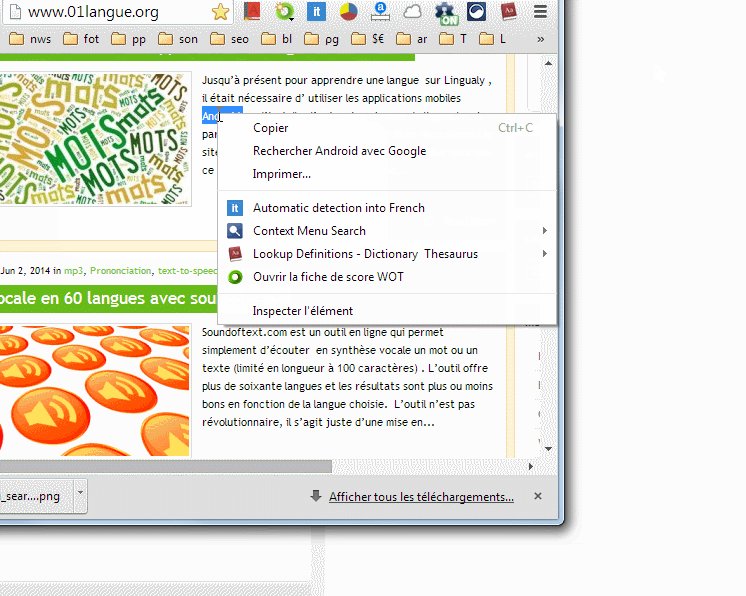
Il faut utiliser une extension du type « context menu ». Celle que j’utilise s’appelle Context menu search et j’en déjà traité ce sujet sur ce blogue et la liste des sujets se trouve ici. On peut voir dans la figure qui suit, l’option « context Menu Search » qui apparaîtra quand vous sélectionnerez un mot ou un groupe de mots pour ensuite faire un clic droit.

Le deuxième problème quand il manque un moteur:
Dans les options de l’extension Context menu search Il se peut que vous ne trouviez pas tous les moteurs de recherche dans lesquels vous cherchez régulièrement. Dans mon cas, je cherche souvent des informations sur amazon.fr, dans mon blogue, dans les images de mon blogue et aussi sur le site de tranduction linguee.fr
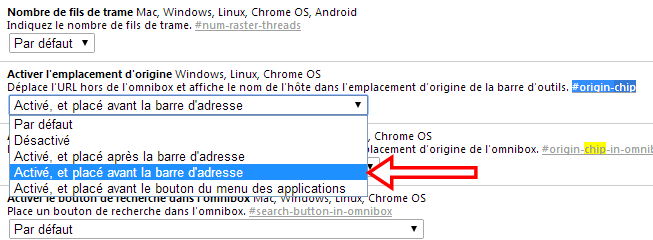
La solution : personnalisation de l’url de recherche.
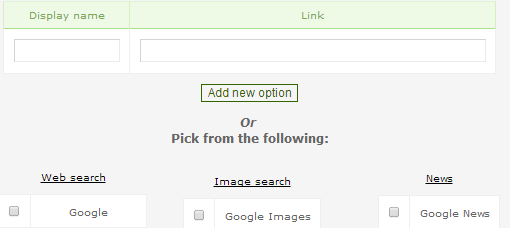
Le challenge dans cette démarche est de trouver la syntaxe qui va bien pour intégrer une recherche personnalisée dans le menu contextuel. Dans l’extension, il y a heureusement l’option « Add new option ».

Côté syntaxe, il faudra s’inspirer des requête déjà existantes dans l’extension.
Exemple avez amazon us :
la syntaxe est la suivante
http://www.amazon.com/s/ref=nb_sb_noss?url=search-alias%3Daps&field-keywords=TESTSEARCH&x=0&y=0
Pour faire une recherche sur amazon.fr
il faudra juste remplacer le « .com » par le « .fr » puis copier le lien dans l’espace « link ».
http://www.amazon.fr/s/ref=nb_sb_noss?url=search-alias%3Daps&field-keywords=TESTSEARCH&x=0&y=0
Pour faire une recherche sur roget.biz via google (ou sur tout autre url bien sûr)
Pour faire une recherche sur un site internet bien défini, il faut taper « mot de recherche site:roget.biz » dans google.
pour reproduire cette syntaxe dans « contect menu », il faut mettre dans les options la formule suivante (remplacez roget.biz par le site de votre choix).
https://www.google.fr/?#newwindow=1&q=TESTSEARCH+site:roget.biz
Pour faire une recherche d’image sur roget.biz (oui je cherche souvent des images sur mon blogue), la syntaxe sera la suivante;
https://www.google.fr/search?newwindow=1&tbm=isch&q=TESTSEARCH+site%3Aroget.biz
Pour faire une recherche sur le site linguee.com
copiez la requête
http://www.linguee.com/english-french/search?source=auto&query=TESTSEARCH
C’est quoi le secret?
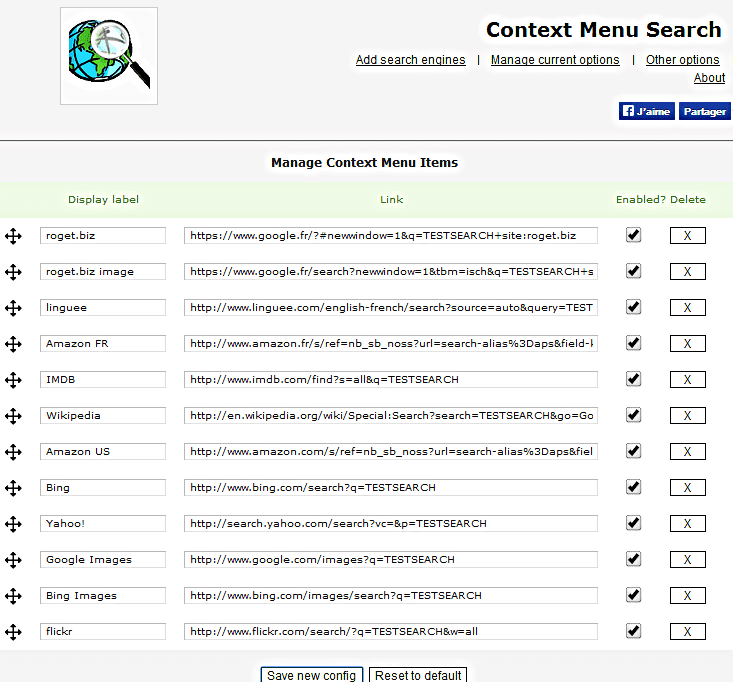
En fait on voit que dans toutes les requêtes, il y a le mot « TESTSEARCH ». A priori, c’est avec « TESTSEARCH » que vous allez pouvoir trouver les bonnes syntaxe. Dans la figure qui suit, toutes mes requêtes personnalisées.
.png)
La démonstration en gif

Conclusion: Je ne pense pas que ça va passionner les foules, mais cette adaptation va me faire gagner un temps fou pour mon job de « curateur internet ». J’espère qu’au moins un de mes lecteurs va suivre ce conseil.
***Notez que pour cette recette il faudra utiliser le navigateur « Chrome » et l’extension Context menu search. Pour les utilisateurs de firefox, j’imagine qu’il existe quelque chose de similaire.




![Comment créer des gifs animés à partir de captures d’écran [photoscape]](https://roget.biz/wp-content/uploads/2013/04/gif.gif)